Was this article helpful?
Thanks for your feedback

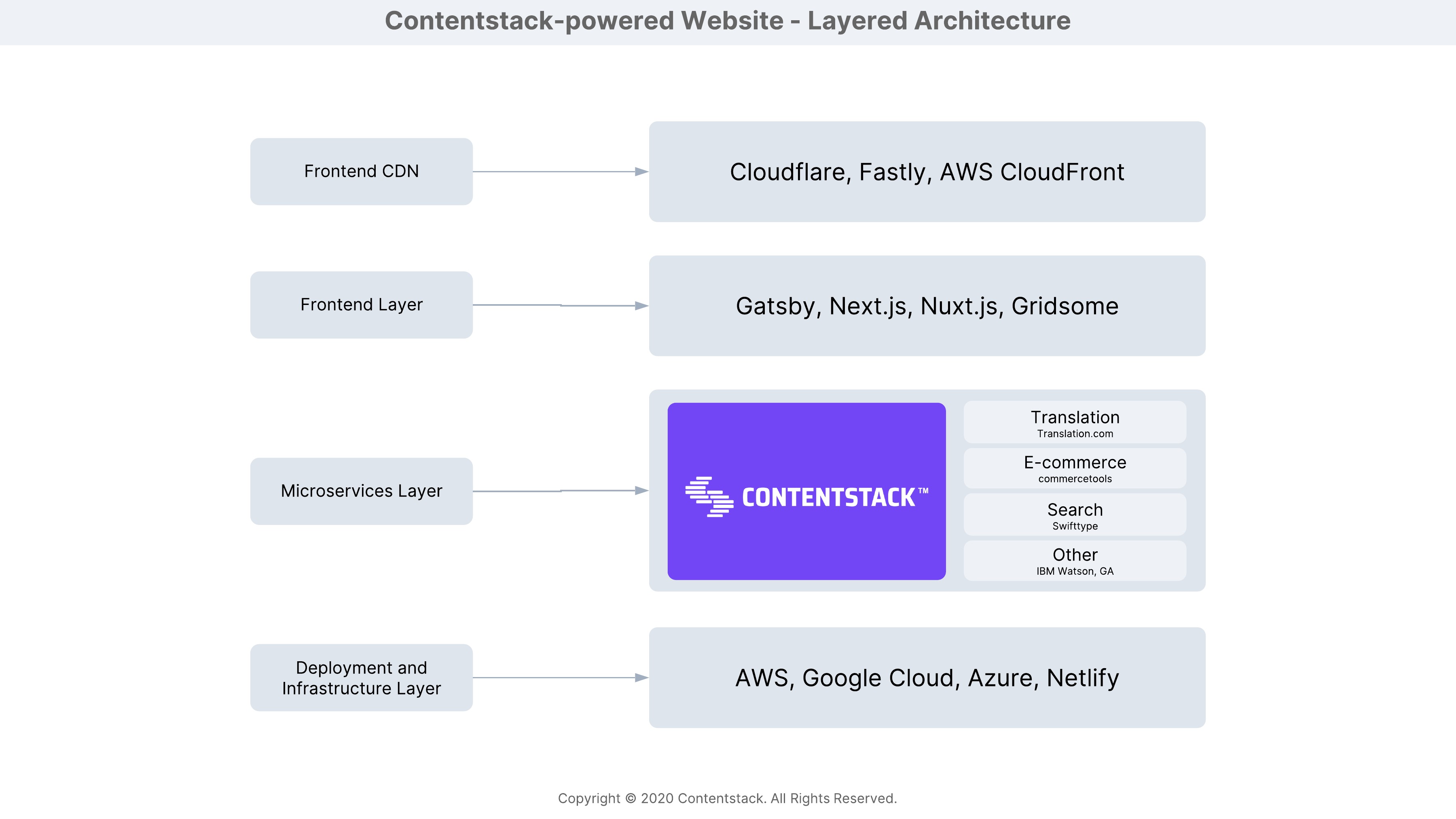
(Download diagram: PDF, SVG, JPEG, and VSDX)
Contentstack is a headless CMS that lets you manage and deliver content of your web application using APIs. This flexibility allows you to adopt a best-of-breed approach and bundle up multiple microservices to create websites and applications.
To create a simple website using Contentstack as its CMS, your architecture can be broken down into the following four layers, with each layer serving a different purpose:
While creating a secure headless CMS website, you would need cloud infrastructure and hosting services. This layer consists of those services. You can use AWS, Azure, or Google Cloud as your cloud infrastructure provider. And to host your application, you can use hosting providers such as Netlify, Azure Blob Storage, or Amazon S3.
Going headless enables you to adopt a microservices architecture, where you can plug in and replace applications with ease. For managing content of your website, you can use Contentstack CMS as a microservice. And you can easily integrate other third-party apps:
The advantage of using API-based apps as microservices is that it allows these apps to communicate with each other as well as with your app seamlessly. For example, Memsource can work with Contentstack to translate the content within the CMS and deliver it to your app.
Because Contentstack is a headless CMS, meaning no presentation or frontend layer attached to it, you can connect any frontend service to build your own custom frontend on any platform of your choice (such as Next.js, Nuxt.js, Gatsby, Metalsmith, Frontastic).
The presentation layer fetches content from Contentstack using Content Delivery APIs and renders it the way you want.
To help render content to your client quickly and without any lag, you can choose to connect a Content Delivery Network (such as Fastly, Cloudfront) of your choice to your frontend layer.
CDN services store caches of content in data centers around the world, and all subsequent page requests are served from the nearest cache data center, ensuring blazing fast content delivery.
You can define your custom cache purge policy based on how often you want to clear out the cache and make way for the new (fresh or updated) content.
Was this article helpful?
Thanks for your feedback