Was this article helpful?
Thanks for your feedback
Spring Boot is an open-source framework that allows Java developers to create production-grade Spring applications.
This step-by-step guide details how to create a Java sample app via Spring Boot. This app, powered by Contentstack’s GraphQL API, fetches content stored in Contentstack and displays it on your application.
Note: We have assumed that you are familiar with Contentstack and the Spring Boot framework for this tutorial. If not, refer to the docs (Contentstack and Spring) for more details.
Through this guide, you’ll learn how to:
If you want to learn how to build a project from scratch, refer to the Build app from Scratch section.
A stack holds all the data (entries and assets) that you would need to create a website. Log in to your Contentstack account, and create a new stack.
Note down the stack API key as it will be required in the further steps.
For quick setup, we have already created a zip file that contains the required content types, content (entries and assets), languages, and environments that you need to get the website up and running.
You can directly import these resources into your stack by using our command-line interface (CLI):
npm install -g @contentstack/cli
csdx auth:login
csdx cm:import -A -s <stack_ApiKey> -d <path_of_folder_where_content_is_stored>
For example:
csdx cm:import -A -s bltw2******** -d "C:\Users\Username\Desktop\cli\content
This command will import all the required components into your stack. Moreover, it will auto-publish the content to all the environments.
A delivery token lets you fetch the published content of an environment. You can create a delivery token for the “development” environment for testing that we will use in the next step.
Later, while executing this app, you can create tokens for other environments.
You have two ways to get started with the app:
This is an optional step.
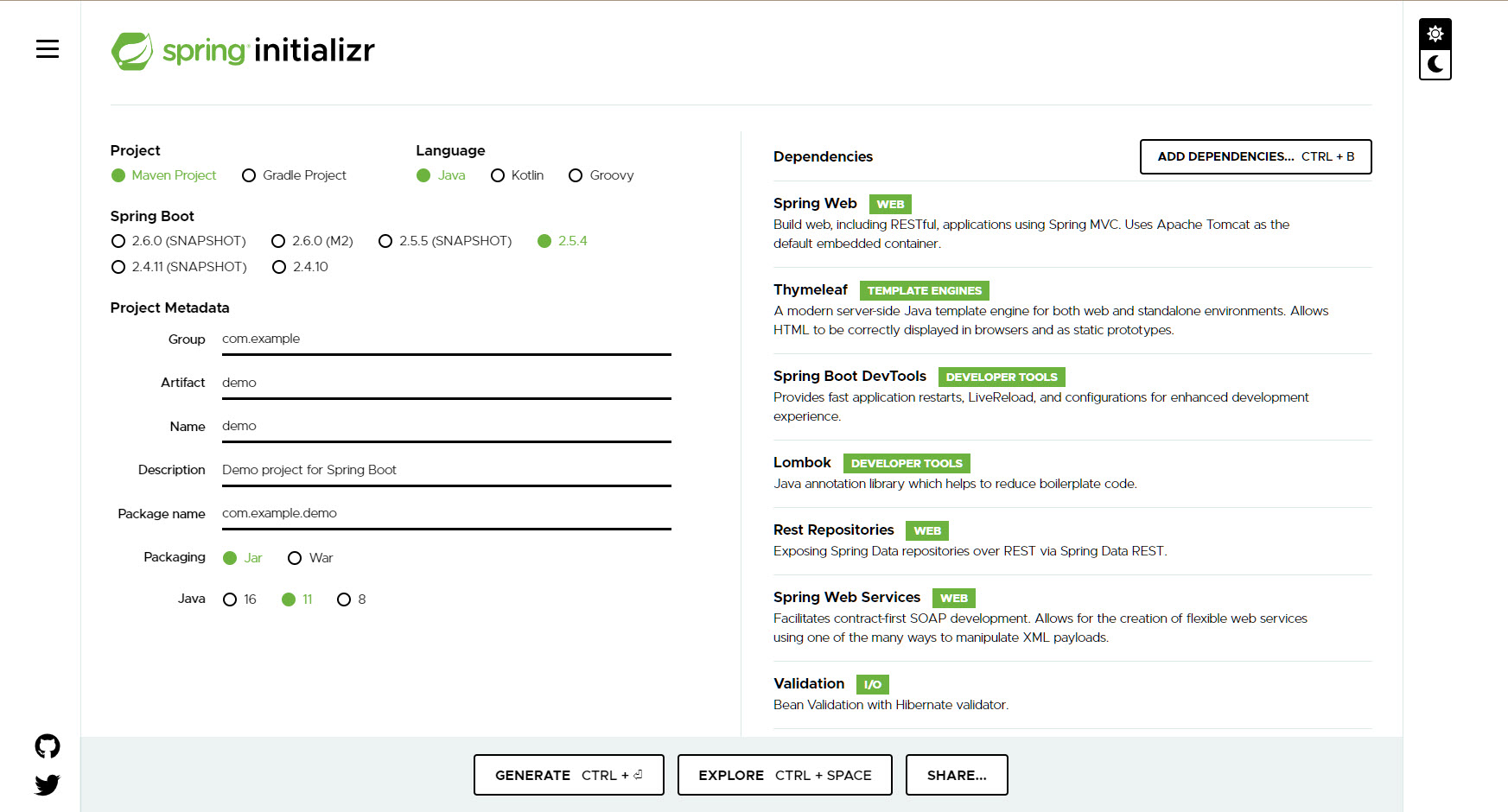
If you want to build your web project from scratch, go to Spring Initializr, enter your project details, and add the following dependencies:

Clicking on Generate will download the web-application.zip file.
You can now start writing the code in the web-application > src > main > java > com > contentstack > webapplication > MainApp.java file of the project.
Then, run the application by following the execution steps mentioned in the Configure Prebuilt App step.
We have created a sample app with the required details for quick integration.
You’ll get the zip file of the project. Unzip it and perform the following steps:
In these instances, set the properties as mentioned below:
For example, refer to the syntax of products function:
GraphqlBuilder gqlInstance = GraphqlBuilder.Builder.newInstance()
.setURL("https://graphql.contentstack.com/stacks/<stack_api_key>?environment=<environment_name>")
.setQueryString("{ all_product { items { title description } } }")
.setHeader("<delivery_token>")
.build()Likewise, refer to this syntax for about and contact instances.
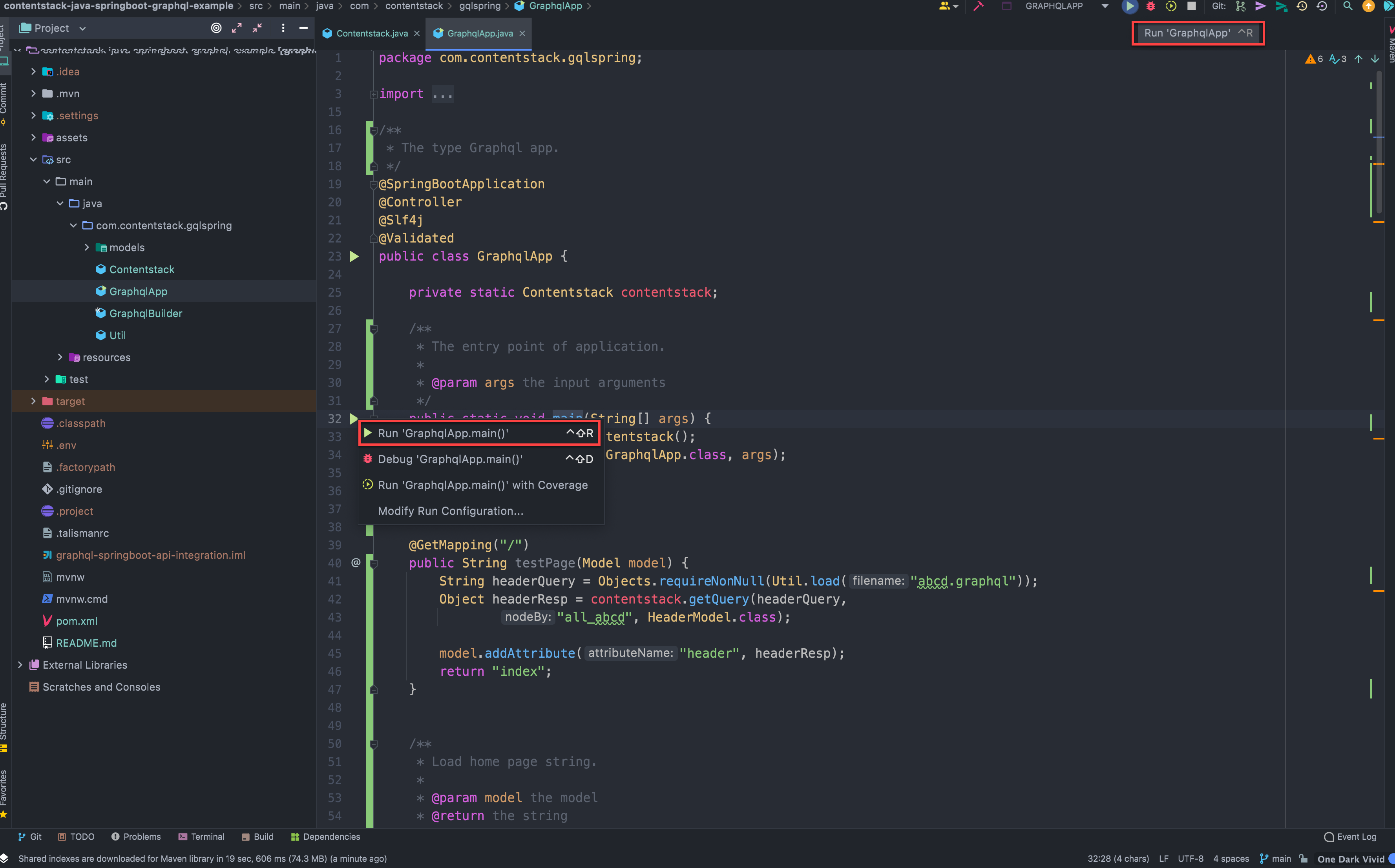
Method 1: Using IDE
If you’re using IntelliJ IDE, right-click on the interface, and click on Run GQLTestApplication.main.

After the app debugs successfully, you can view the output on port number 8080 (localhost:8080)
Method 2: Using terminal (command prompt)
./gradlew bootRun
./mvnw spring-boot:run
curl localhost:8080
Additional Resource: You can also use the Contentstack Java SDK and Spring Boot to build a web application. Read our Build a Web Application Using Contentstack Java SDK and Spring Boot guide for more details.
Was this article helpful?
Thanks for your feedback