Was this article helpful?
Thanks for your feedback
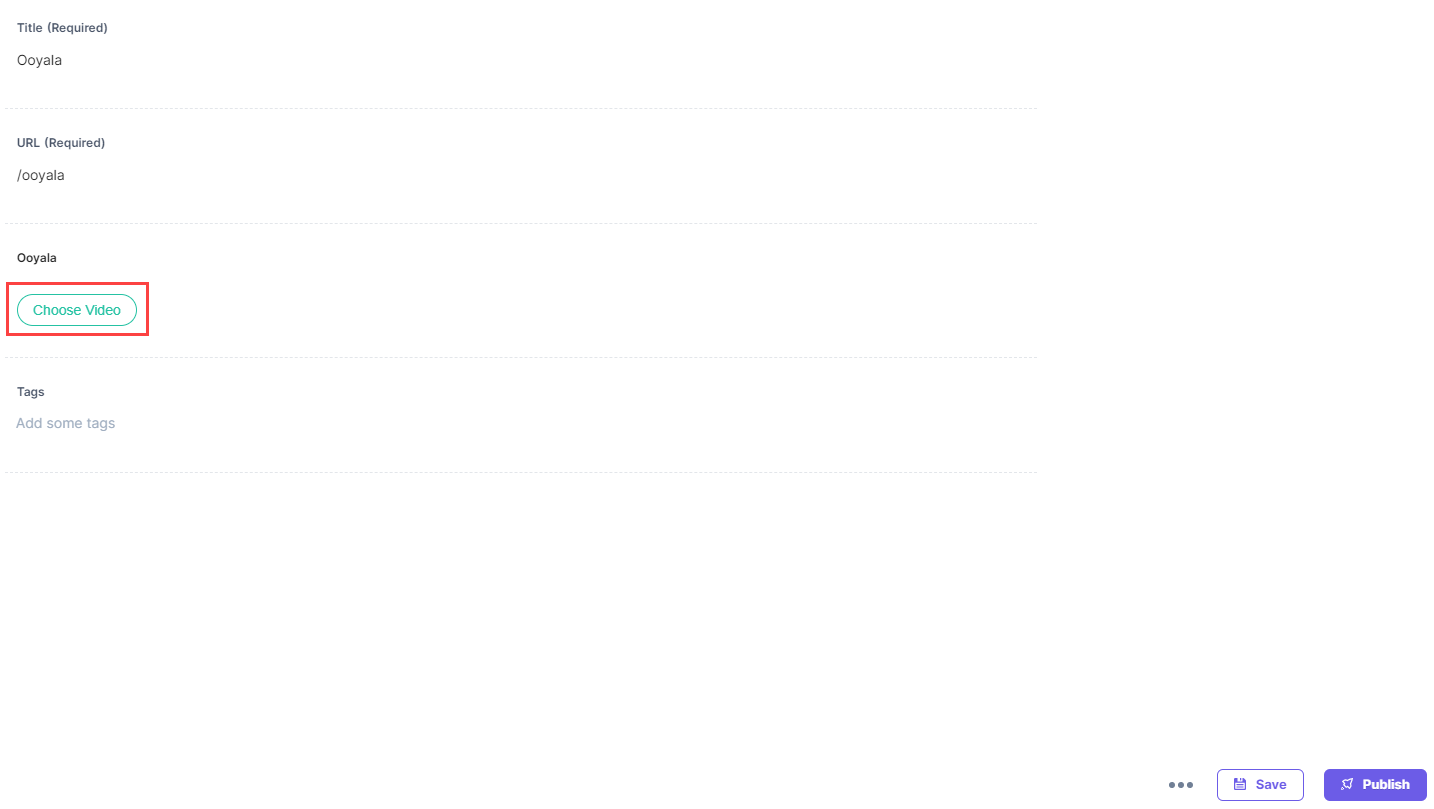
The Ooyala custom field extensions allows you to fetch Ooyala videos and display them into a field of your Content Type. Thus, while creating entries, you can select one or more videos as input value for the field.
