Was this article helpful?
Thanks for your feedback
A simple website represents a small or medium-sized app/website that uses a few SaaS integrations to support basic functionalities such as search, analytics, or marketing forms. One of the common examples of a simple website is the marketing website of any organization.

(Download Diagram: PDF, SVG, and JPEG)
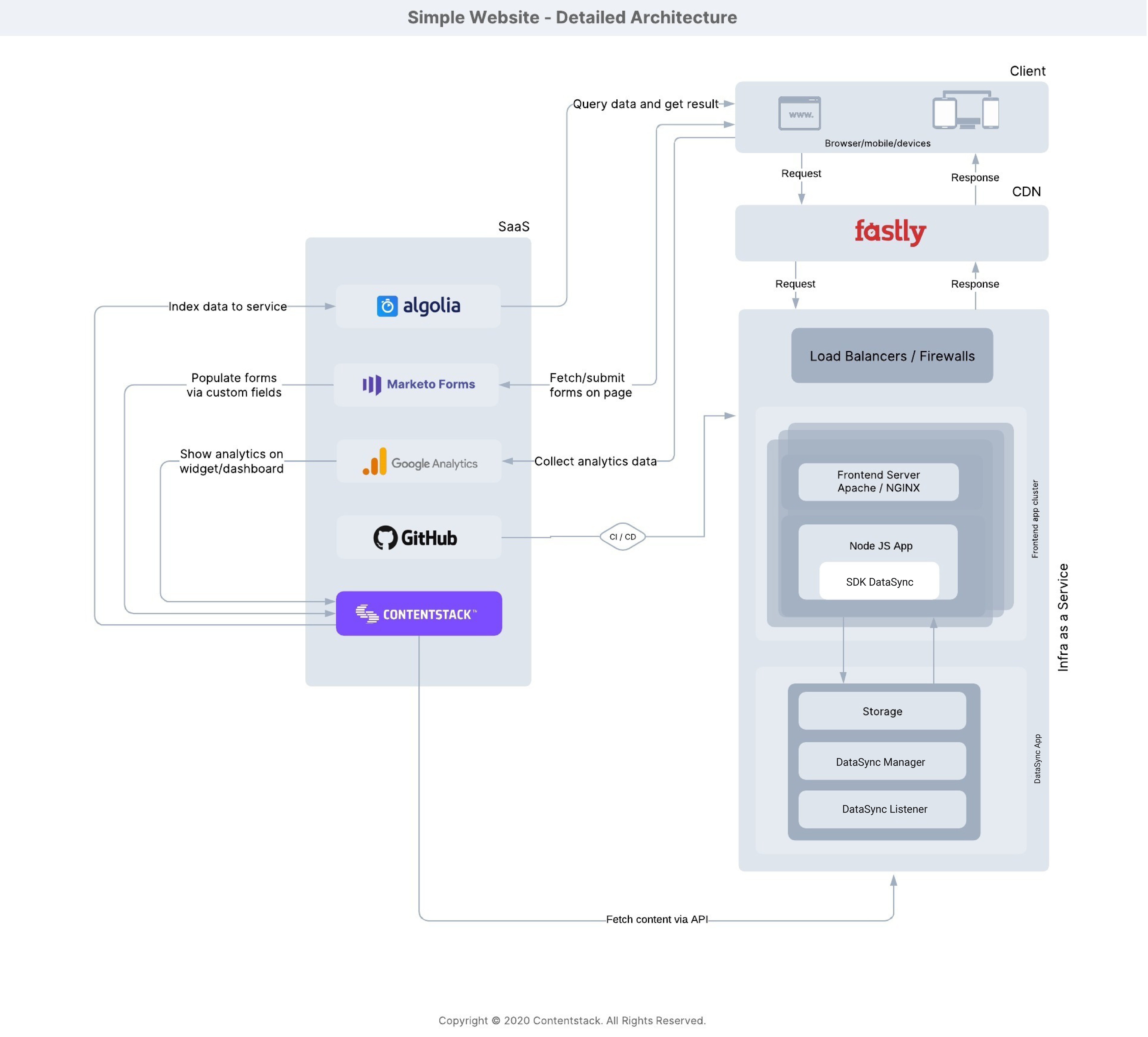
This diagram explains the architecture that you would need to set up a simple site using DataSync. The DataSync utility allows you to store your Contentstack data in your local database, thus reducing API calls to the Contentstack server.
Let’s dig a little deeper into the architecture and understand the different components of the diagram.
When a user requests a page through any browser, the CDN cache provides the requested page, if available in the cache. If that page is unavailable in the cache, the request gets forwarded to your application via load balancers.
The DataSync utility listens to the content’s publish/create/update events via Contentstack webhooks and stores the updated content to your local database. Your app interacts with the DataSync utility to fetch the requested page from the local database and sends it to the user. Contentstack interacts with other SaaS apps to provide the best possible experience to the client or the content manager.
Let’s look at the components of this architecture and how you can use them to set up your app or a website. To understand this diagram, let’s break this down into the following components:
IaaS - Infrastructure as a Service
SaaS - Software as a Service
CDN - Content Delivery Network
Setting up a headless architecture lets you use a microservices approach to add and replace applications with ease. Your app communicates and works with several SaaS applications via APIs. Let’s look at examples of specific popular SaaS applications that simple websites use and understand how these applications interact with other architecture components.
Contentstack lets you create and manage the content of your website. Also, Contentstack communicates with other SaaS applications and your website as per your requirements. We’ll learn of this communication as follows:
Algolia is one of the SaaS that helps you power search operations on your website. It interacts with the website, indexes the data, and provides the requested content to the user every time the user executes a search operation on the website. Its primary functions are as explained below:
Marketo Forms is a SaaS provider that helps you create marketing forms (for product campaigns, etc.) for your website. Contentstack allows you to embed Marketo Forms in entries via a custom field extension. So whenever you create an entry in Contentstack, you’ll have the provision to select a form from several available form options and add it to your entry. Later, when the page loads on your frontend page, the forms load through the embedded code.
Google Analytics lets you analyze the performance of your website. Contentstack enables you to view Google Analytics data directly in your stack via a custom widget or dashboard widget. You’ll get detailed analytics through a custom widget - user behavior, page load time, page views, etc. - of your specific entry within the entry page. You can get your website’s overall analytics on your Contentstack’s stack dashboard through the dashboard widget.
GitHub helps you with smooth code deployment by setting up developer workflow. This workflow ensures the code changes reflect correctly in the GitHub repository via CI/CD (Continuous Integration/Continuous Deployment) pipeline. Thus, this guarantees smooth code deployments in your GitHub repository whenever there are code changes in your Contentstack-powered website’s code.
Your website’s infrastructure stays within this layer. This layer holds your website’s code, DataSync utility, frontend server, load balancers, firewalls, and other essential components. The cloud infrastructure provider (such as AWS, Azure, or Google Cloud) offers some of the services you may need to set up the rest of the parts.
Let’s have an overview of these components:
DataSync
Was this article helpful?
Thanks for your feedback