Key-value Field extension lets you add a field into content types that saves key-value pairs as input value.
This step-by-step guide explains how to create a Key-value custom field extension for your content types in Contentstack:
Add the “Key-value” custom field extension to your stack
To add this extension to your stack, log in to your Contentstack account and perform the following steps:
- Go to your stack and click on the “Settings” icon on the left navigation panel.
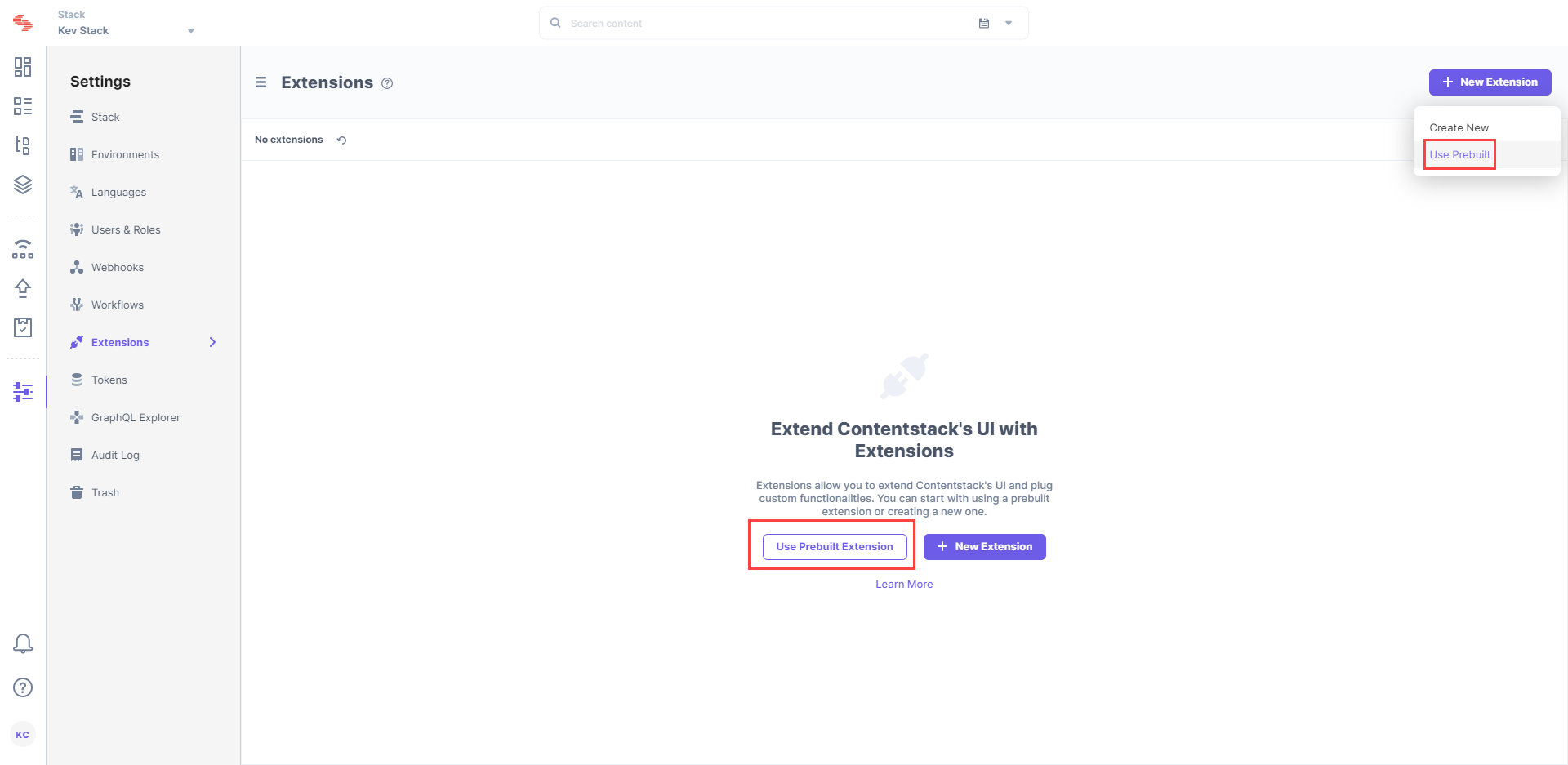
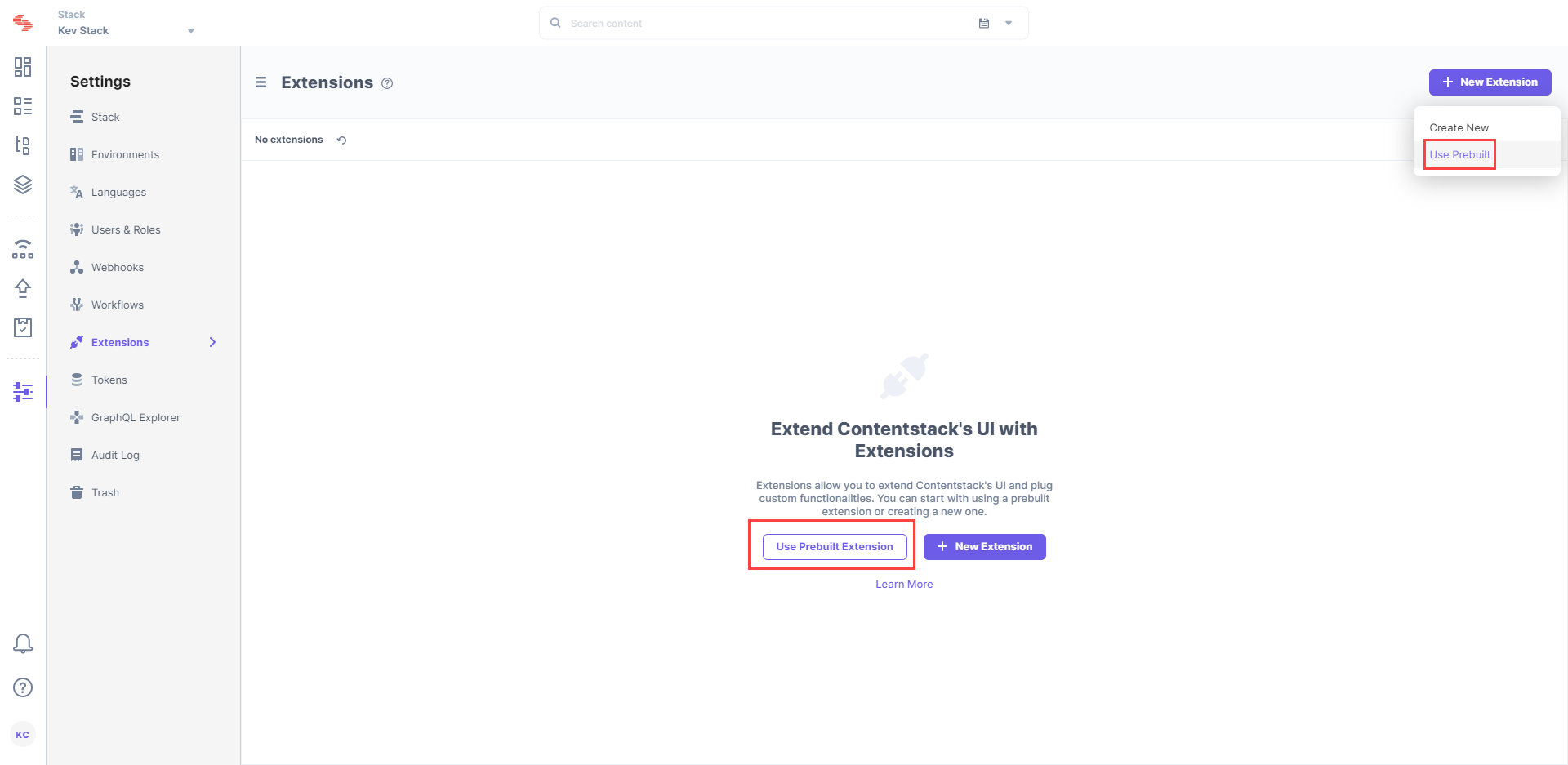
