Was this article helpful?
Thanks for your feedback
The Cloudinary custom field extensions allows you to fetch data (videos and images) from Cloudinary and display them into a field of your Content type. Thus, while creating entries, you can select one or more images or videos as the input value for the field.
This step-by-step guide explains how to create a Cloudinary custom field extension for your content types in Contentstack. The steps performed are as follows:
To use this extension, you need to create an account in Cloudinary. To do that, perform the following steps:
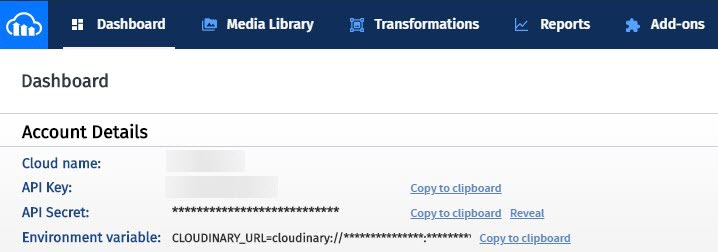
After creating an account and logging in, go to the Dashboard. Here you will get details such as
Cloud name, API key, API Secret, and Environment variable.

These details will be required when we set up our extension, so make a note of these. Now, let's move ahead and set up our extension.
To add this extension to your stack, log in to your Contentstack account and perform the following steps:
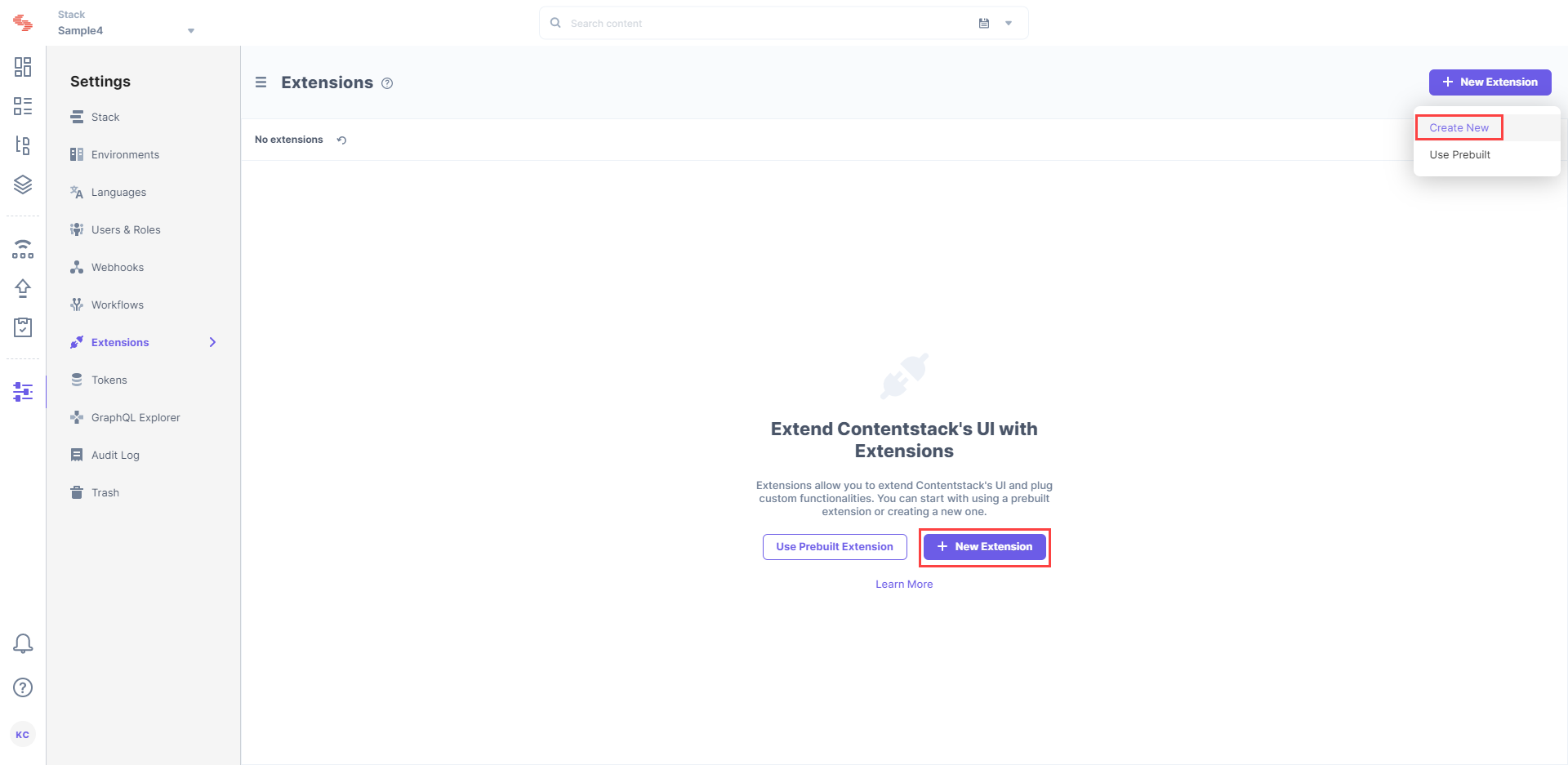
On the Extensions page, click on the + New Extension button, and select Create new.

