Generating over half of all trackable web traffic, organic search clearly leads the pack when compared to social media, paid ads and other channels that direct traffic to websites. Optimizing your website to ensure you’re easy for consumers to find — and that you show up above your competitors — on search engine results pages is an important element of an omnichannel marketing strategy.

If you aren’t already using a website platform that makes it easy to pull off search engine optimization (SEO) strategies, it’s time to make the switch. A headless content management system (CMS) is a platform with architectural characteristics and business features that enable and strengthen your SEO efforts.
This article for marketing decision-makers will explain what makes a headless CMS the best option for businesses with substantial SEO goals, what features to look for to choose the right vendor, and best practices for using your headless CMS for search engine optimization.
Headless CMS SEO — What Makes it Superior?
When it comes to what makes headless CMS a standout website platform for those businesses prioritizing SEO, it all starts with its unique architecture.
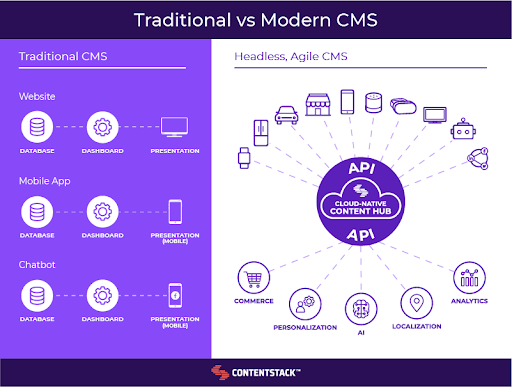
Headless CMS got its name because the front-end presentation layer (the “head”) and the back-end content repository (the “body”) operate independently of each other. Marketers easily create, label, and store content in modules that live in the repository while developers and designers work in the presentation layer to create cutting-edge experiences to deliver content to consumers. Application programming interface (API) technology enables each headless component to work together so that content can be found, (re)optimized, and (re)delivered over and over again to each new front-end experience. When content and functionality perform separately but in synch using a headless CMS, so do marketing and development teams creating search-engine-optimized content experiences.
With the traditional CMS platforms, the front end and back end — or the functionality and content — are structurally intertwined. That means every time your business wants to create a new content-based experience, the content and the functionality that power it have to be created from scratch instead of simply reassembled. This requires marketing teams to go through development teams to publish or update content. Taking autonomy away from marketers and turning developers into roadblocks is not a great way to keep content experiences fresh and optimized in today’s fast-paced business environment.

The structure of a headless CMS and the speed with which teams can use it to create new content make it superior for how search engines rank results today.
Not long ago, search engines prioritized website pages that were chock-full of keywords that lined up with the phrase a search engine user had typed in. Now it takes more than keyword stuffing to rise to the top of search engine results pages. When search engine algorithms “crawl” — or read — website pages, they’re looking at things like the context of keywords, the quality of the overall content, the age of the content, page load times, performance of the page and its content across different experiences (devices, channels, etc.), the user-friendliness of the page, and other factors.
The only CMS on the market that empowers businesses to create large-scale, high-quality content experiences that perform flawlessly no matter the channel is headless CMS.
Look for These 8 Headless CMS Features to Boost SEO
Ready to shop for a website platform that allows your marketing and development pros to work together for effective SEO strategies? Here are the features we recommend looking for in a headless CMS to make sure it’s able to fuel your SEO efforts from all angles.
1. Wide-Spread API Connectivity
APIs are technology components that enable computer programs to communicate back and forth. They are necessary for headless CMSes to maintain the flexibility and integration that power SEO. Some content management systems claim a single, content-specific API makes them headless, but this isn’t the truth. A real headless platform has APIs for a variety of functions, from when content is created to when it’s served across channels. We recommend pulling in technological support when evaluating which APIs you need and which vendors actually have them.
For more tips on identifying false advertising and avoiding faux headless CMSes that won’t get you where you need to go, read our article “Having an API Doesn't Make Your CMS Headless.”
2. Access to Metadata
Metadata is data that breaks down details of another piece of data. For example, if the data is a picture of a cat on your website, the metadata related to that picture will include information like the type of item (photo), the name of the item (cat_photo.jpeg), the size of the item (2MB), the description of the item (photo of cat) and so on.
Metadata is important in the SEO world because it gives search engine algorithms extra information that can be used to understand the content and context of a page — and rank it against other pages accordingly.
While some headless CMS platforms admittedly don’t make it all that easy for business users to access and edit metadata, those that focus on features for marketers usually do. Look for a headless CMS that gives you as many opportunities as possible to tailor metadata for elements like page titles, page descriptions, content module descriptions and more. You want your descriptions to clearly tell search engines what each element is and how it relates to the keyword(s) for which you’re trying to rank.
3. Built-In Features for Marketing Professionals
Beyond the ability to create custom metadata, headless CMS platforms can include any number of features that make content management easier for marketers.
Despite what some vendors would have you believe, you don’t have to become a coding expert to understand and use your headless CMS if you don’t want to. There are options on the market that make it as easy to manage content with a headless CMS as it was with a traditional CMS.
If ease of use for marketers is important for you, seek out a headless CMS provider that offers features like drag-and-drop content modules, rich text editing and previewing screens, commenting, versioning and audit logs,one-click publishing and rules and permissions that protect content quality.
4. Fields for Simple Content Modeling
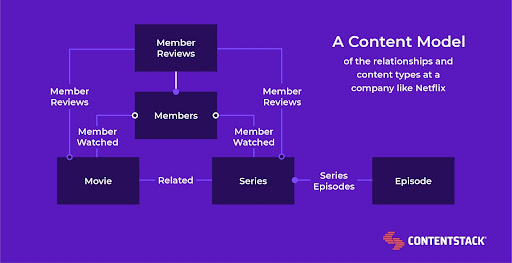
Content models outline your content types, describe each type and define how they relate to one another. For example, a content model for a blog page might show that the content types for that page are articles and authors, describe the key elements of articles (title, body, etc.) and authors (first name, profile photo, etc.) and define their relationship as each page having one article content type that has one author content type attached to it.
Content modeling gives marketers a way to define how the flexible content modules within a headless CMS should be organized and delivered depending on the channel and consumer.
Your headless CMS should attach easy-to-edit labels, or fields, to each content module to enable APIs and marketers to quickly find modules they need. More importantly, they create metadata to help search engines better understand content elements.
With editing access to content module fields so marketing users can create accurate content models, a headless CMS delivers the same usability as a traditional CMS that relies on plugin fields for search engine optimization.