- Click on Extensions.
- Click on the + New Extensions button, and select Use prebuilt option. Alternatively.

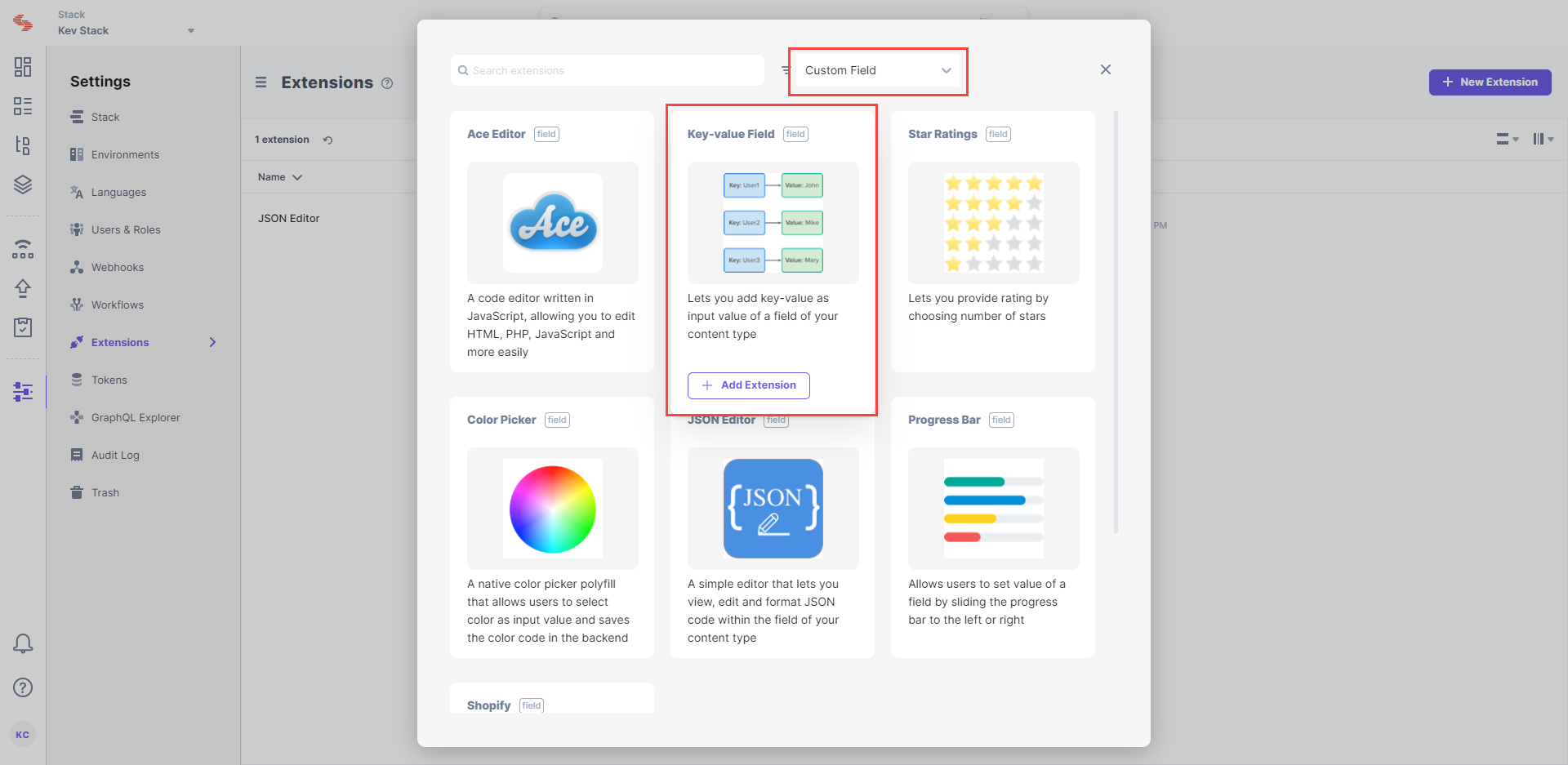
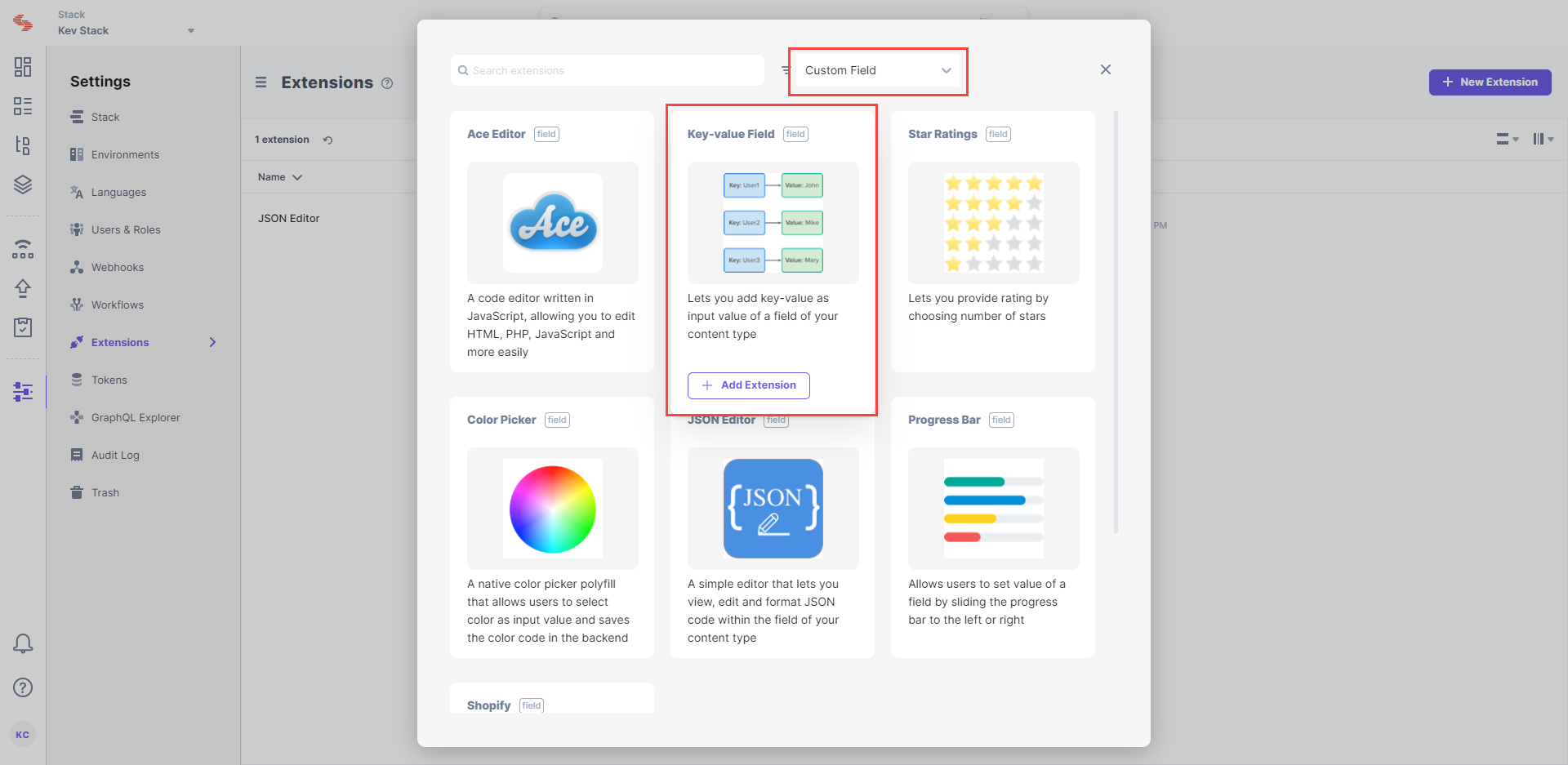
- In the following window, from the drop-down menu select Custom Field.
