Was this article helpful?
Thanks for your feedback
Static Site Generation (SSG) generates website pages at build time. The content on web pages generated using SSG can be accessed quickly. Next.js is a framework that attempts to statically generate any pages that it can by detecting how an app is fetching its data.
Incremental Static Regeneration (ISR) allows developers and content editors to use static-generation on a per-page basis instead of rebuilding the entire website. Using ISR, Next.js allows you to create and update static pages after you have built a website. ISR can help you generate product pages faster or with a higher cache hit rate.
This guide will help you create a starter website built on top of Next.js SSG with minimal steps. It uses Contentstack’s Node.js SDK to store and deliver the website content from Contentstack. You can also learn how to set up ISR for a Contentstack-powered site.
Note: Learn how to build a starter website using Next.js framework for React applications with Server Side Rendering (SSR).
Let’s look at the steps to create this starter website using Next.js and Contentstack.
Note: For this tutorial, we have assumed that you are familiar with Contentstack and Next.js. If not, please refer to the Contentstack docs and Next.js docs for more details.
Here is an overview of the steps involved in creating our Next.js app:
To use the North American, European, or Azure North American endpoint, run the following command in your terminal (command prompt):
csdx config:set:region <<region>>
Note: - For North American users, set the region as NA.
- For European users, set the region as EU.
- For Azure North American users, set the region as AZURE-NA.
To import content to your stack, first, you’ll need to log in to your Contentstack account via CLI by running the following command in your terminal:
csdx auth:login
This command will ask you to provide your Contentstack’s account credentials (email and password).
The ‘seed’ command lets you import content to your stack in a few steps. To do so, run the following command in your terminal:
csdx cm:seed -r "contentstack/stack-starter-app"
This command will prompt the following options as follows:
Stack preference:
Next, you need to select your choice to create a new stack:
Tip: To avoid the chances of any error, we recommend that you select the option of creating a new destination stack. If you choose to import content to an existing stack, ensure that the stack is empty.
Finally, you’ll get the content imported to your stack.
A delivery token lets you fetch published content of an environment.
You can create a delivery token for the “development” environment for running the website on localhost. Later, while deploying your site, you can create tokens for other environments.
Fire up your terminal, navigate to your project folder, and run the following command to create a configuration file named .env.local.
cp .env.local.sample .env.local
Note: If you are a Windows user, replace cp with copy in the command given above.
The .env.local file contains all the necessary config parameters. Open it in any code editor or IDE of your choice, provide your stack credentials as shown below, and save the file.
CONTENTSTACK_API_KEY = <api_key_of_your_stack> CONTENTSTACK_DELIVERY_TOKEN = <delivery_token_of_the_environment> CONTENTSTACK_ENVIRONMENT = <environment_name>
Note: The below code is for North America region users only. Refer the configuration code for European region and Azure North American region on the regions configuration page.
CONTENTSTACK_MANAGEMENT_TOKEN = <management_token_of_the_environment> CONTENTSTACK_APP_HOST = app.contentstack.com CONTENTSTACK_API_HOST = api.contentstack.io CONTENTSTACK_LIVE_PREVIEW = true #By default the live preview feature is enabled for this project. To disable it, set "CONTENTSTACK_LIVE_PREVIEW= false". CONTENTSTACK_LIVE_EDIT_TAGS = false #By default live editing tags are disabled for this project. To enable it, set “CONTENTSTACK_LIVE_EDIT_TAGS= true”.
Additional Resource: Go to our Live Preview documentation to learn more about the Live Preview feature in Contentstack.
Run the following commands in your terminal:
npm install npm run dev
That’s it!
You can now view the website at http://localhost:3000. And you also have the stack that has all the content and resources for the website. Try experimenting by creating new entries and publishing on the “development” environment. You should be able to see the changes on the website at the localhost.
Note: If you face any issues while installing the starter app, refer to the Customizing Babel Config document for more information.
For Static Site Generation, the build is generated for a particular active route at predefined intervals.
Alternatively, for on-demand Incremental Static Regeneration, the build is generated based on the conditions provided in webhook events for the specific page URLs.
