Was this article helpful?
Thanks for your feedback
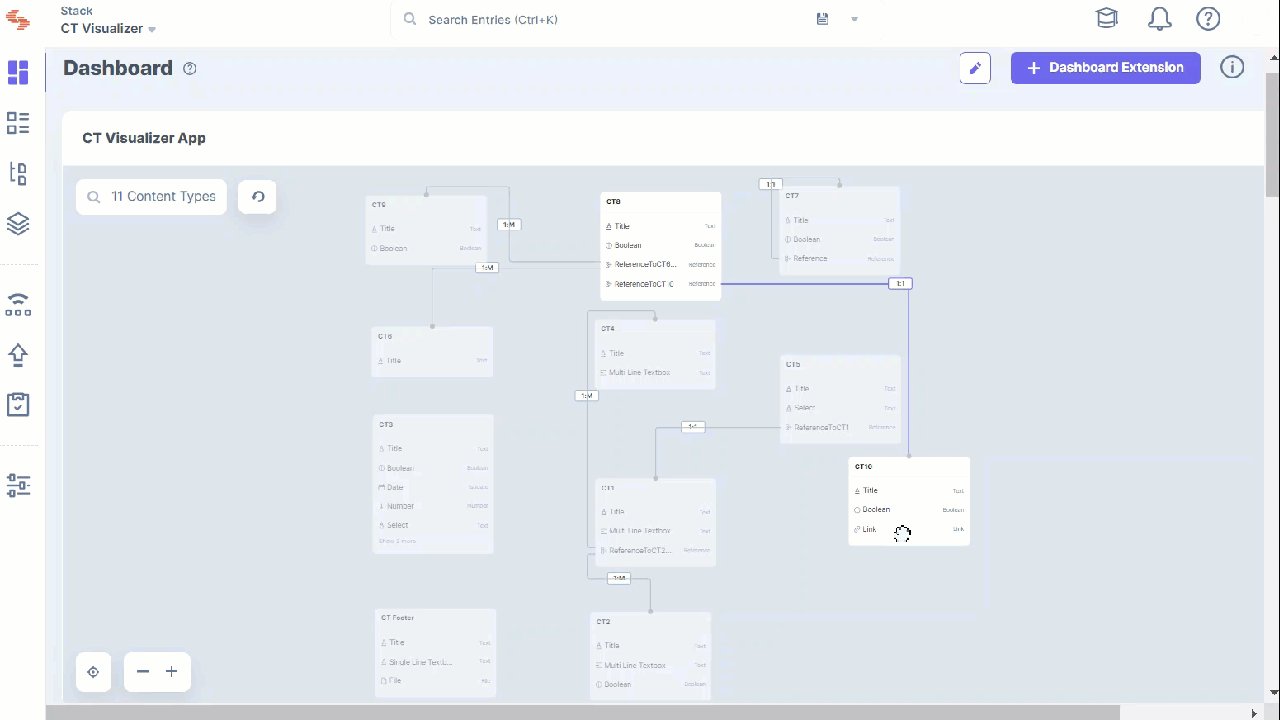
The Content Type Visualizer Dashboard app provides a visual representation of all Contentstack content types and their fields within a particular stack, similar to an ER diagram.
Contentstack Marketplace allows you to easily install the Content Type Visualizer application and use it within your stack to get a diagrammatic view of all the content types in the given stack, along with the references relationship between the content types.
Note: The Content Type Visualizer app can support up to 300 content types in the Dashboard.
This step-by-step guide explains how to install and configure the Content Type Visualizer app within your stack.
