Was this article helpful?
Thanks for your feedback
Gatsby is a blazing fast, static site generator. This example website is built using the contentstack-gatsby plugin and Contentstack. It uses Contentstack to store and deliver the content of the website.
This website also supports multilingual functionality to view content in different languages. This guide further explains the process to add a new language and configure the code as per your requirements.
Here’s a quick guide to help you create a sample multilingual website using Contentstack and Gatsby
Here is an overview of the steps involved in creating our Gatsby app:
A stack holds all the data (entries and assets) that you would need to create a website. Log in to your Contentstack account, and create a new stack. Note down the stack API key as you will need these in Step 3.
Management Tokens provide you with read-write access to your stack resources. Create a Management token as shown in the documentation. Note down the Management token as you will need it to import content into your stack in the next step.
For quick setup, we have created a sample code bundle that contains the required website code, content types, content (entries and assets), languages, and environments that you need to get the website up and running.
You can directly import the content into your stack by using our command-line interface (CLI):
npm install -g @contentstack/cli
csdx auth:tokens:add -a <alias_for_token> -k <API_key_of_stack> -t <value_of_management_token>For example:
csdx auth:tokens:add -a mytoken -k blt1d********** -t cs57e**********
csdx cm:import -a <management_token_alias> -d "<path_where_content_folder_is_stored>"For example:
csdx cm:import -a mytoken -d "C:\Users\Name\Desktop\cli\content\contents"
This will import all the assets, content types, entries, languages, and environments into your stack, and then automatically publish the imported entries and assets to all the environments.
A delivery token lets you fetch the published content of an environment. After running the import command two environments i.e. development and production will be imported in your stack. Create a delivery token for the development environment that we will use in the next step.
Later, while deploying your site, you can create tokens for other environments.
In this step let's build and configure the website.
Go to the website code we downloaded from our GitHub repository and navigate to the root folder, create a configuration file named .env.development, and provide your credentials:
CONTENTSTACK_API_KEY = {api_key_of_your_stack}
CONTENTSTACK_DELIVERY_TOKEN = {delivery_token_of_the_environment}
CONTENTSTACK_ENVIRONMENT = {environment_name}
CONTENTSTACK_CDN = // Compulsory param for EU users. Provide URL of CDN endpoint. For e.g. https://eu-cdn.contentstack.com/v3. Optional param for US usersNote: To use the European region, set CONTENTSTACK_CDN=https://eu-cdn.contentstack.com/v3
Fire up your terminal, point it to your project location, and run the following commands:
Note: To run the gatsby develop command, you should install Gatsby CLI by using the npm install -g gatsby-cli command.
npm install
gatsby develop
Tip: If for some reason the gatsby develop command doesn't work, you can use the npm run develop command after npm install.
That’s it!
You can now view the website at http://localhost:8000/. And you also have the stack that has all the content and resources for the website. Try experimenting by creating new entries and publishing on the your environment. You should be able to see the changes on the website at localhost.
Also, you can switch between English and Spanish languages to view their corresponding content.
When you run the website locally, you’ll see the “languages” dropdown (at the header) that lets you switch between languages.
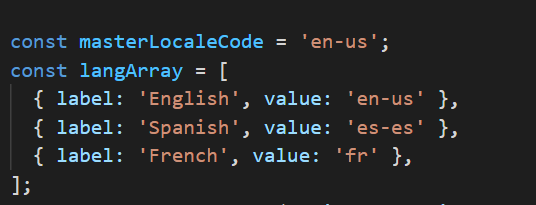
To add any other language to this website, let’s say “French,” you’ll need to make the following changes:
Note: For this tutorial, we are adding the “French” language whose code is “fr.” If you are adding some other language, ensure to name the additional files in this format: blogs.{locale_code}.js and index.{locale_code}.js
/* eslint-disable react/jsx-filename-extension */
/* eslint-disable react/prop-types */
/* eslint-disable react/no-array-index-key */
import React from 'react';
import { graphql } from 'gatsby';
import '../style/css/style.css';
import BlogsContent from '../components/blogsContent';
const SecondPage = (props) => {
const { data, location } = props;
return (
//specify the language code in "lang"
<BlogsContent location={location} data={data} lang="fr" />
);
};
export default SecondPage;
export const pageQuery = graphql`
{
allContentstackFooter {
nodes {
title
copyright
social {
title
social_links {
fontawesome_class
link {
title
href
}
}
}
publish_details {
locale
}
group {
address
title
}
}
}
allContentstackHeader {
nodes {
title
menu {
link {
title
href
}
}
publish_details {
locale
}
}
}
allContentstackBlogPosts {
nodes {
title
url
hero_banner {
banner_title
banner_image {
url
filename
}
}
blog_body {
rich_text_editor {
rich_text
}
}
created_at(formatString: "")
author {
title
}
publish_details {
locale
}
}
}
}
`;
/* eslint-disable react/jsx-filename-extension */
/* eslint-disable react/prop-types */
/* eslint-disable react/no-array-index-key */
/* eslint-disable react/no-danger */
import React from 'react';
import { graphql } from 'gatsby';
import IndexContent from '../components/indexContent';
const IndexPage = ({ data, location }) => (
//specify the language code in "lang"
<IndexContent location={location} data={data} lang="fr" />
);
export const pageQuery = graphql`
{
allContentstackHome {
nodes {
title
url
seo {
meta_title
}
banner {
filename
url
}
group {
title
description
}
publish_details {
locale
}
}
}
allContentstackFooter {
nodes {
title
copyright
social {
title
social_links {
fontawesome_class
link {
title
href
}
}
}
group {
address
title
}
publish_details {
locale
}
}
}
allContentstackHeader {
nodes {
title
menu {
link {
title
href
}
}
publish_details {
locale
}
}
}
}
`;
export default IndexPage;

You can deploy this Gatsby website on production either using Gatsby Cloud or Vercel platforms.
Note: The ‘Deploy’ button below hosts the default code, which contains the code for only the English and Spanish content.
You need to deploy the updated code by performing the steps mentioned in the respective deployment platform’s guide:Before you deploy your website to Gatsby Cloud, you need a Gatsby Cloud account.
Note: If you are using the North America region, then on the Environment Variables window, remove the CONTENTSTACK_CDN variable.
But, if you are using the Europe region, set the value of the CONTENTSTACK_CDN variable to https://eu-cdn.contentstack.com/v3
Similar to the above process, before you deploy your website to Vercel, you need a Vercel account.
Note: During deployment, for the CONTENTSTACK_CDN variable specifically for the Europe region, set the URL as https://eu-cdn.contentstack.com/v3
Was this article helpful?
Thanks for your feedback