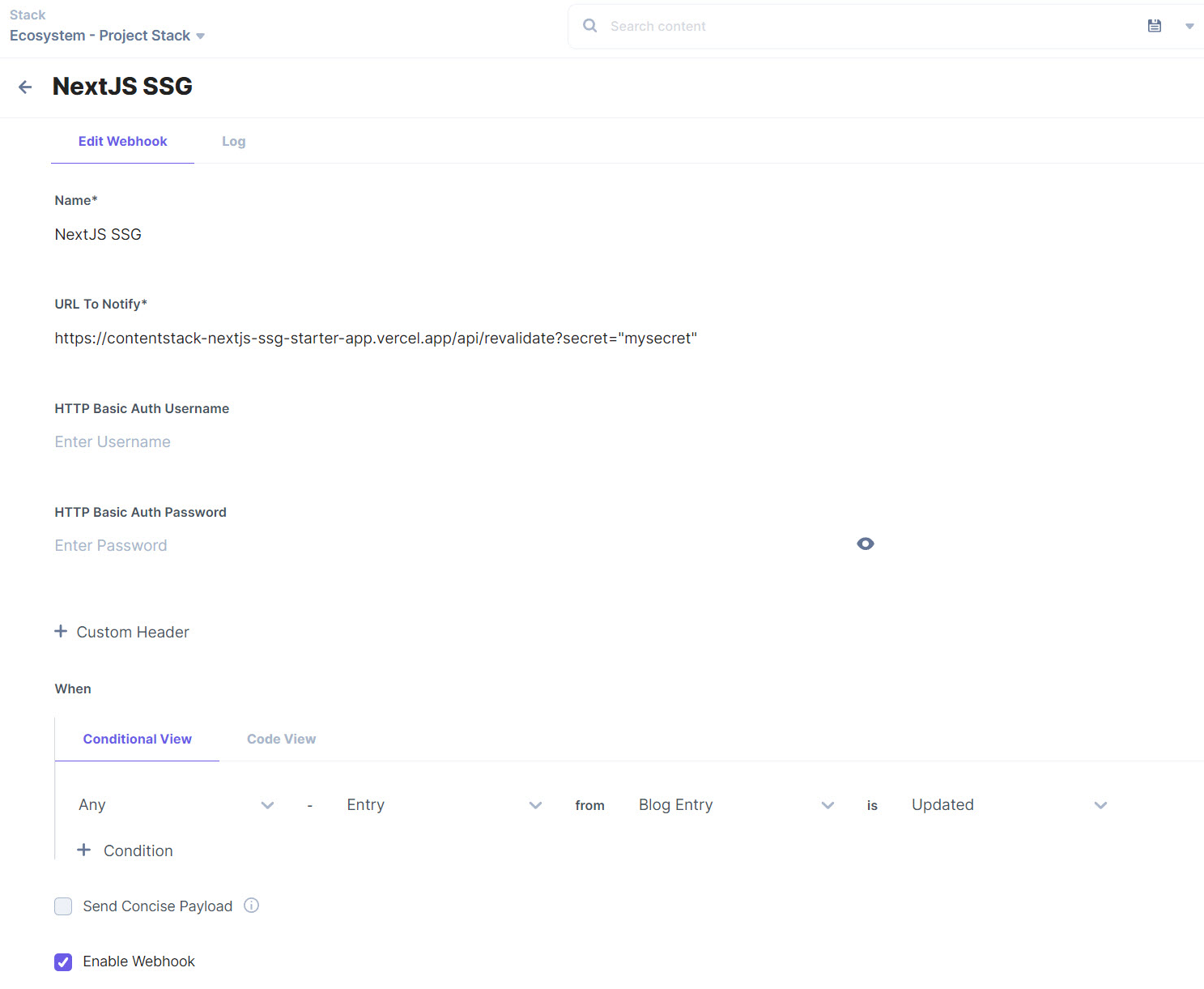
Here are the steps to follow to set up on-demand ISR.

CONTENTSTACK_SECRET_TOKEN = <your_secret_value> //any value of your choice
Note: The secret value entered in this section must be the same as the secret value entered in the website URL in Webhook.
Note: In order to use Live Preview, your plan must include this feature. Check our pricing page for more details.
The next step is to set up and enable live preview for your website. Follow the steps below to set up live preview feature for your website:
This completes your live preview set up. Now, you can deploy the website using Vercel.
The easiest and the quickest way to deploy a Next.js starter website on production is to use Vercel. You need a Vercel account before you start deploying.
Note: While deploying the starter website to Vercel, make sure to enable/ disable the Live Preview environment variable as per your requirement.
Was this article helpful?
Thanks for your feedback