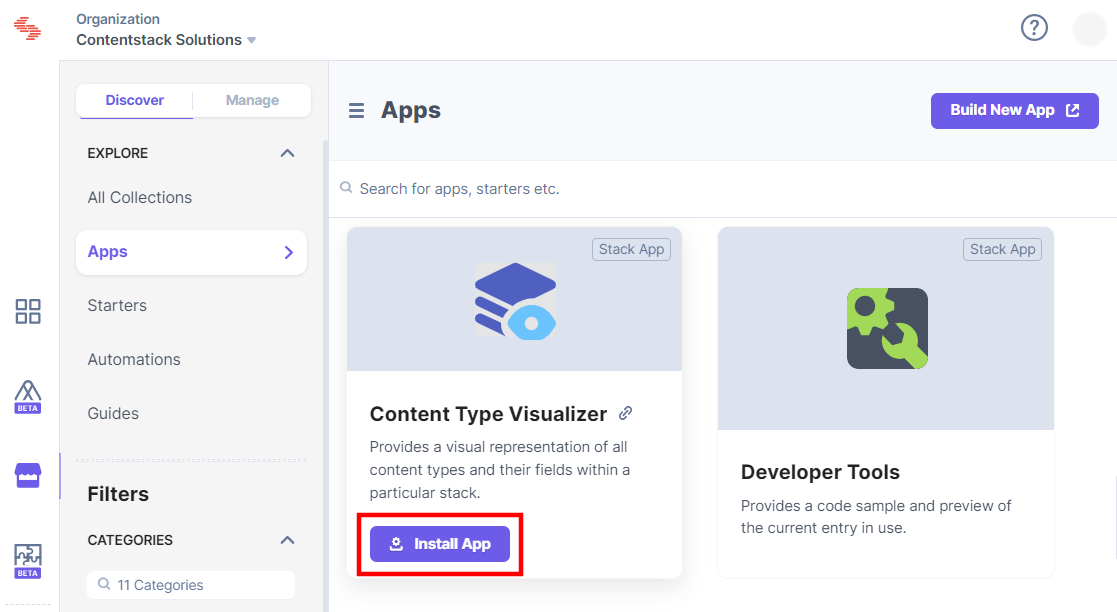
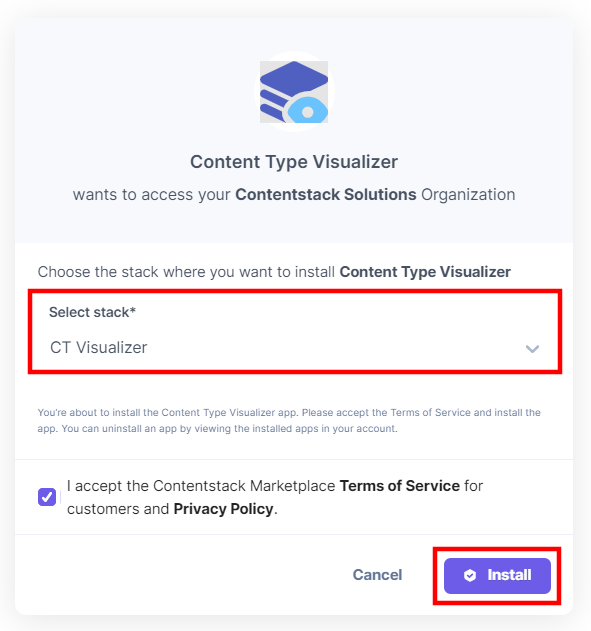
Follow the steps given below to install the application in Contentstack.