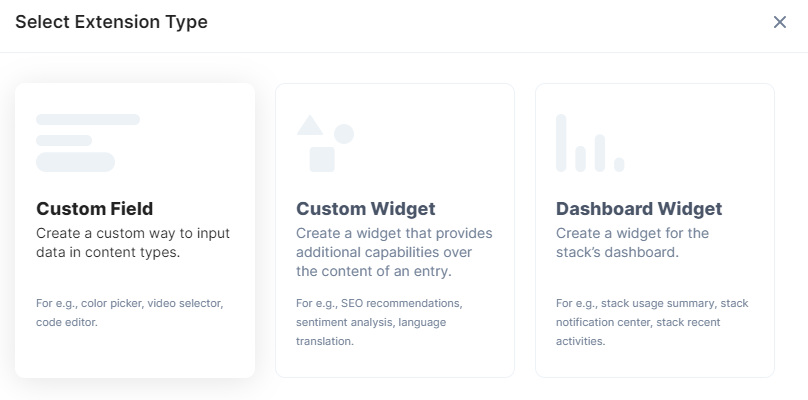
In the Select Extension Type window, select Custom Field.

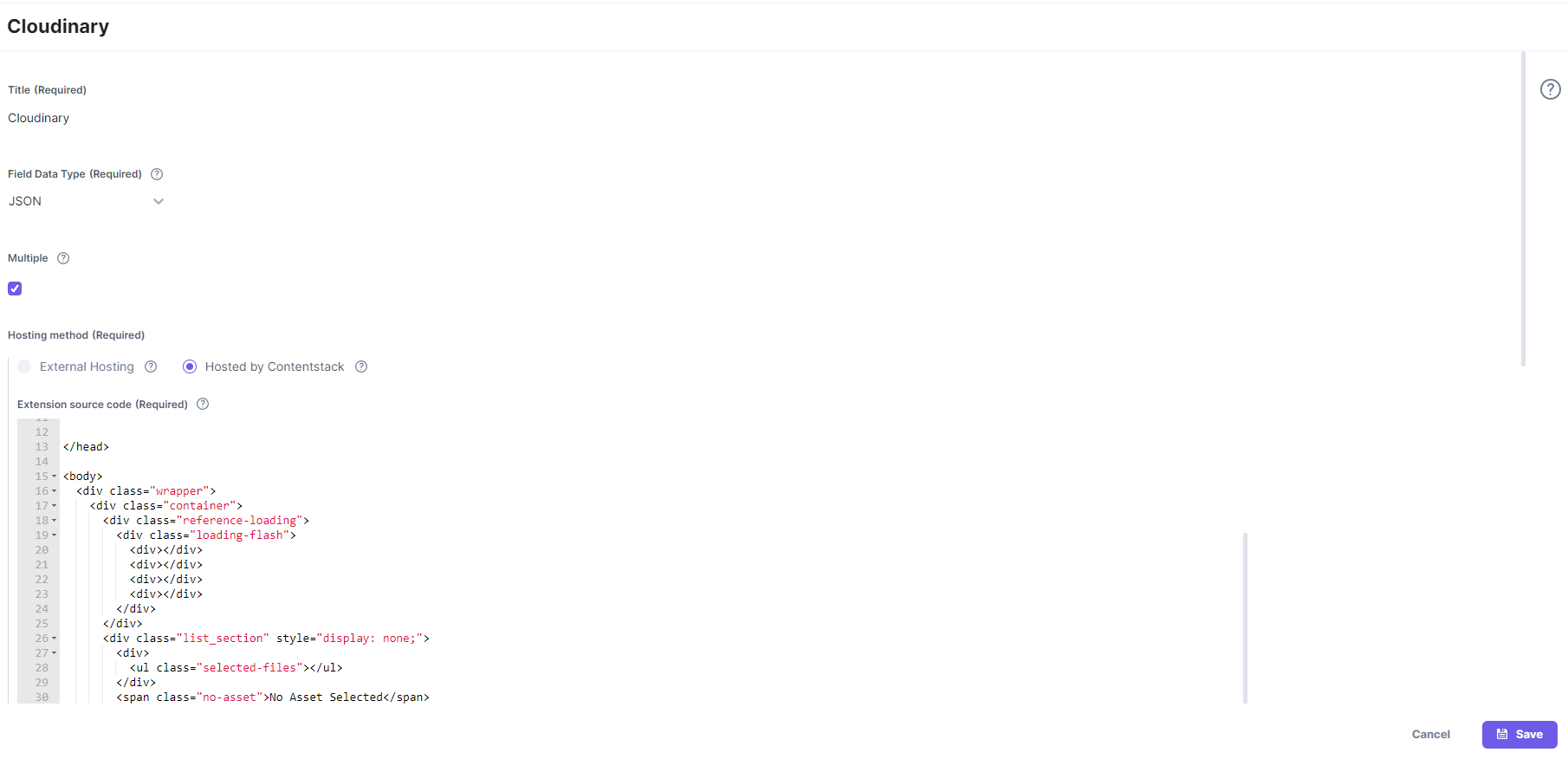
On the Create New Extension page, enter values in the fields as given below:
Config Parameter (required): Enter the following configuration details as the extension's config parameter:
{
"widgetUrl": "<Widget URL>",
"cloudName": "<Cloud_Name>",
"apiKey": "<Cloudinary_API_Key>"
}The value for widgetURL is the URL of the cloudinary-widget HTML file which you just uploaded as an asset. The values for cloudName and apiKey can be retrieved from the Cloudinary dashboard as shown above.

