Create AI-powered Content
After introducing Custom Fields last month, we now introduce yet another upgrade to Contenstack’s Experience Extensions: Custom Widgets. Custom Widgets lets you analyze entry content and provide highly contextual recommendations – in realtime. For example, you might want SEO tag suggestions as you create a new campaign page, or you would like sentiment analysis on a blog that is being drafted. Whether it’s a content statistics summarizer or language translation – there really is no limit to how you can enhance your content production process.
This includes the use of artificial intelligence (A.I.) and applying it to your content. You can easily insert your own custom code or integrate with any third-party app to help you get more out of your content (think Google Translate or sophisticated text AI apps such as MonkeyLearn).
Releasing Custom Widgets is part of our efforts to bring you more than just a CMS and delivering a true, comprehensive Digital Content and Experience Hub. Contentstack now provides you with the most comprehensive and powerful platform and combines it with the most intuitive user experience.
What You Can Build with Custom Widgets
Anything you might theoretically want to do with and to your content, can now practically done faster and easier with Custom Widgets.. Through Contentstack’s unique architecture and acceptance of custom code, you can plug in any kind of content-processing ability, including Artificial Intelligence, to the core CMS. Let’s look at some of the useful widgets that you can create using this type of extension.
Text Intelligence
Create a Custom Widget, connect it to any text intelligence tool (such as MonkeyLearn), and what you get is incredibly useful: an AI tool customized for your content requirements. Some of the things you can do with this widget are:
- Summarize content
- Analyze sentiment
- Extract keywords
- Get suggestions for tags and categories
- Detect profanity and abuse
Language Translation
Why use a separate tool or website to translate your entry’s content, if you can integrate any language translator into your CMS? Plug in a custom translator or connect to any third-party translator (such as Google Translate).
Plagiarism Checker
What’s better than a CMS that checks if any content being published was accidentally or deliberately copied from somewhere to prevent plagiarism? Add a plagiarism checker widget to your stack and make sure that you publish 100% original content.
Grammar and Spelling Checker
Instead of adding browser add-ons that pop up on every input field of your screen, add a widget in Contentstack for grammar and spellchecking only where it actually matters on your content entry page.
Image Suggestions
Instead of spending time searching for the relevant images for your blog post, again, let an A.I. help you. Add a widget that searches for relevant images on the web, based on the content of your entry or a specific field of your entry.
SEO Score and Recommendations
Make sure your content is search engine friendly before it is published. Add a widget that provides the predicted SEO score based on your existing content and even offers suggestions to improve the SEO friendliness of your content.
How Does Contentstack’s Custom Widget Feature Work?
Contentstack offers Experience Extensions that let you extend Contentstack’s default UI and enhance its behavior. There are two types of extensions you can create: Custom Fields and Custom Widgets.
Custom Fields let you create any type of custom input fields for your content types, while the newly-released Custom Widgets lets you utilize the power of AI and analytics for your content.
In order to use Custom Widgets in your entry, you need to first create the required widgets. Read our guide on creating Custom Widgets.
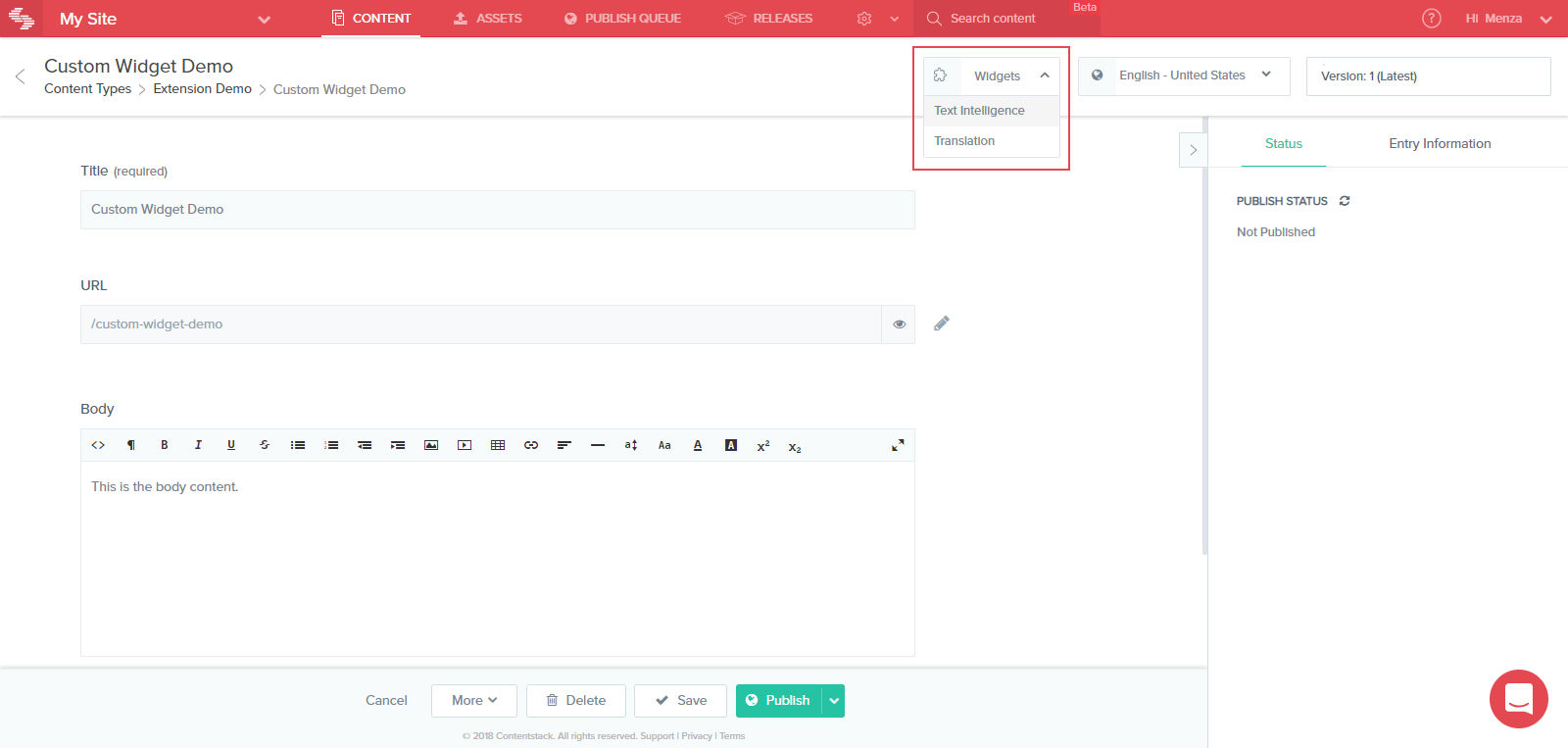
Once created, you will see a new Widgets selector tool on the entry page.