- Hover over Key-value Field, and click on + Add Extension

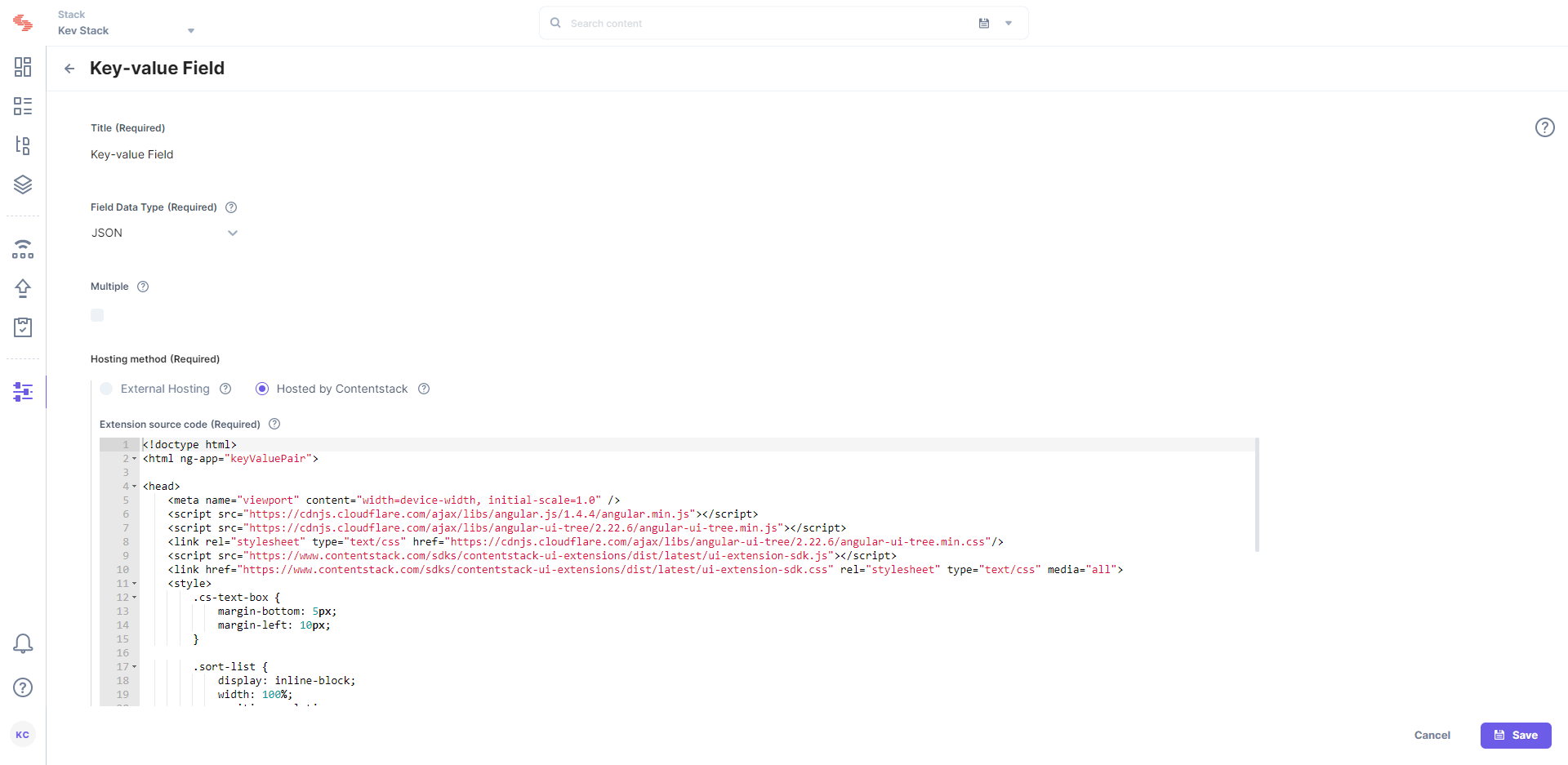
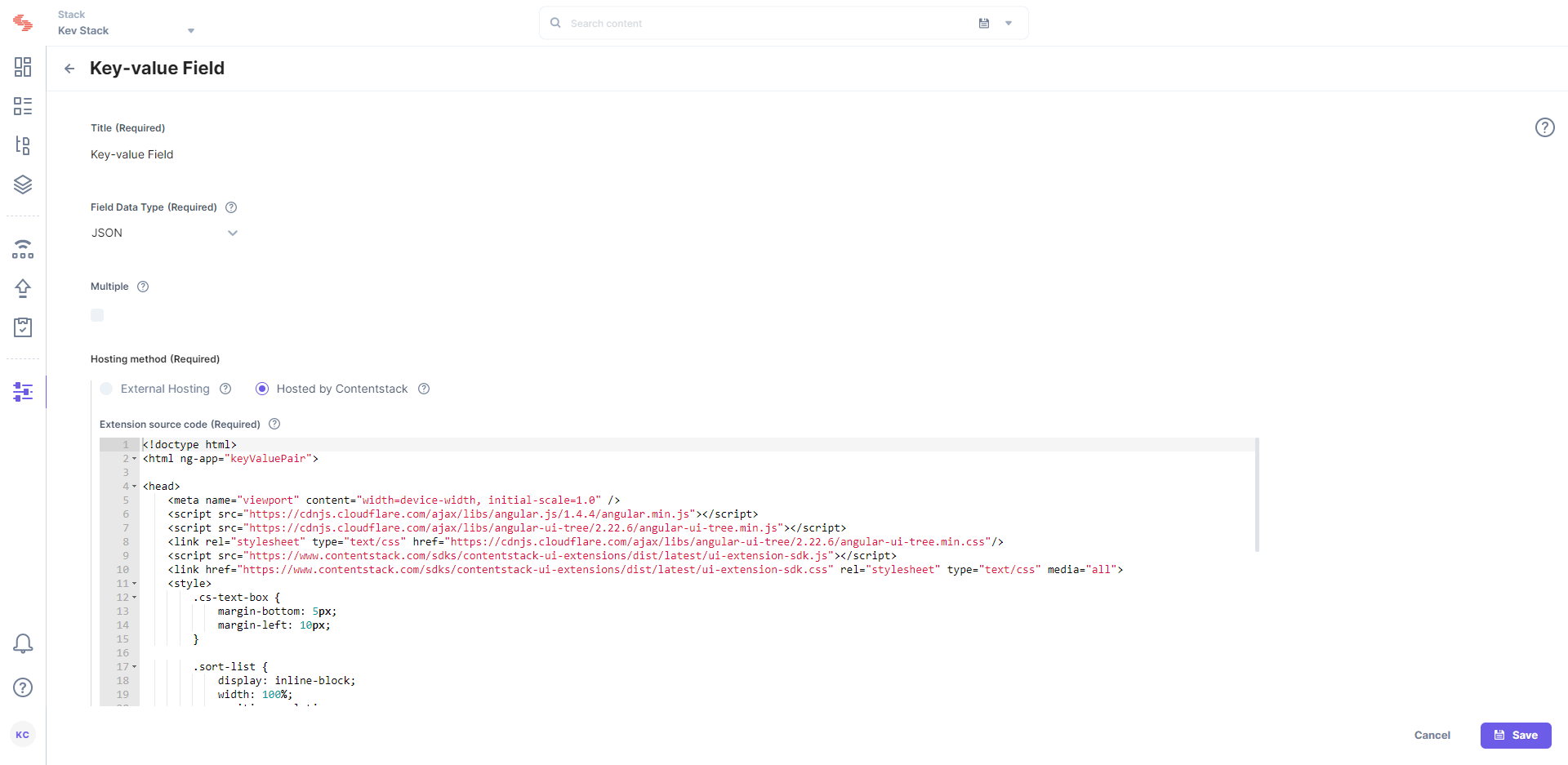
- In the Create New Extension page, you will see the following options:
- Title (required): You will see a predefined title, “Key-value Field.” Use the same title to add the custom field in your content type.
- Field data type (required): By default, the data type for the input data is set as “JSON.”
- Multiple (optional): Select this if your custom field accepts multiple values, and the data type is not JSON.
