Form.io is a data and form management platform for advanced web-based applications. It provides a serverless application architecture through which you can easily embed forms through API within your application. It has a flexible user interface designed to ease the form creation process. You can drag and drop the elements to create your customized forms.
With the Contentstack Marketplace Form.io app you can fetch and display forms from the Form.io dashboard within your entries. You can view the form on your website once the entry gets published.
Prerequisites
Let's follow this step-by-step guide to install and configure Form.io within your stack.
Steps for Execution
- Fetch Credentials from Form.io
- Install and Configure Form.io in Contentstack Marketplace
- Use Form.io within your Stack Entry
Fetch Credentials from Form.io
You must fetch the credentials from the Form.io dashboard to configure the app. Follow the steps to do so:
- Go to Form.io and sign up to create a new account.
- Click the + New Project button. A pop-up appears.
- Fill out the details such as Project Title, Description, etc to create a new project. Once done, click the Create Project button.
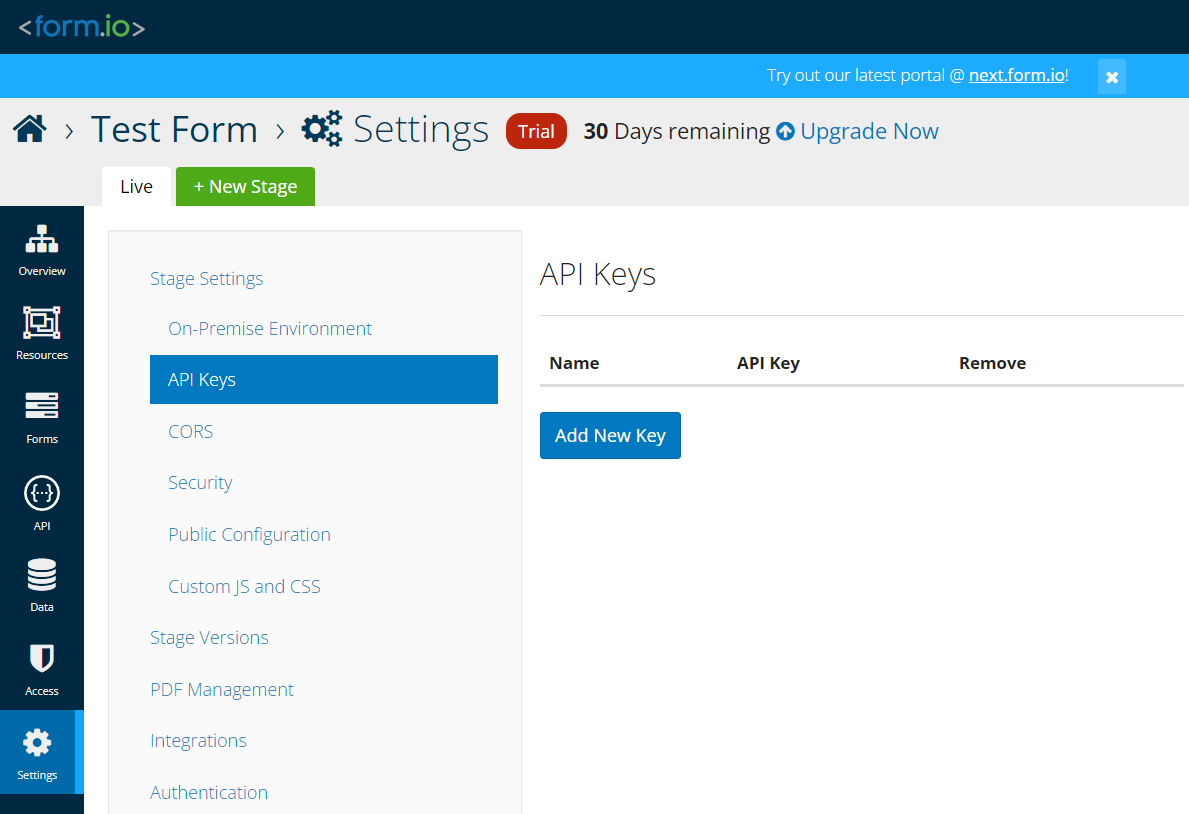
- On the left navigation panel, click Settings.
