Was this article helpful?
Thanks for your feedback
The Backup Entries/Assets to S3 use case shows how you can use Contentstack’s Automation Hub to automate backing up entries or assets to an AWS S3 bucket.
The AWS Simple Storage Service (S3) is a cloud-based storage service provided by Amazon that allows users to store any amount of data for virtually any use case.
Let’s look at the steps in more detail.





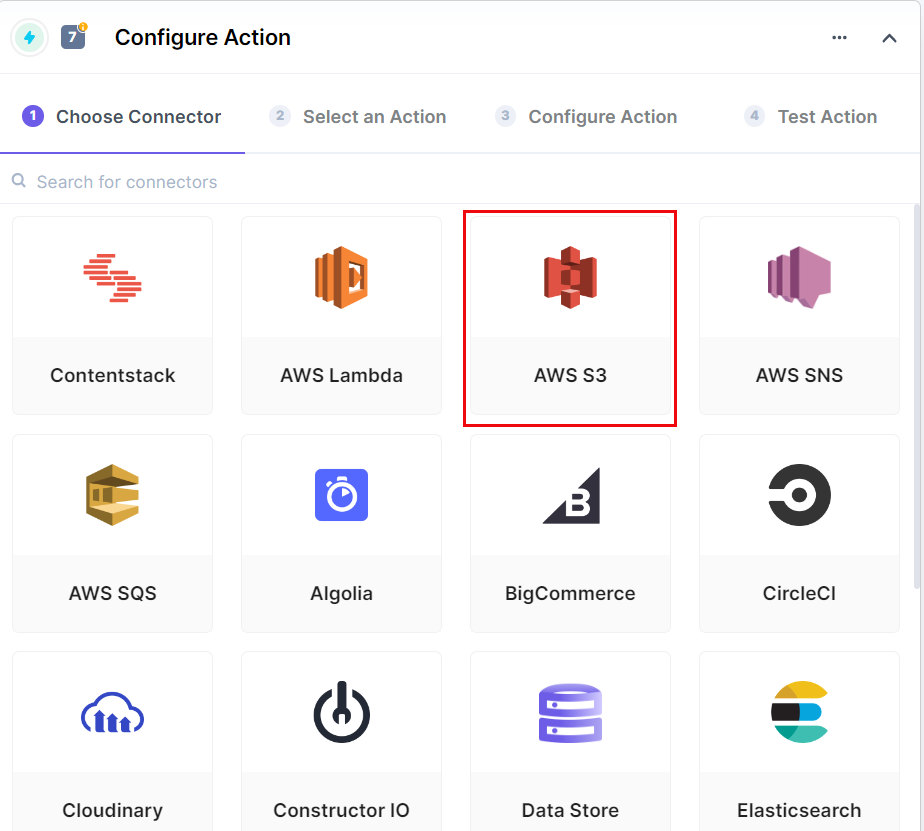
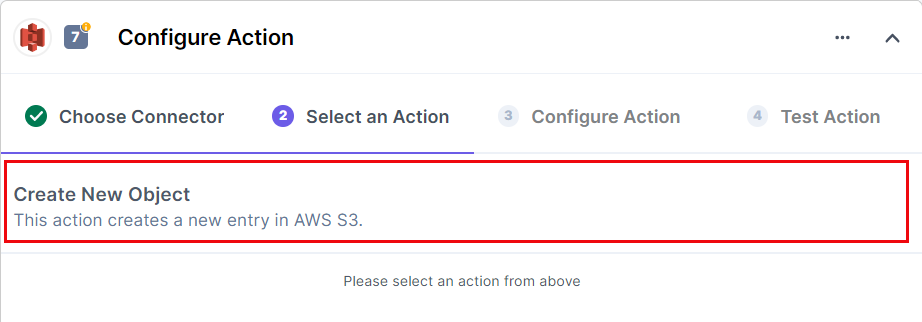
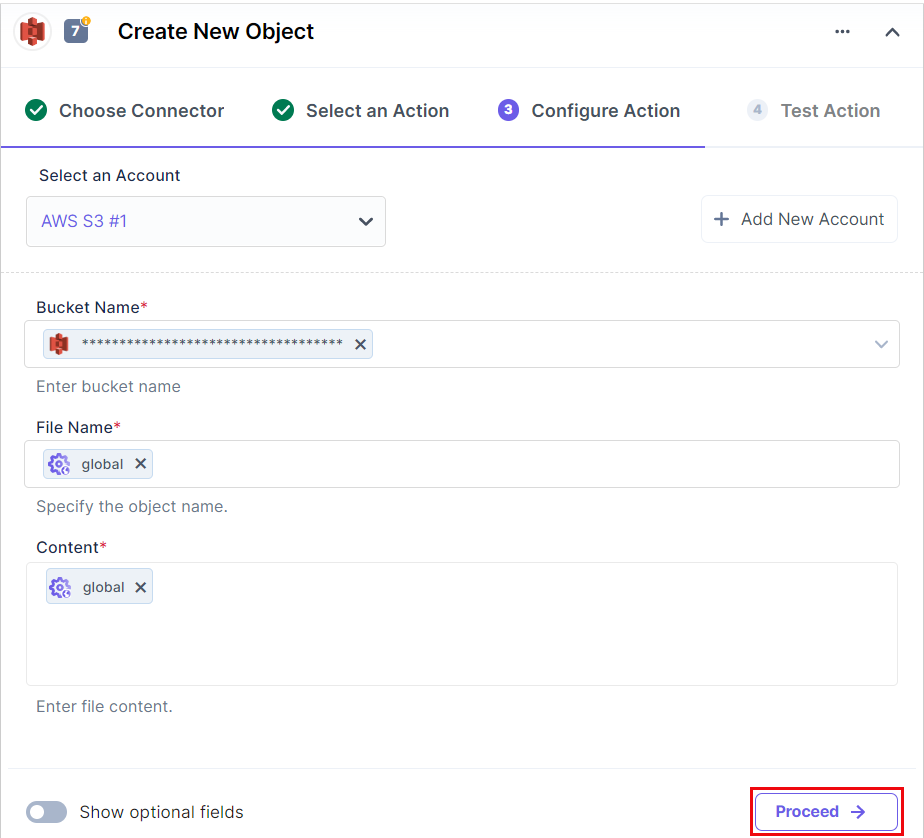
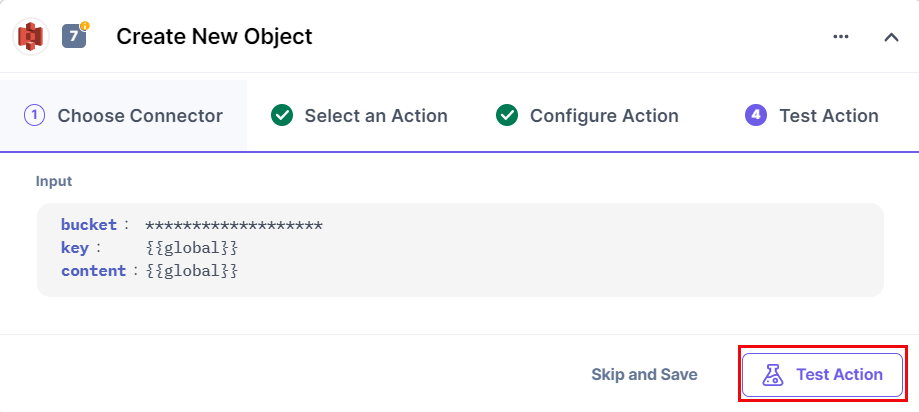
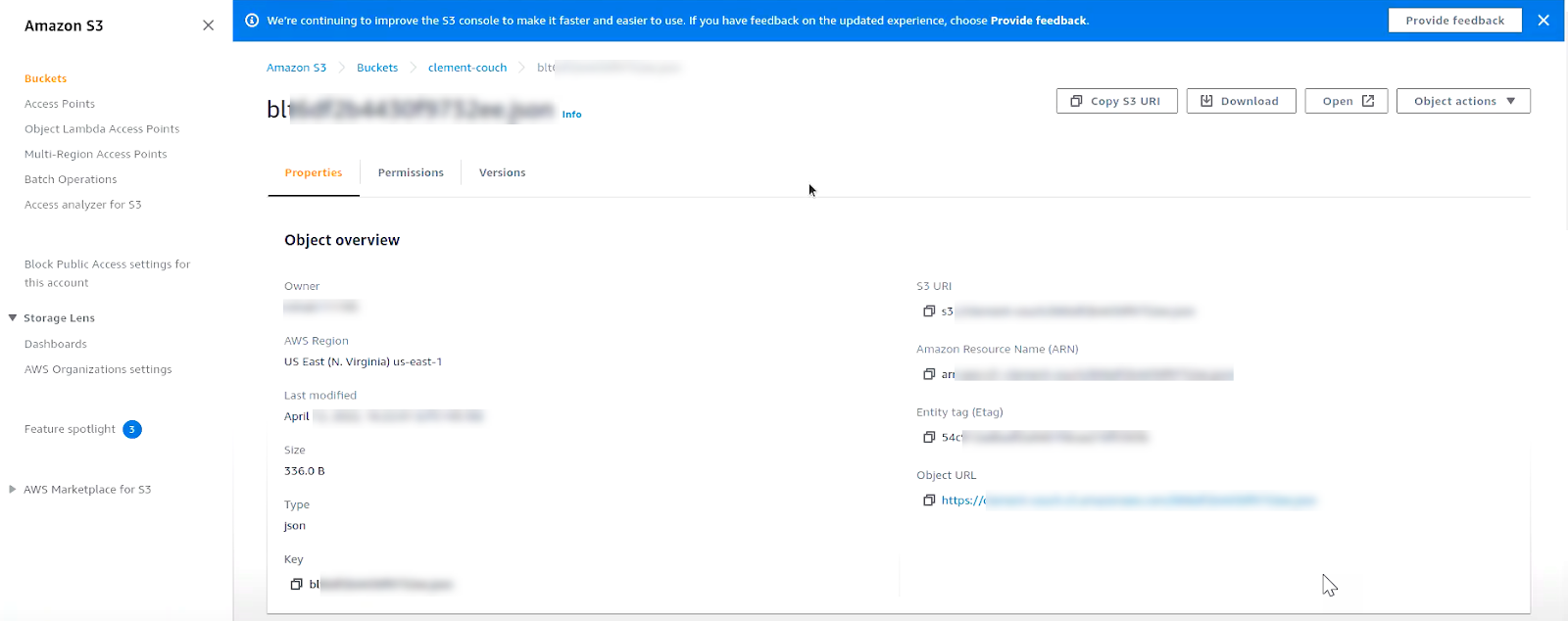
The next step requires you to add an asset to the AWS S3 bucket.
To add an asset, follow the given instructions:





This sets the Backup Entries/Assets to AWS S3 scenario.
Was this article helpful?
Thanks for your feedback