This step-by-step guide explains how to create an Ooyala custom field extension for your content types in Contentstack. The steps performed are as follows:
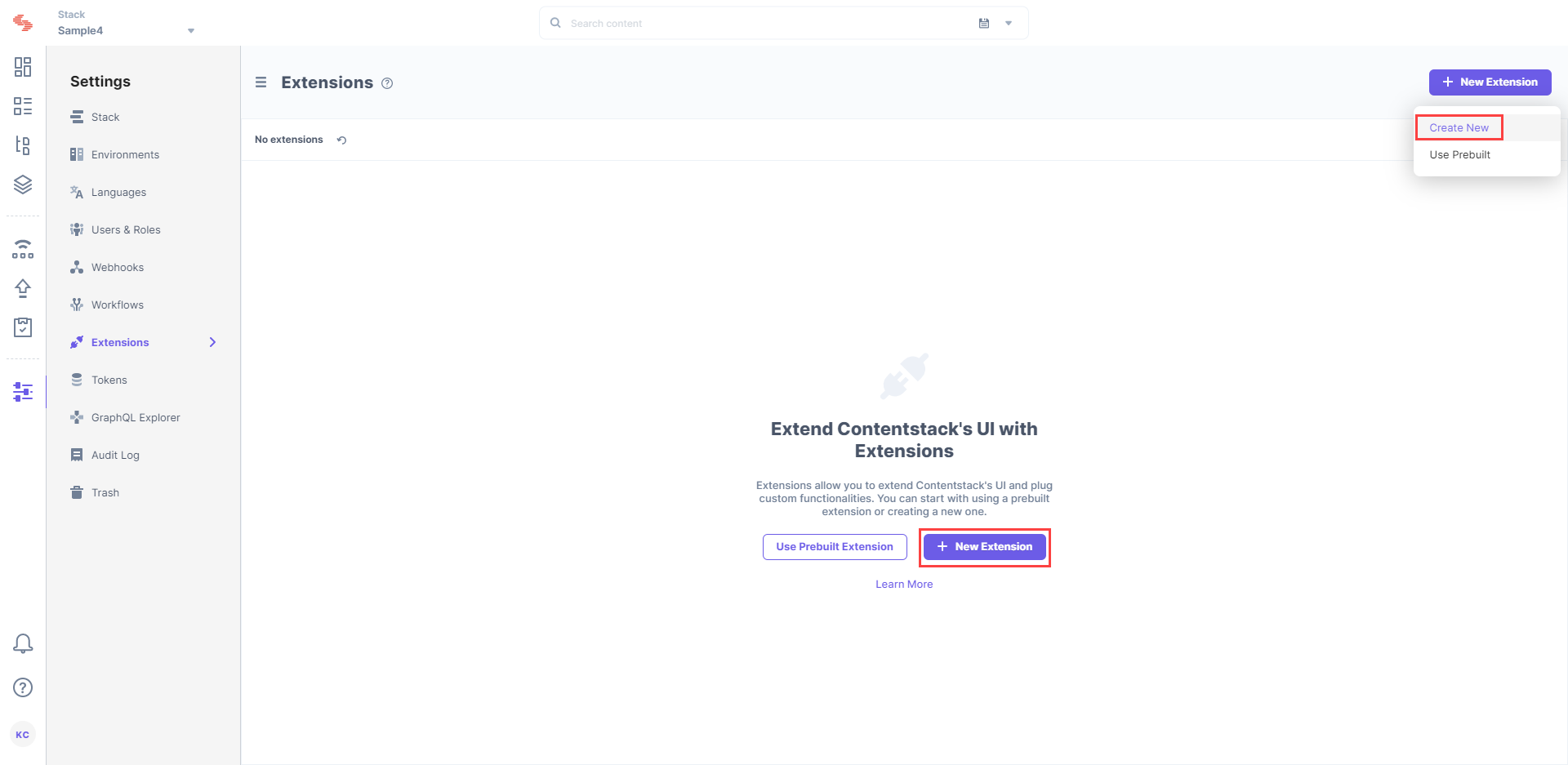
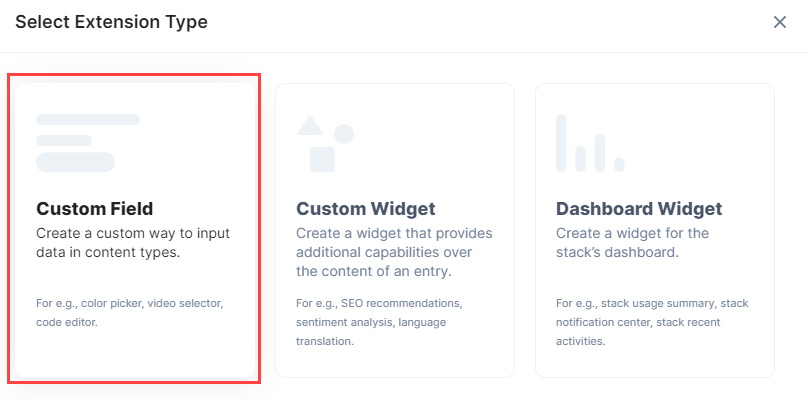
To add this extension to your stack, log in to your Contentstack account and perform the following steps:


Additional Resource: To know more about the Ooyala API credentials, refer to the Authenticating your requests section.
Alternatively, you can make use of the Ooyala npm package provided in the official doc.