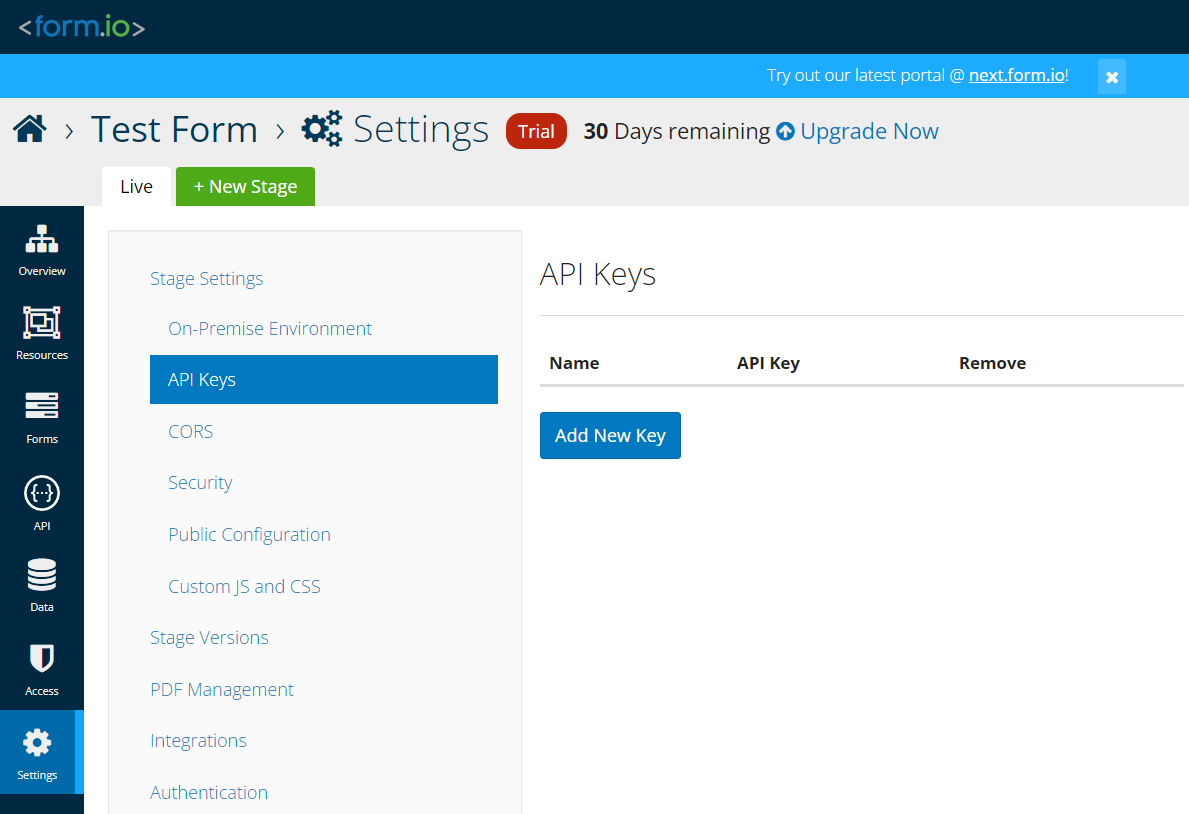
- Under Stage Settings, click API Keys.

- Click the Add New Key button. It will generate an API Key for your project.
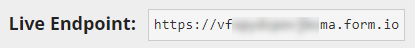
- On the right-hand side, you will see Live Endpoint. It will serve as the base URL for the configuration page within Contentstack.

Note: In the Access section, you can change the project-level access permissions for different roles, such as Administrator, Authenticated, Anonymous, and Everyone.
Install and Configure Form.io in Contentstack Marketplace
Follow the steps to install the application in Contentstack.
- Log in to your Contentstack account.
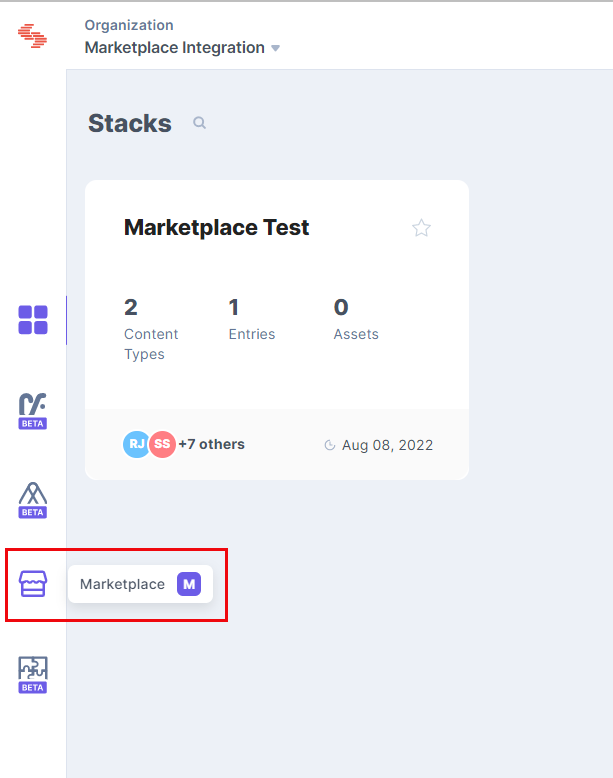
- In the left navigation panel, click the Marketplace icon to go to the Marketplace.