5. Customizable URLs
While we know keywords are no longer the be-all, end-all when it comes to great SEO, they’re still important — especially when applied to the URLs on your website. Don’t sign on with a headless CMS that doesn’t make it easy to create and change URLs to use keyword(s) for which you want to rank.
6. Canonical Tagging
Canonical tags are pieces of code that tell a search engine which version of a URL is best for them to crawl and display on results pages. They makes it easier and faster for search engines to understand your website pages.
Make sure to choose a headless CMS that allows your developers to edit HTML in the header tag of your website to implement canonical tagging.
7. Use of a CDN
A content delivery network (CDN) is a web of distributed servers that work together to deliver content quickly. CDNs are integral to website loading speed and performance, so choose a vendor that works with CDNs for the fastest possible content delivery.
8. Easy-to-Edit Markup
Markup is a coding language that developers use to annotate website pages to distinguish text from code. Over time, as developers and functionality come and go, markup can get complex and slow down load time. The good news is that it can be cleaned up to make it simpler, which leads to faster load times and easier crawling for search engines.
Thanks to the separation between the front end and back end, developers can dive into a website built on a headless CMS and make improvements — such as editing the markup — without worrying about breaking any consumer-facing experiences. Cleaning up the markup ensures it stays simple, which search engines look for in top-ranking content.
Take Your Results Further with These 4 Headless CMS SEO Best Practices
Once you’re up and running with the right headless CMS, here are tweaks to make sure you’re maximizing the impact of your SEO efforts.
1. The Golden Rule: Keep Creating Fresh, High-Value Content
The best way to increase your ranking on any search engine results page is to create great content.
Content that is consistently refreshed, hyper-focused on providing value to the reader will be clicked on, shared, linked to, and read over and over again. That kind of activity is pure gold for your brand as well as the search engines that look for engagement when calculating what content rises to the top.
2. Optimize All That Non-Content Data
It’s not just articles that need to remain fresh and optimized. Metadata should be revisited often to make sure it still aligns with the content it describes and uses the most current and high-value keyword(s).
3. Talk to Your Tech Team About Schema Markup, or Structured Data
Schema markup, also called structured data, is a coding language that helps search engines understand content.
Developers can use Schema.org to learn this vocabulary and edit HTML to implement it to provide further context for search engines. The better and faster search engines understand your website, the more likely they are to serve it first to searchers.
Since the vocabulary around schema markup/structured data continuously evolves, it’s a good practice for developers to periodically look for new vocabulary terms to add to your website code.
4. Stay Up to Date to Achieve Speed Across Experiences
You’ll notice that many of the headless CMS features and best practices in this article have to do with speed. Fast load times are a defining element of pages that rank near the top of results pages because consumers are more likely to stay on pages that load quickly and provide the information they need.
While Google hasn’t provided hard and fast details around what it considers a “good” loading speed, the pros at SEMrush recommend a 1 to 2 second page load time.
To consistently deliver content-based experiences at this speed, you need a cutting-edge platform and tools to power your content. Keeping software up to date and swapping out old for new is relatively easy for developers with headless CMS. With its decoupled front end and back end, it’s simple to update, decommission and add new functionality.

Make the Move to Headless CMS for Your Best SEO
SEO is a critical element of any omnichannel marketing campaign. With a headless CMS, your marketing and developer teams can create powerful metadata, customized URLs, thoughtful canonical tags, accurate markup and quickly launch new content campaigns.
To learn even more about evolving your approach to SEO and marketing, check out our article “Out With the Old: How to Modernize Your Content Strategy.”
And for more guidance on best practices for using a headless CMS like Contentstack, be sure to read our “SEO Best Practices for Contentstack-Powered Websites” documentation.
Related Articles
Here are some CMS articles we think you'll find useful.
Headless CMS Survey Results: Taking a New and Improved Approach to Content Delivery
Delivering seamless digital experiences across the touchpoints of the customer journey is tough. This Gartner report explains why “application leaders in charge of customer experience should implement a composable user experience aligned with specific personas.”
Read more
How Headless CMS Delivers Content and Digital Experiences to Customers
Learn about headless CMS industry trends, real-world use cases, and CMS implementation best practices, and how enterprises can support a multitude of digital experiences with an API-first CMS architecture.
Read more
Why You Can’t Run a Modern Enterprise Without Modern CMS Architecture
Most enterprises already have the key resource that enables consumers to interact with them digitally and on-demand: content. But unluckily, most enterprises don’t have what it takes to manage this key resource. That’s where modern CMS architecture comes in.
Read more