- Hosting method (required): The hosting method is set to Hosted By Contentstack since it is a custom field hosted on Contentstack.
- Extension Source Code (required): Here you will find the source code for the custom field. You can make changes to this code as per your requirements.
- Config Parameters (optional): Provide values for the config parameters if you have used any in the source code.

- Finally, Save this custom field.
After saving the custom field, let’s learn how to start using this custom field in your content type.
Use your custom field
To use Key-value custom field in your content type, perform the following steps:
- Click on the “Content Models” icon on the left navigation panel and click on + New Content Type button.
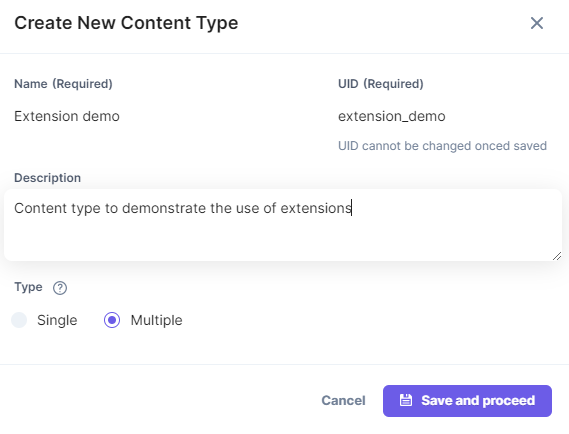
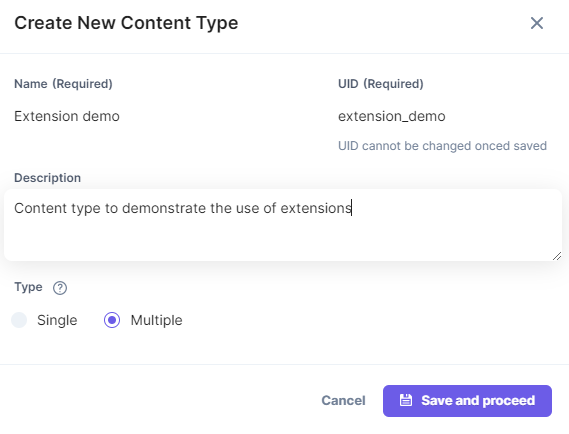
- Create a content type by adding relevant details as displayed below:

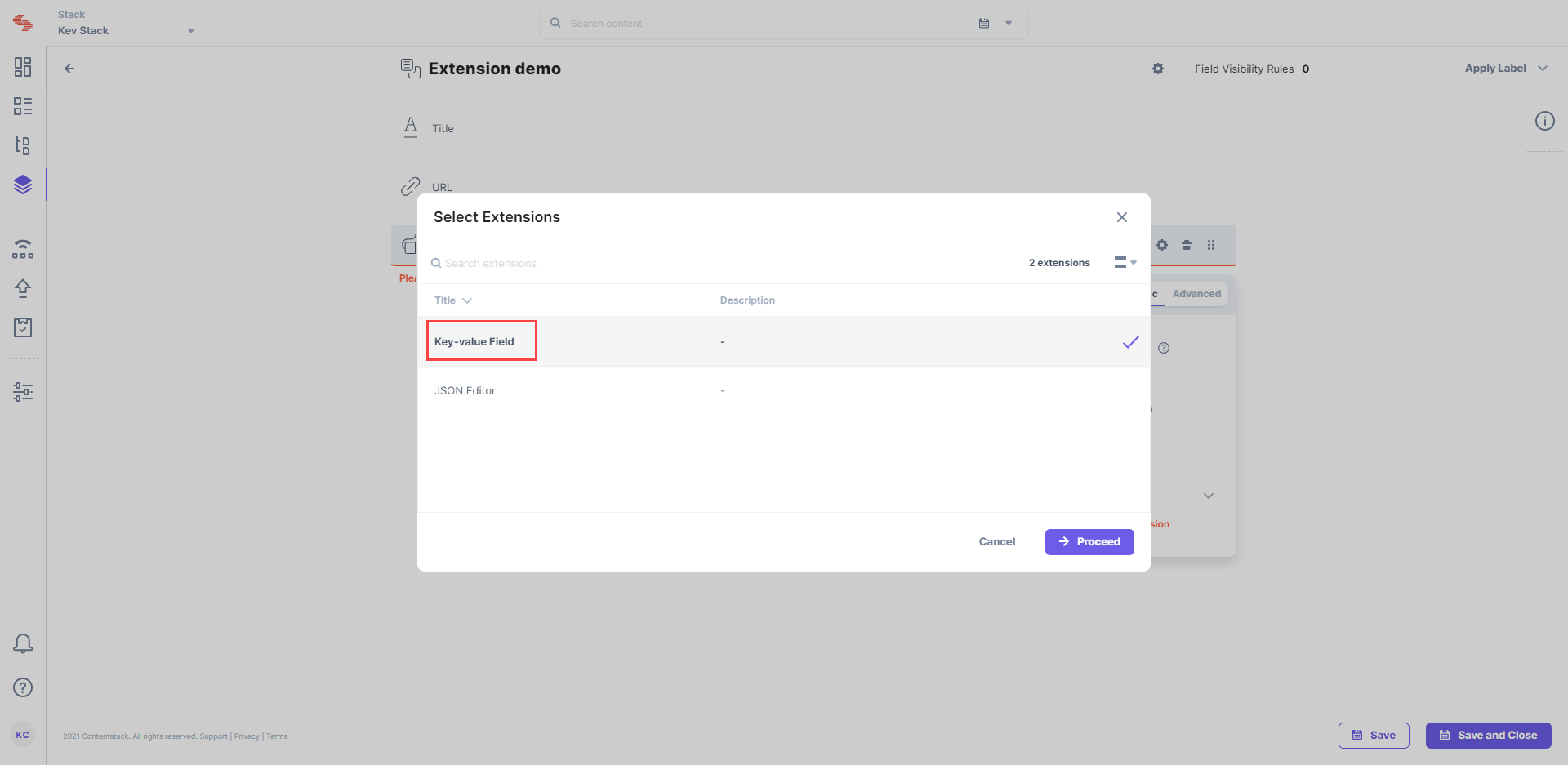
- On the Content Type Builder page, add the Custom field to your content type by clicking on the “Insert a Schema” link denoted by a + sign and then clicking on Custom.