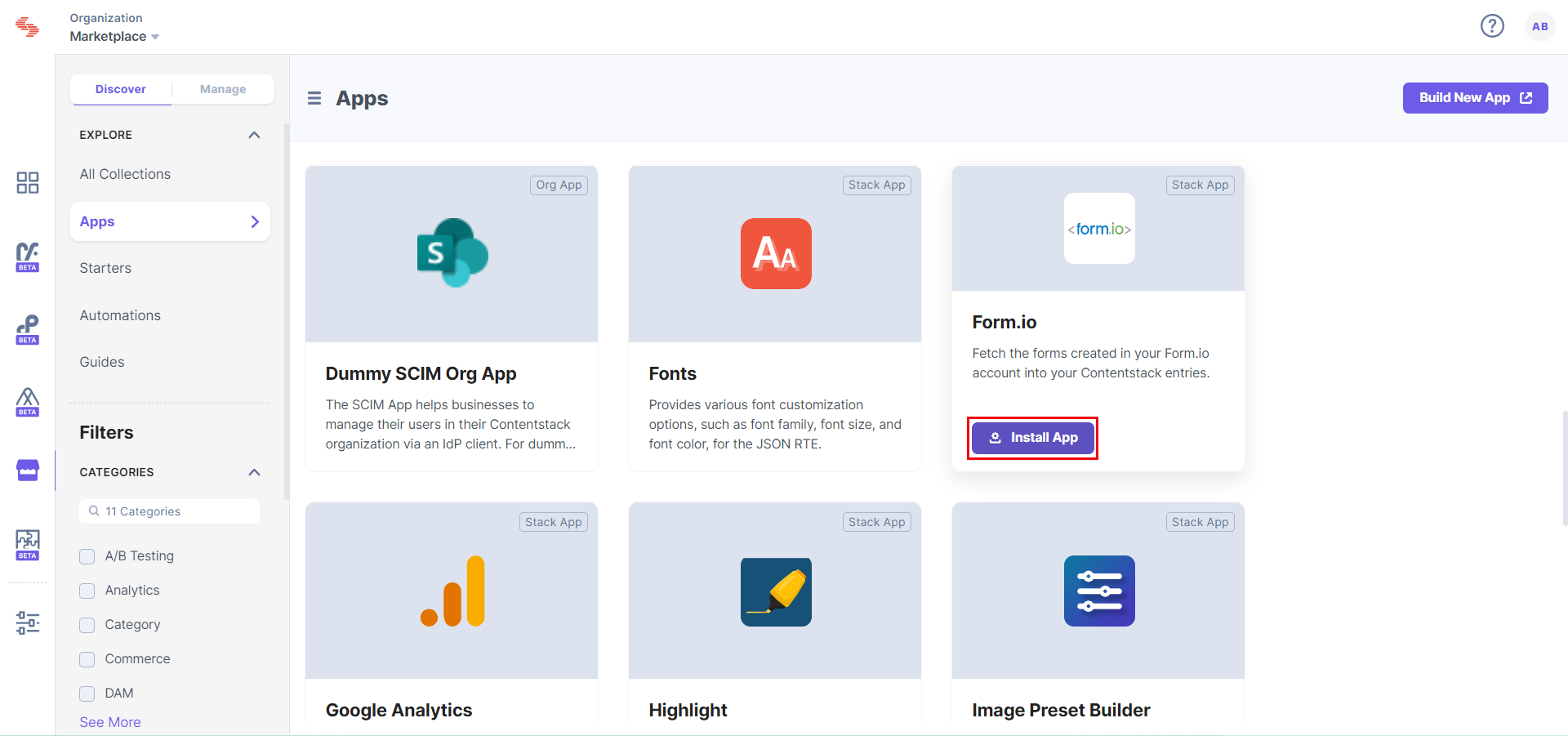
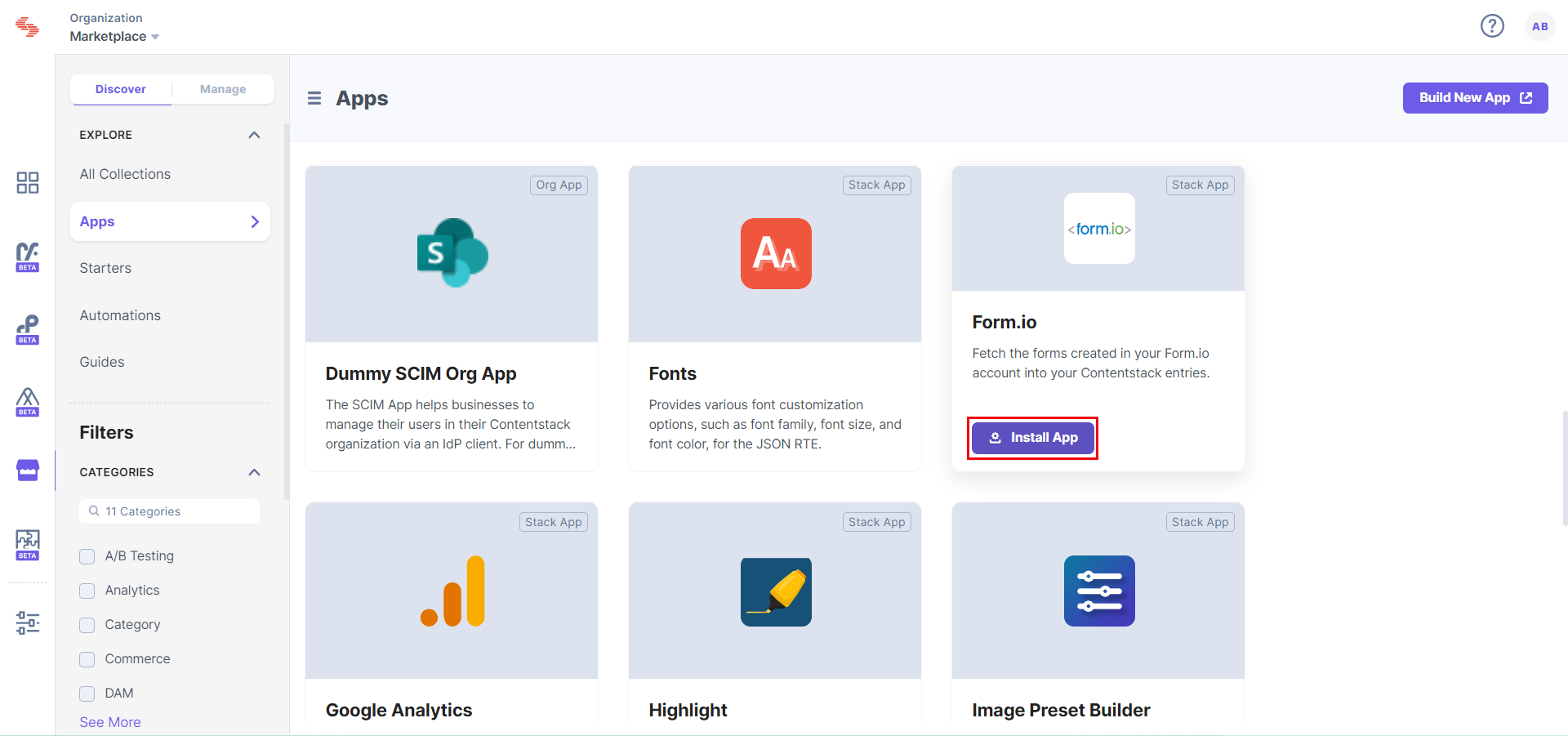
- Select Form.io from the list of apps and click the Install App button.