Enter the configuration details in your custom field's settings as follows:{
"api_key": "your_api_key",
"secret": "your_secret_key"
"url": "proxy_generated_URL",
"searchUrl": "proxy_generated_search_URL"</li>
} Now, let’s understand how you can start using this custom field in your content type.
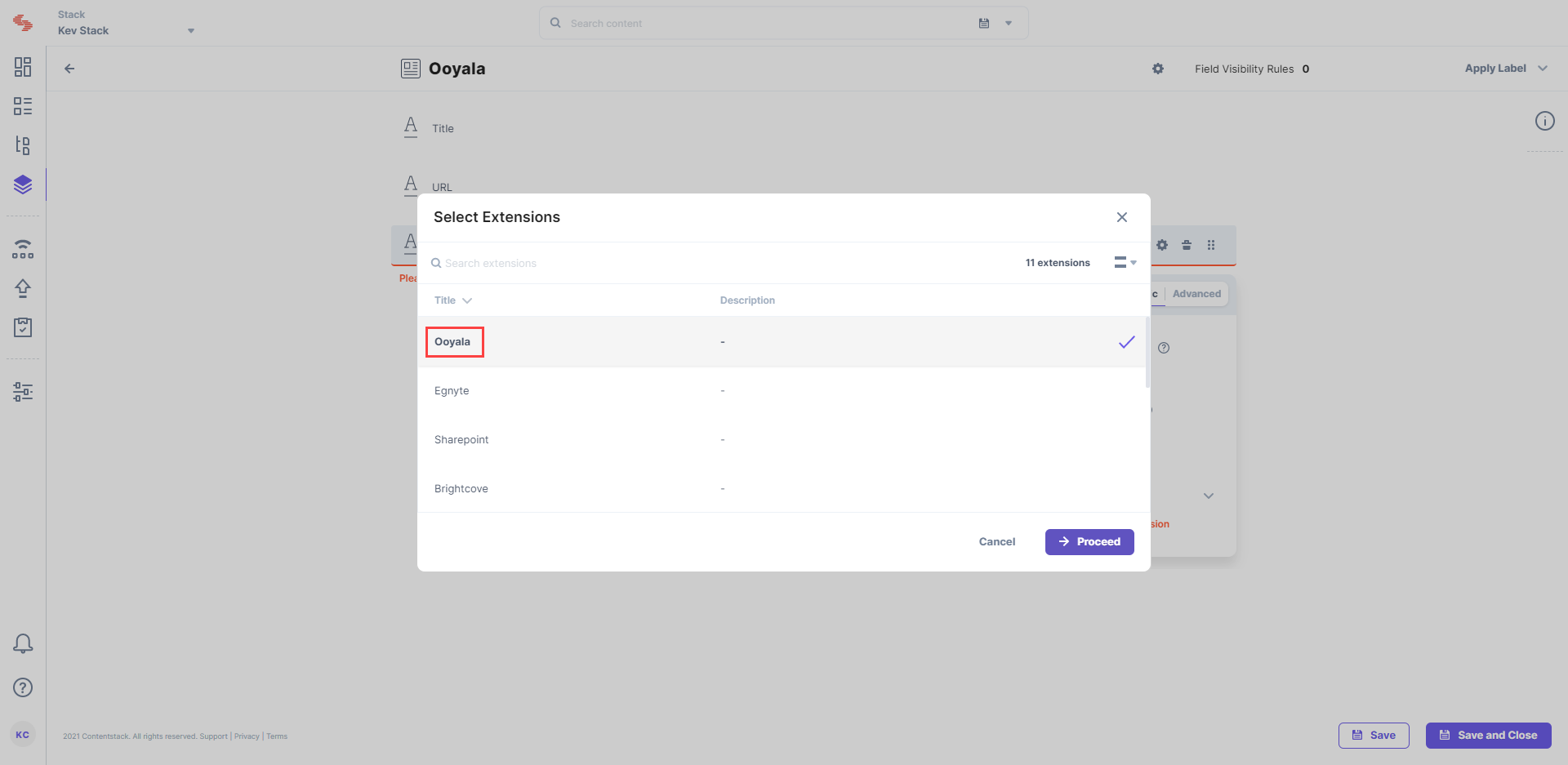
Once you have added a custom field, you can use it in your content type like any other field. To add a custom field in your content type, perform the following steps:
Create a content type and add the Custom field to it.


Note: The number of items that can be selected depends on the size of the JSON that is to be stored, and currently, only 10 KB of data can be stored. This is due to limitation of the JSON data stored via Custom Field. Refer to our Custom Field Limitation doc for more detail.
Additional Resource: You can also refer to our other documents on custom video extensions such as YouTube, Brightcove, and Vimeo.
Was this article helpful?
Thanks for your feedback