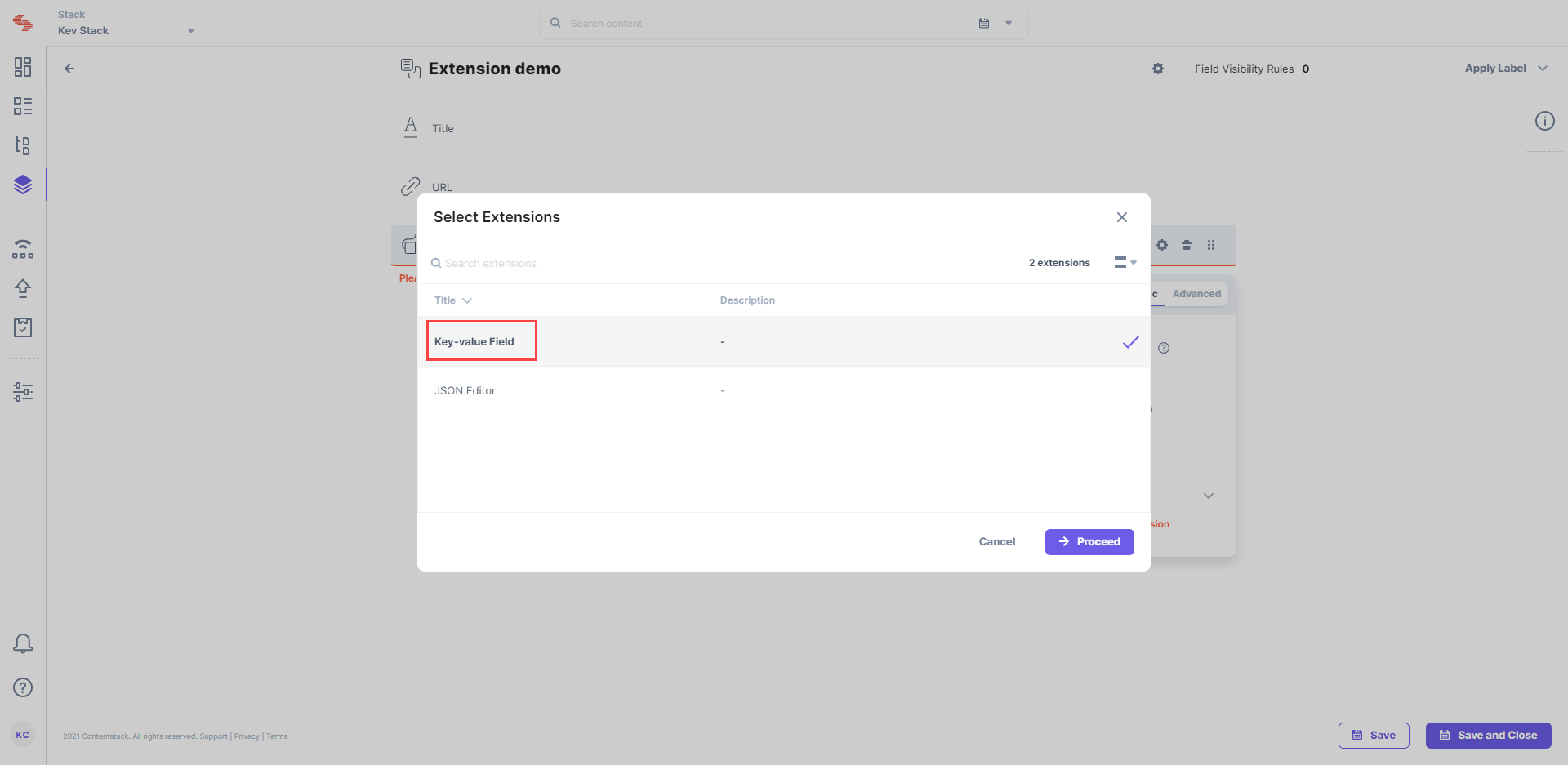
- Select Key-value Field from the Select Extension dropdown menu, and configure other properties of your custom field.

Note: You can provide specific instance-level configuration settings for your Custom Field extension by referring to the Config parameters section.