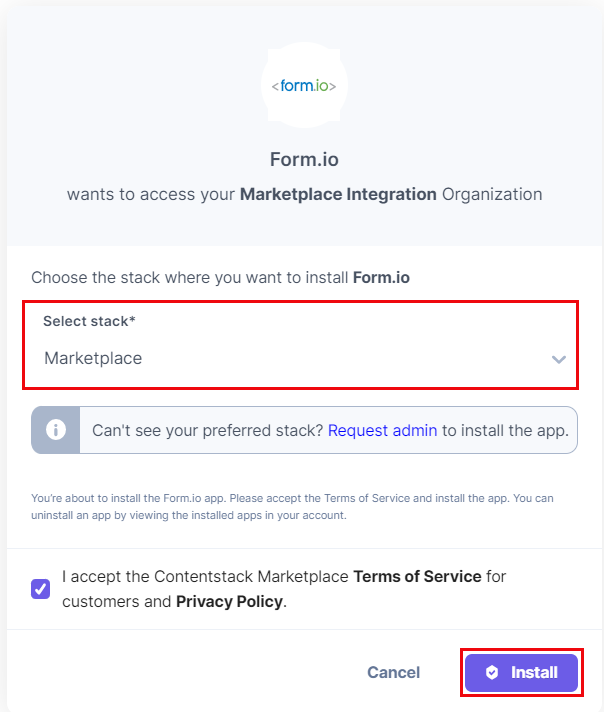
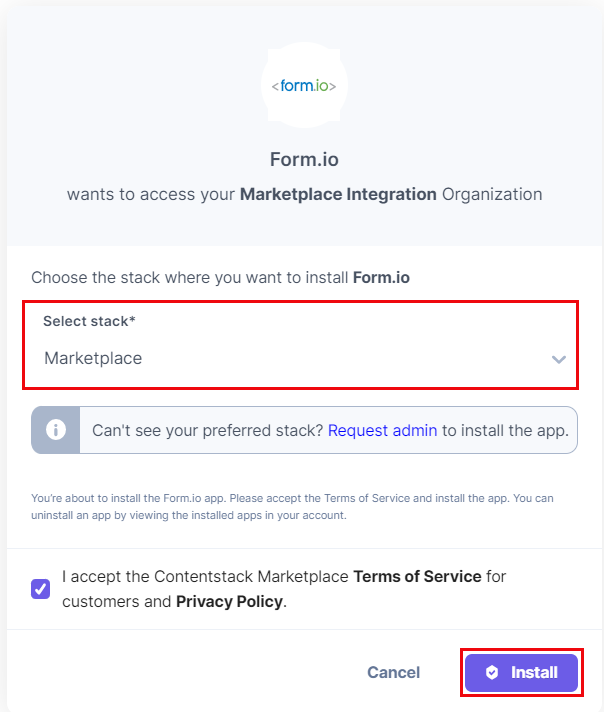
- Select the stack where you want to install the Form.io app, accept the Terms of Service and Privacy Policy and click the Install button.