Save the custom field.
Now, let’s understand how you can start using this custom field in your content type.
Once you have added a custom field, you can use it in your content type like any other field. To add a custom field in your content type, perform the following steps:
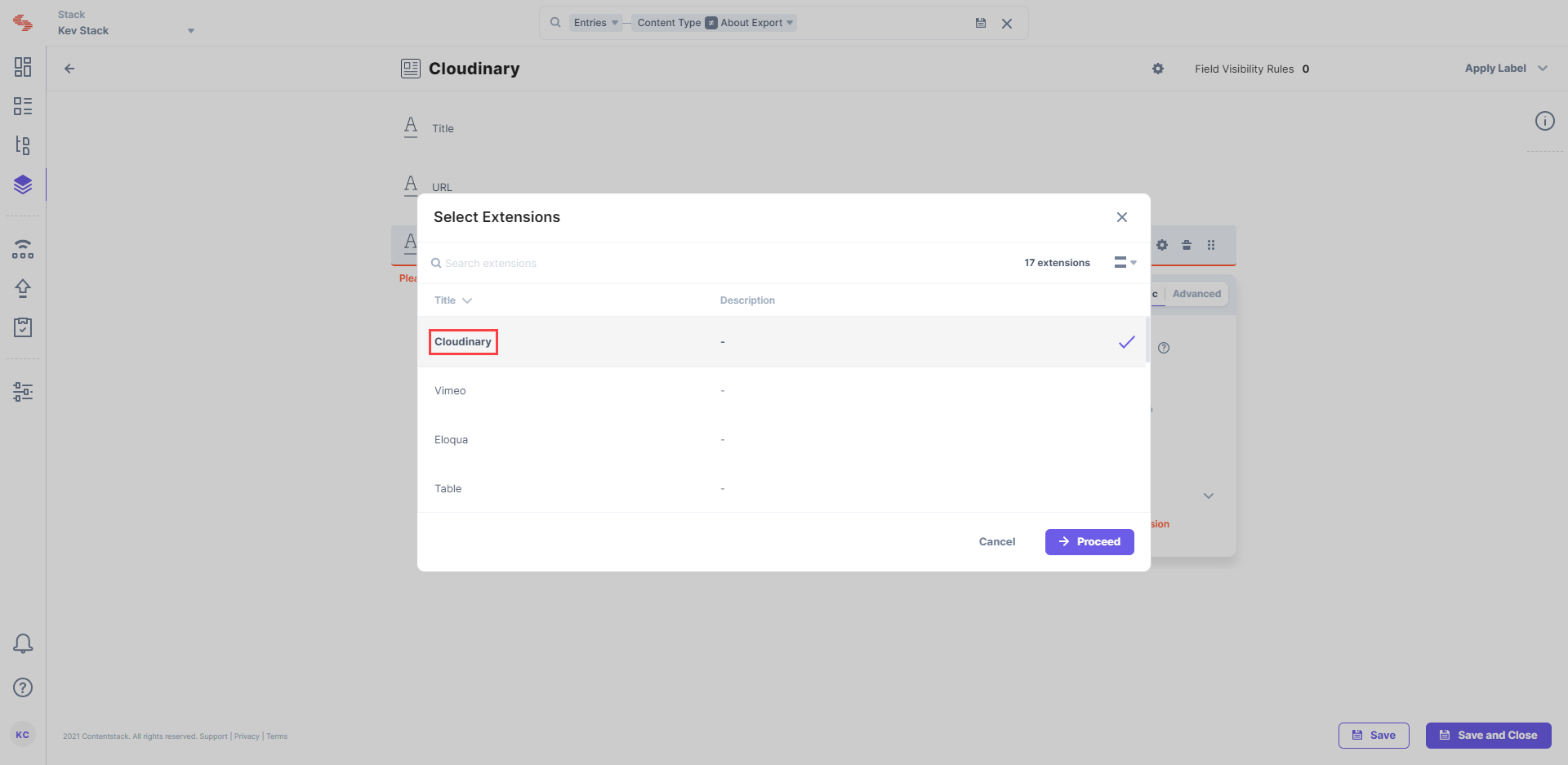
Under Select Extension, select the “Cloudinary” field that you created and set the other properties. You can add other fields as per requirements.

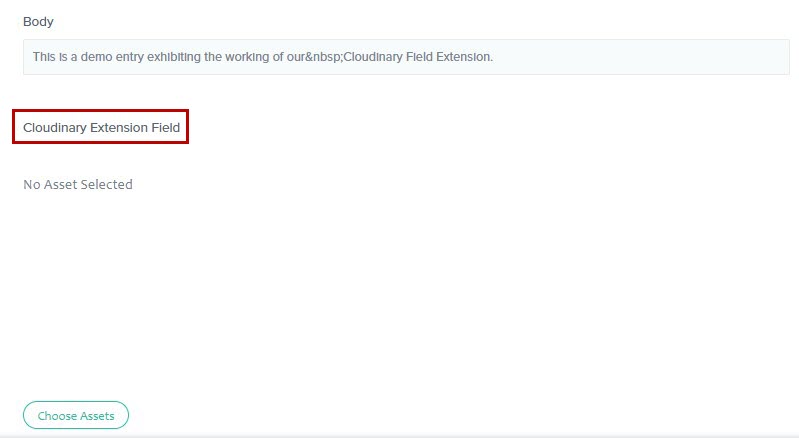
Next, create an entry for this content type, and you will see the Cloudinary field in action.

Note: The number of items that can be selected depends on the size of the JSON that is to be stored, and currently, only 10 KB of data can be stored. This is due to limitation of the JSON data stored via Custom Field. Refer to our Custom Field Limitation doc for more detail.
Additional Resource: Amason S3 is another technology similar to Cloudinary which allows user to fetch and display data in their content types, Read our guide on how to create a custom field using Amazon S3.
Was this article helpful?
Thanks for your feedback