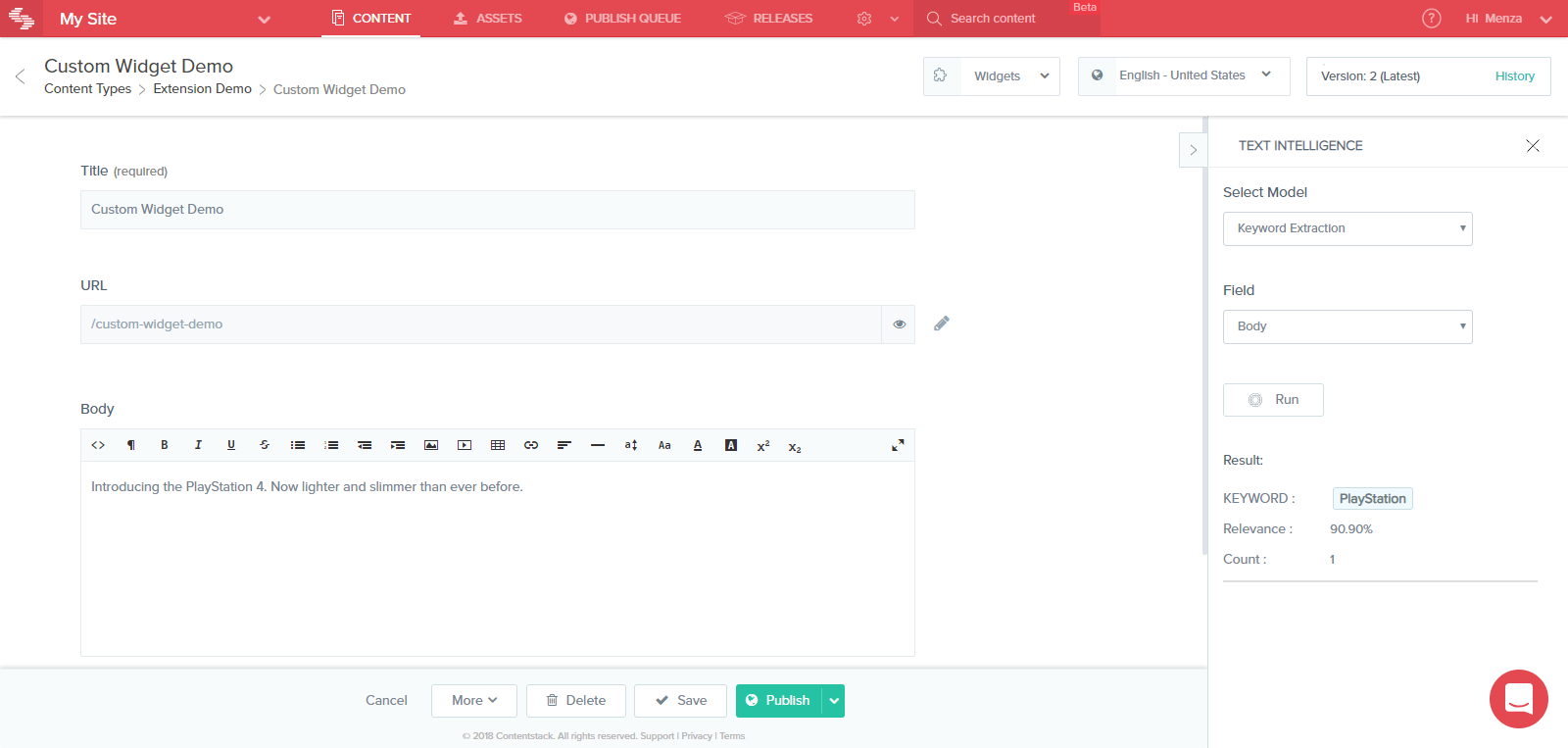
As soon as you select the required widget, you will see it on the sidebar. You can then start using the widget to receive recommendations.
Irrespective of the type of widget you create, the way it works conceptually remains the same:
- A widget fetches the content of a selected field
- It analyzes the content
- It then provides value-added, relevant information (e.g. recommendations or suggestions) to you
Your role is simply to generate the entry, save it, and then use the widget to obtain feedback on and ideas for the content that you created.
Explore Custom Widgets
To get started with Custom Widgets, read our documentation. You can create a new Custom Widget by using your own code or, alternatively, you can check out our example guide on how to create a Text Intelligence widget (code available on Github). Enjoy!