After adding other fields to your content type, click on either Save or Save and Close button. This will create a content type.
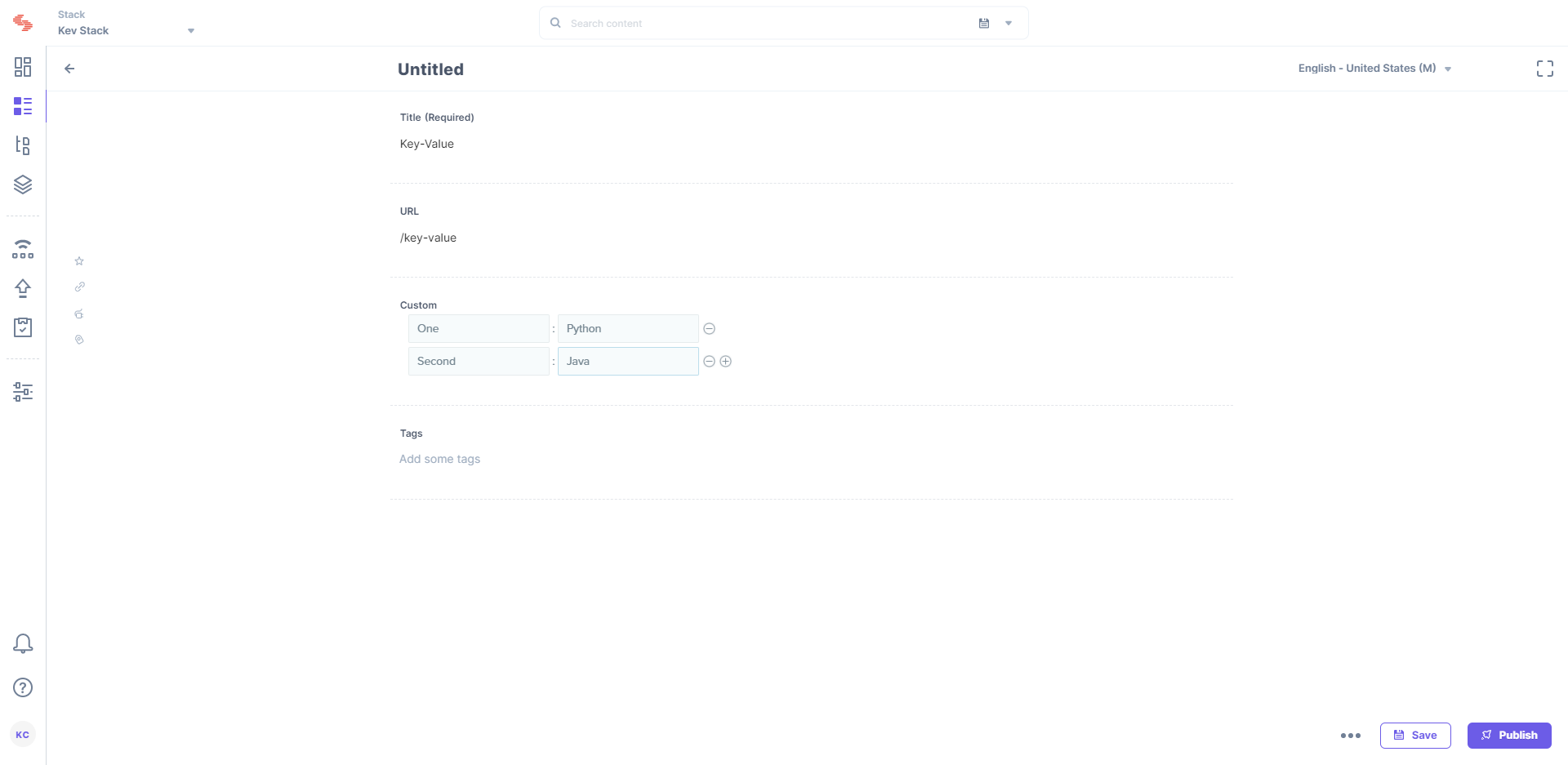
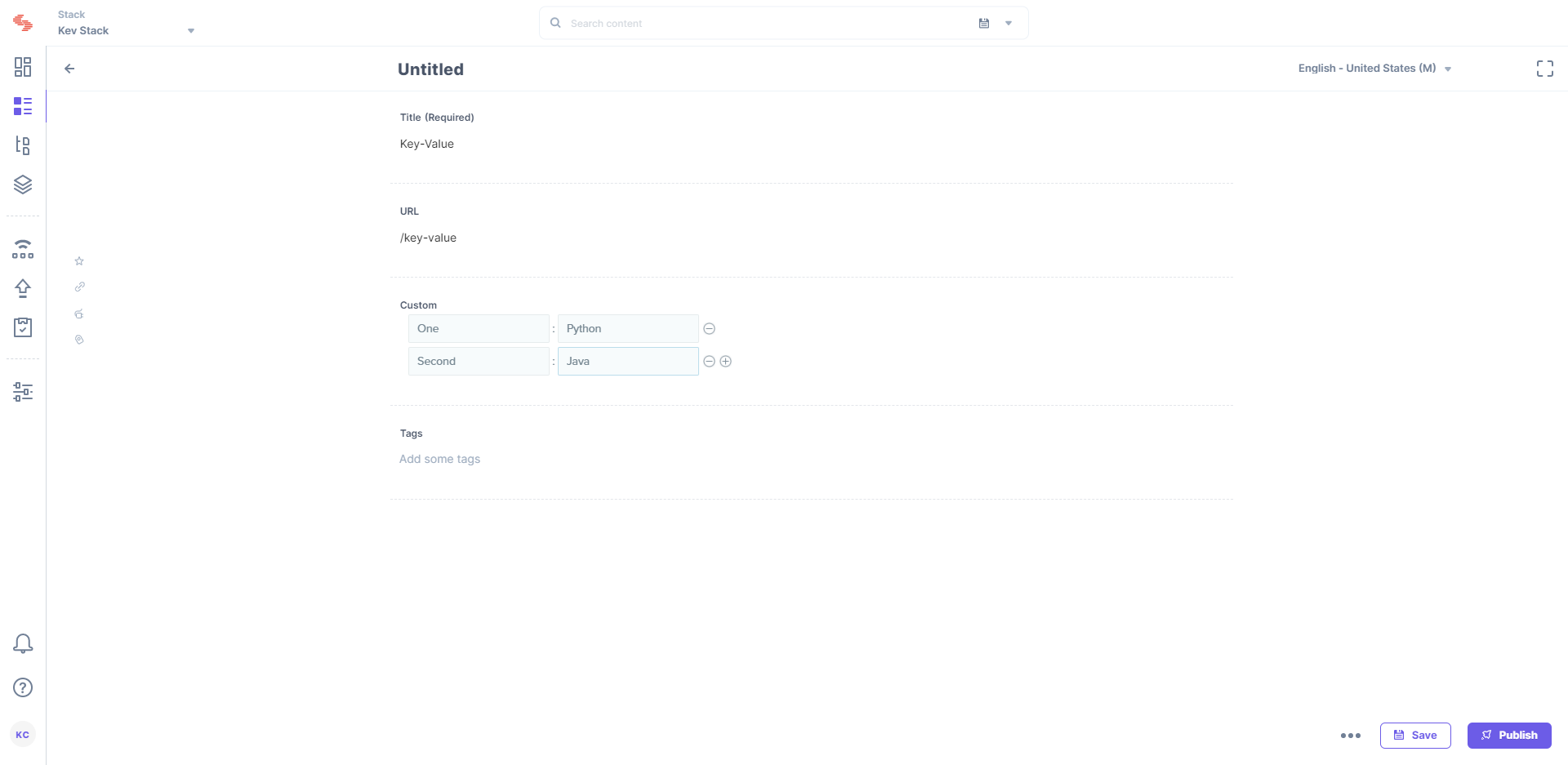
- To use the Key-value field, create an entry for this content type, and you will see this field on your entry page as shown below: