Was this article helpful?
Thanks for your feedback
The 'Contentstack Google Chrome Extension' provides its user with the ability to quickly move from a live web page to its corresponding entry in Contentstack.
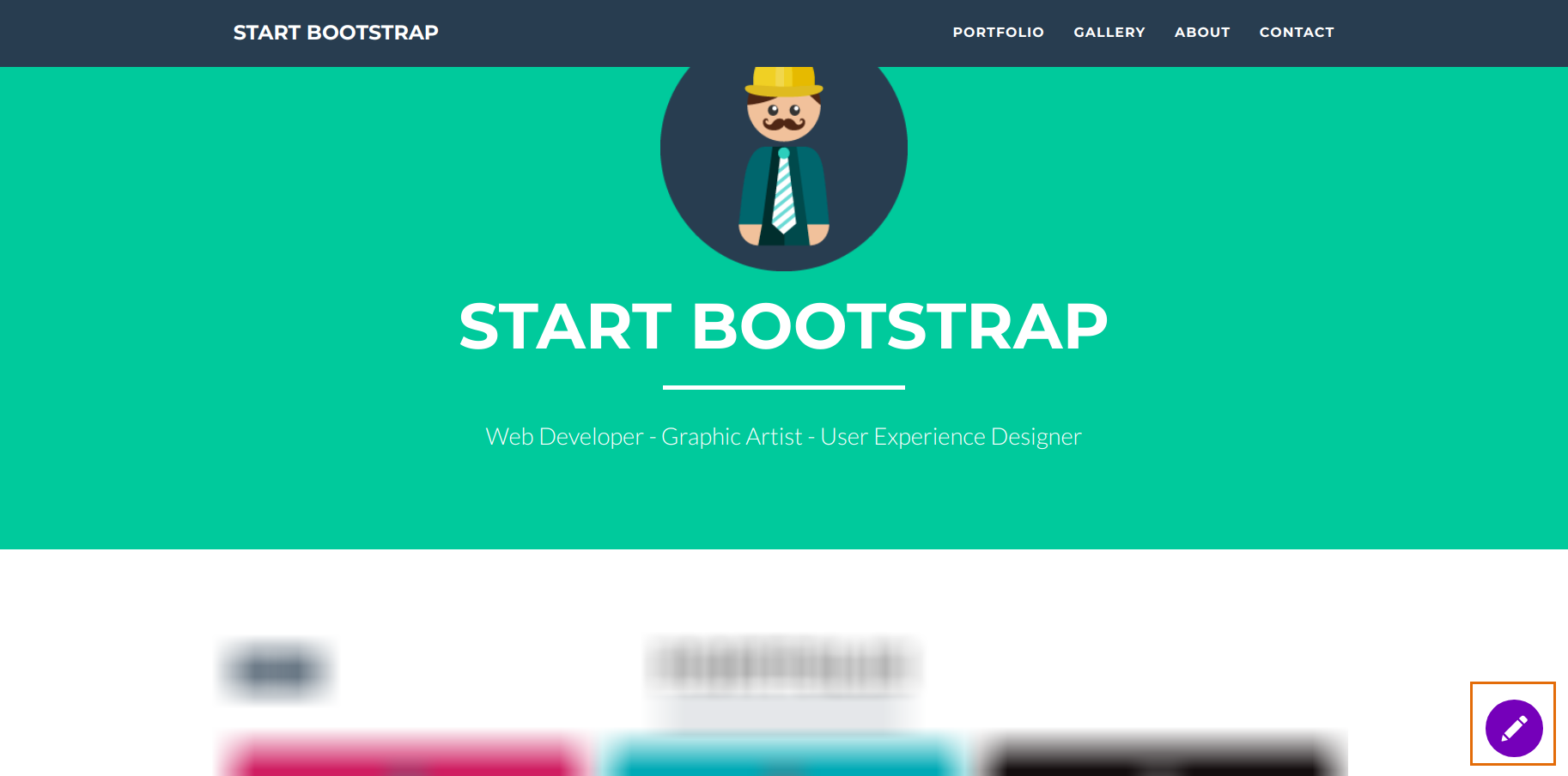
If you are on a web page of a site that is powered by Contentstack, and if you have the permission to edit its content, you will see an edit button at the right/left bottom of the page. Clicking this will take you to the corresponding entry in Contentstack.
This reduces the time and effort of searching for specific entries within Contentstack’s web application in addition to optimizing the editing experience by enabling users to update content on the fly.
To add this extension to your Chrome browser, follow the steps given below:

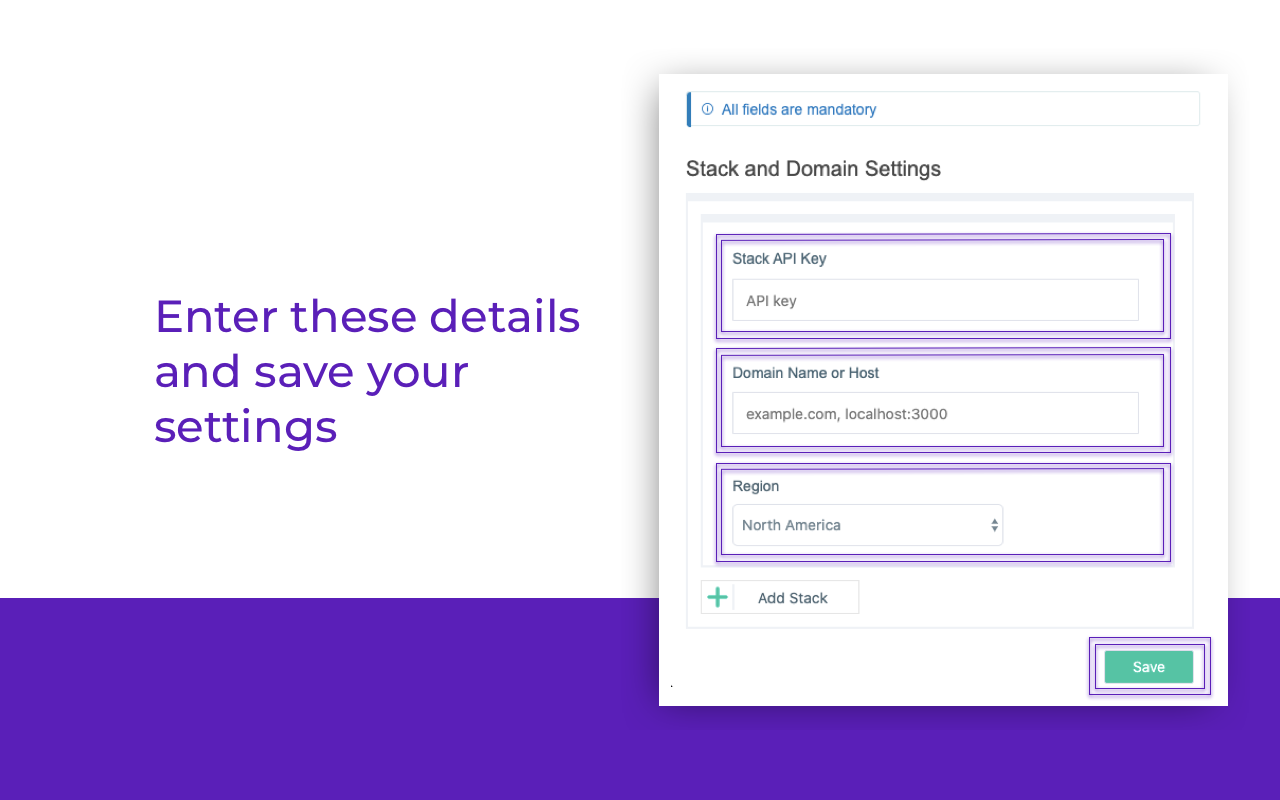
Note: If you select Other in Region, you will have to provide the endpoint of your region. To add multiple stacks to the configuration, click on + Add Stack and provide the stack details as mentioned above.
Note: This is a one-time activity when you add a new domain or an API key.

If you want to use this extension on other stacks, you can click on the Extension icon as shown below. Then, you need to click on + Add Stack after that provide the details of your stack (API Key) and your domain just like you did in the previous step.

Was this article helpful?
Thanks for your feedback