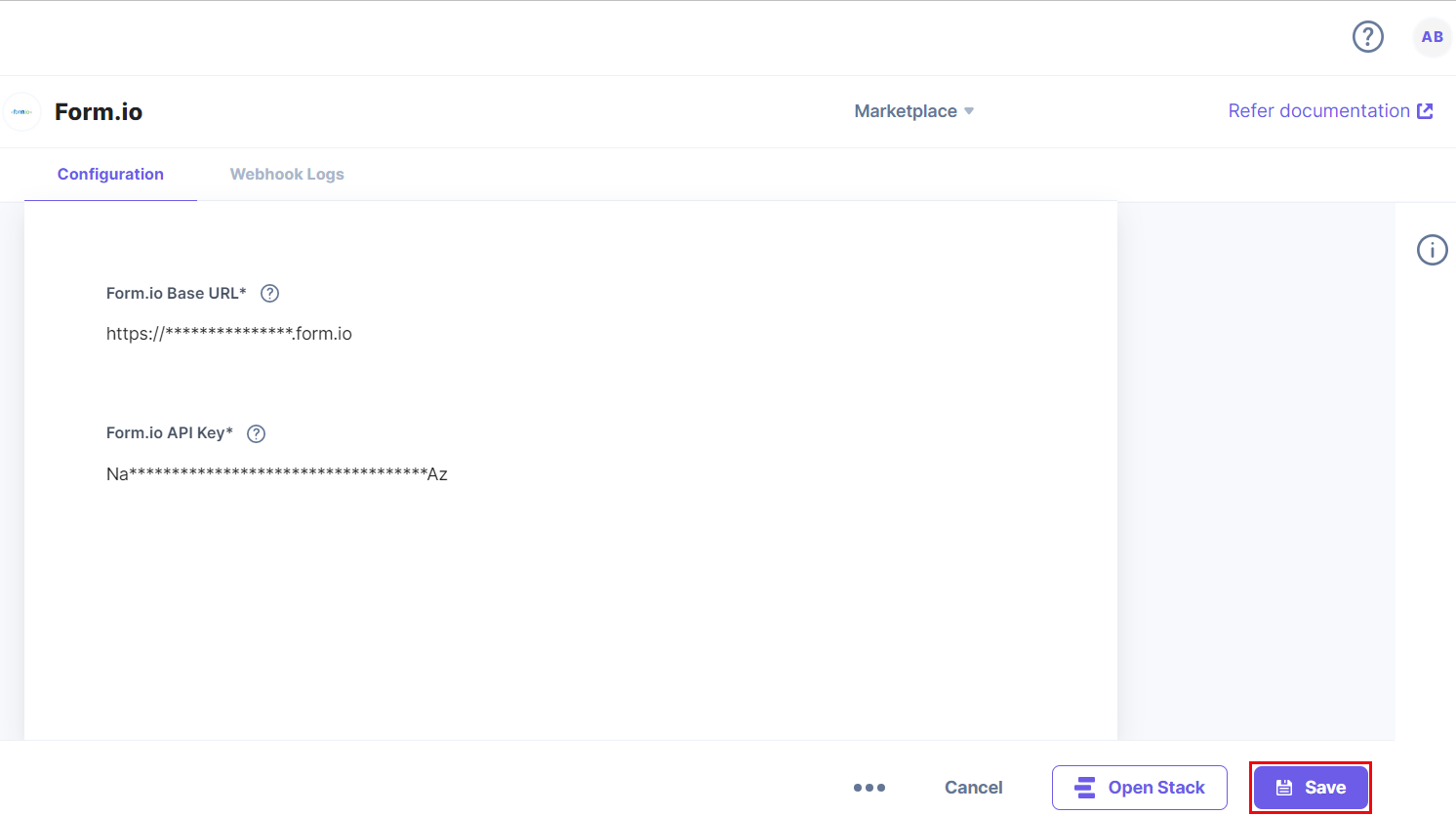
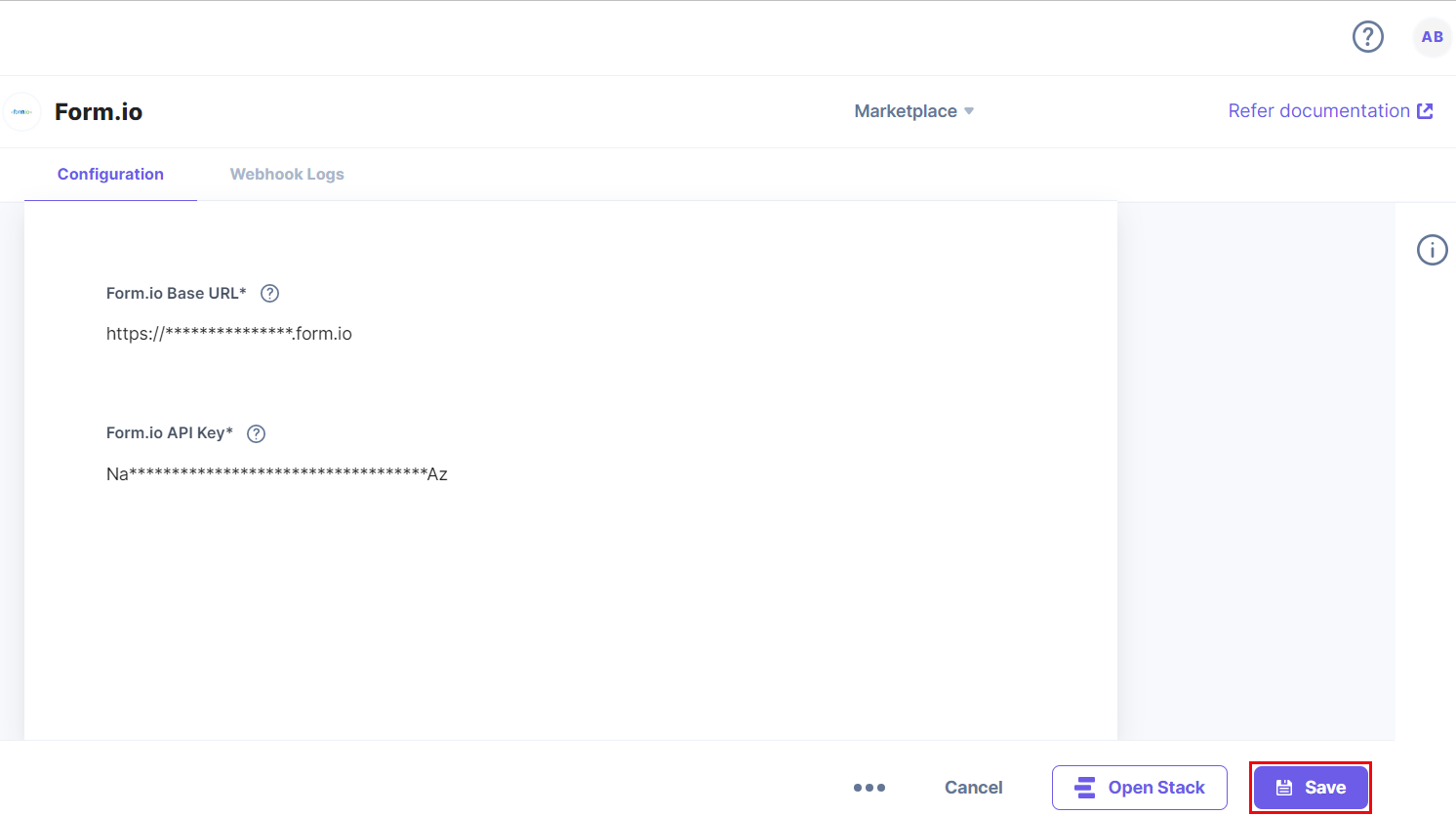
- On the Configuration page, enter the Form.io Base URL and Form.io API Key you retrieved from the Form.io dashboard in step 1.

- Click the Save button.
- Click Open Stack to start using the Form.io application.
Use Form.io within your Stack Entry
Steps to use the Form.io app using a Custom field:
- Go to your stack, and click the Content Models icon on the left navigation panel.
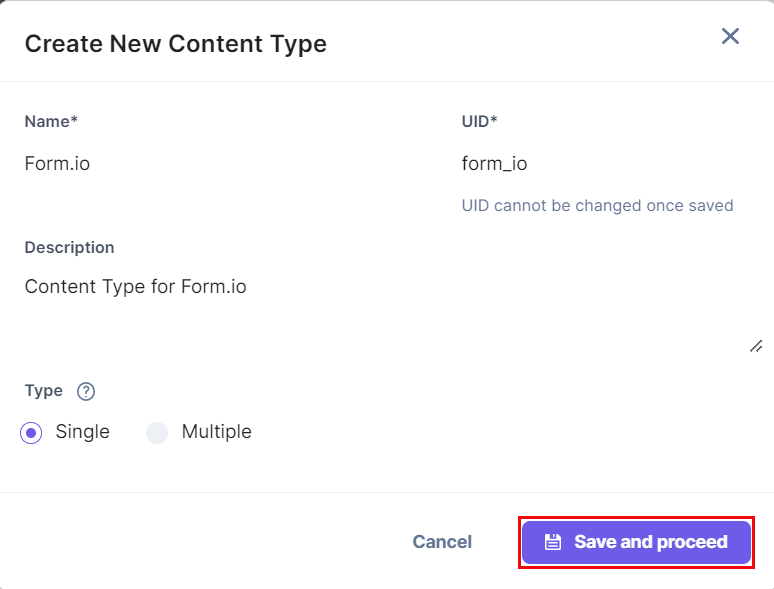
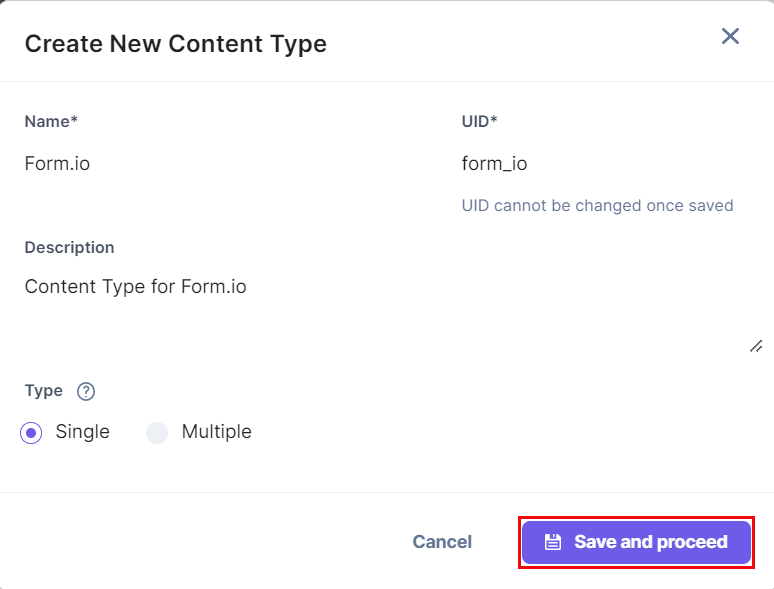
- Click the + New Content Type button to create a new content type.
- Add relevant details and click the Save and proceed button.

- On the Content Type Builder page, click the Insert a field link represented by a + sign to add a custom field.
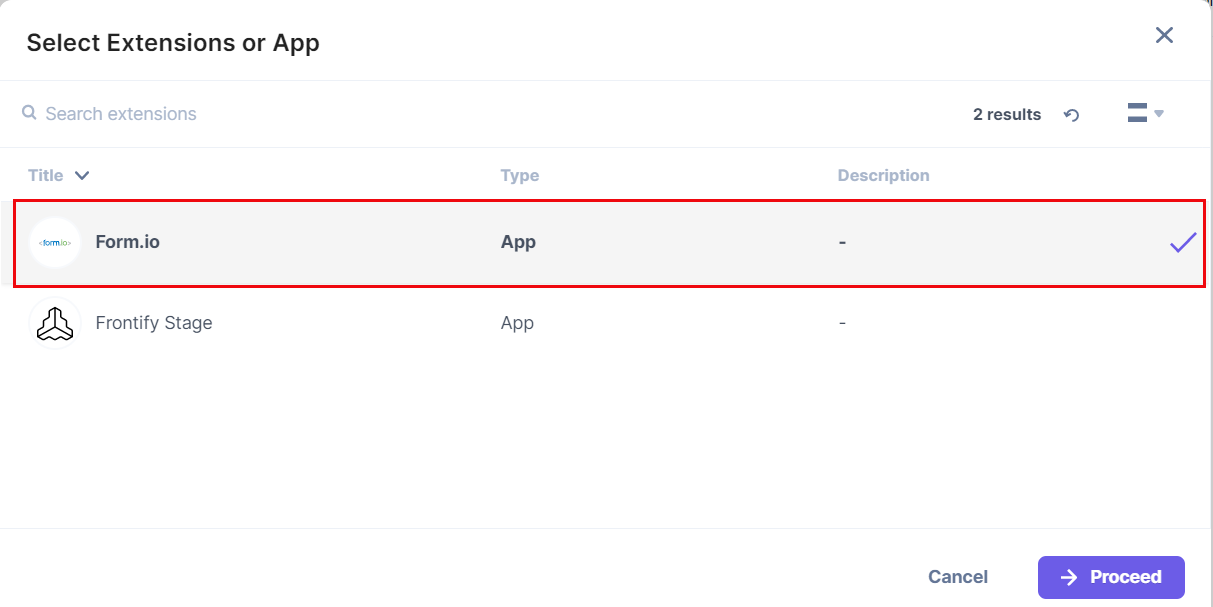
- Under Select Extension/App, select Form.io, and then click Proceed.

- Click Save and Close.
- In the left navigation panel, navigate to the Entries page and click + New Entry to create a new entry for the above content type. Click Proceed.

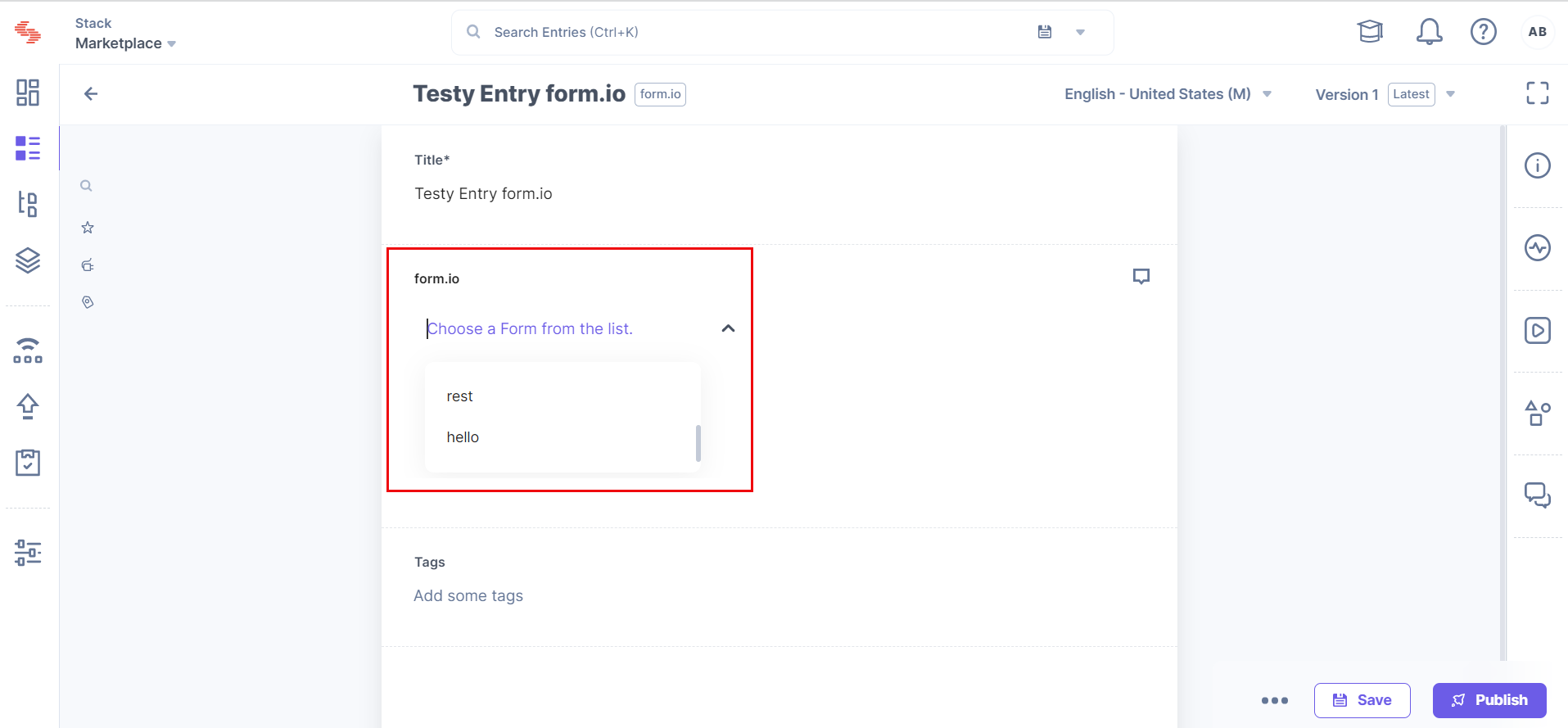
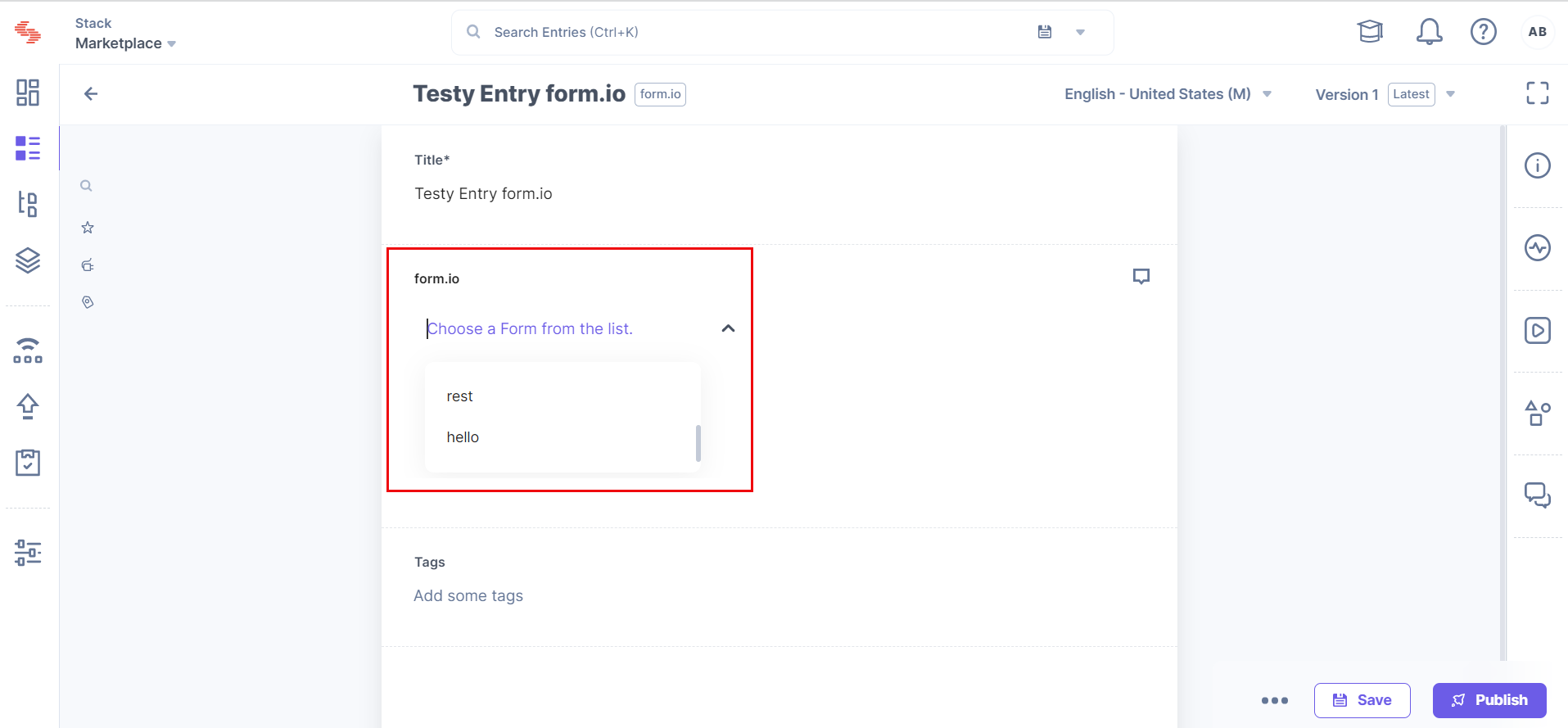
- In the custom field, select a form from the dropdown you want to display on your website.

Note: You can select only a single form for each Contentstack entry.
- Click the Preview button to view the form. You will be redirected to the Form.io dashboard.
Note: Preview access is available only to users with a Form.io account.
- Click Save.
- Once you publish the entry, you can see the form on your website.