Note: No additional configuration is required to use the Content Type Visualizer app.
To use the Content Type Visualizer app within an entry of your stack, follow the steps given below:
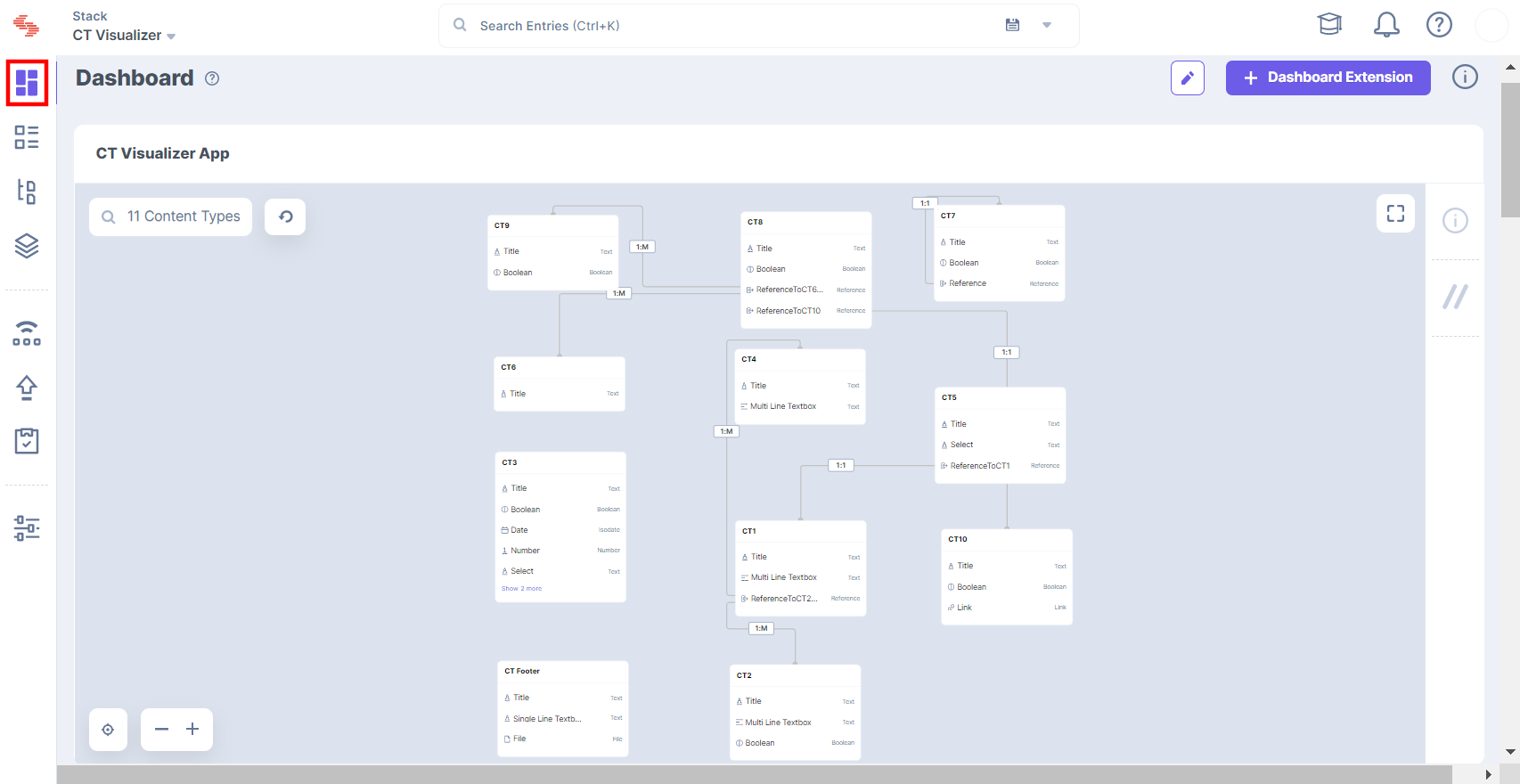
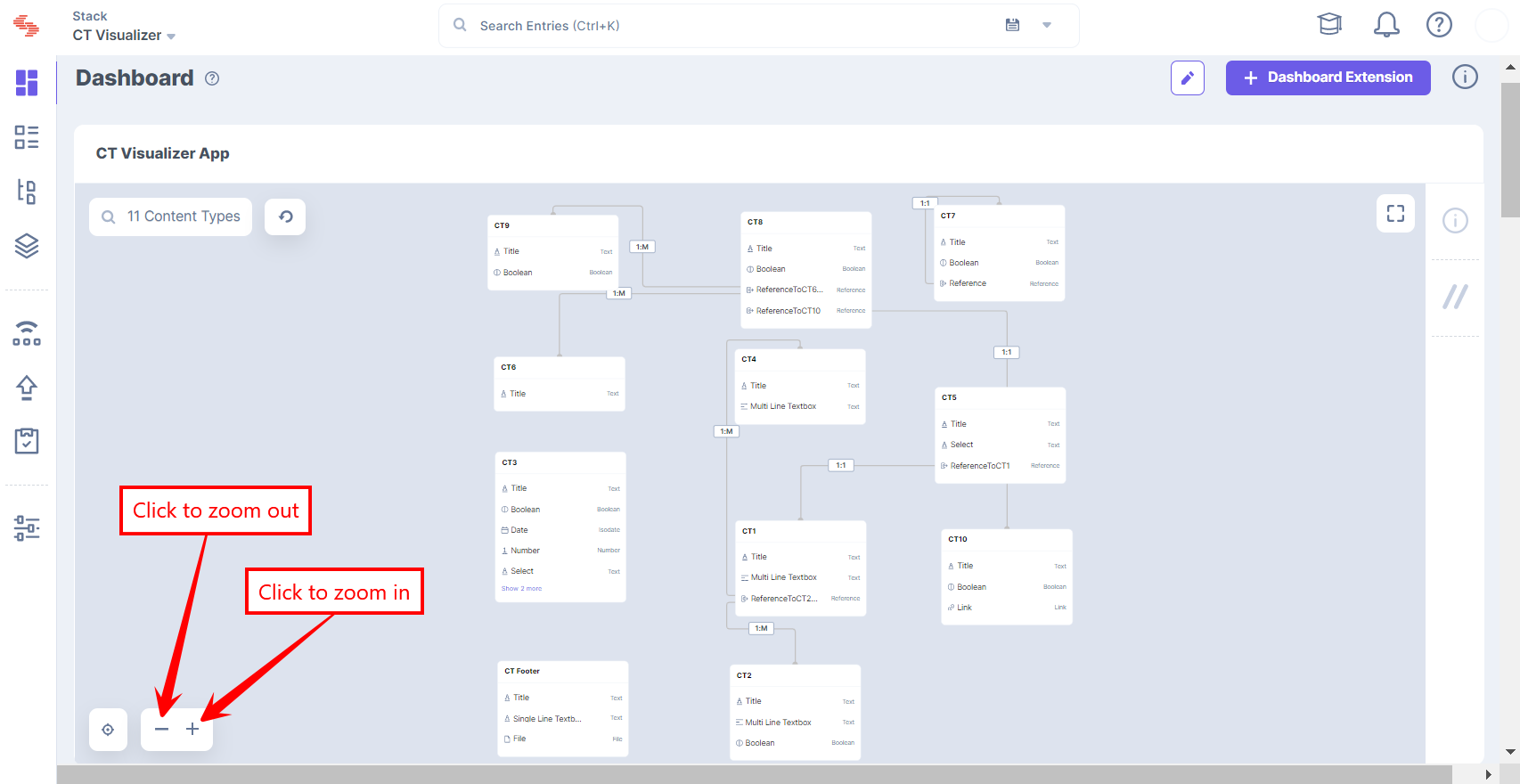
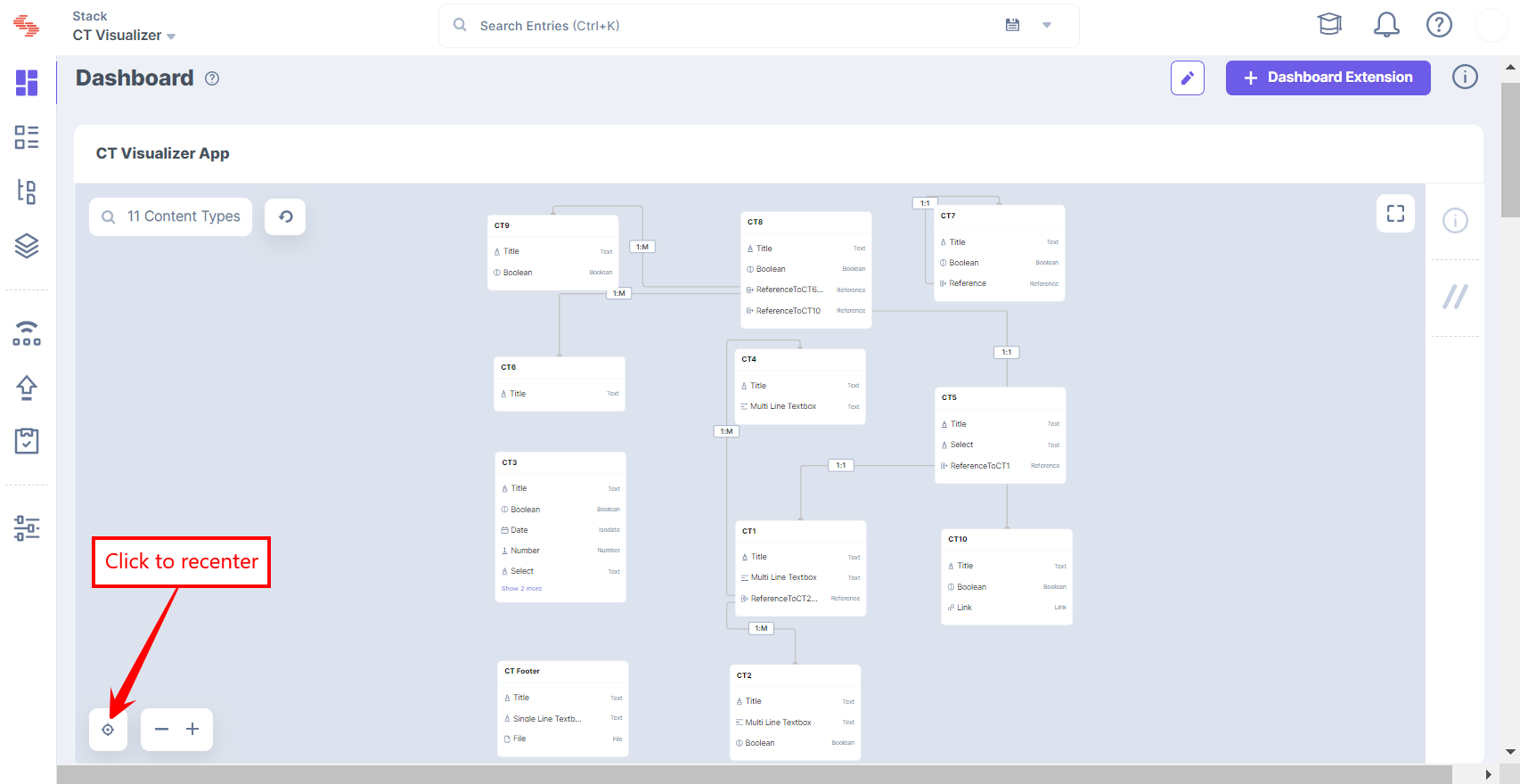
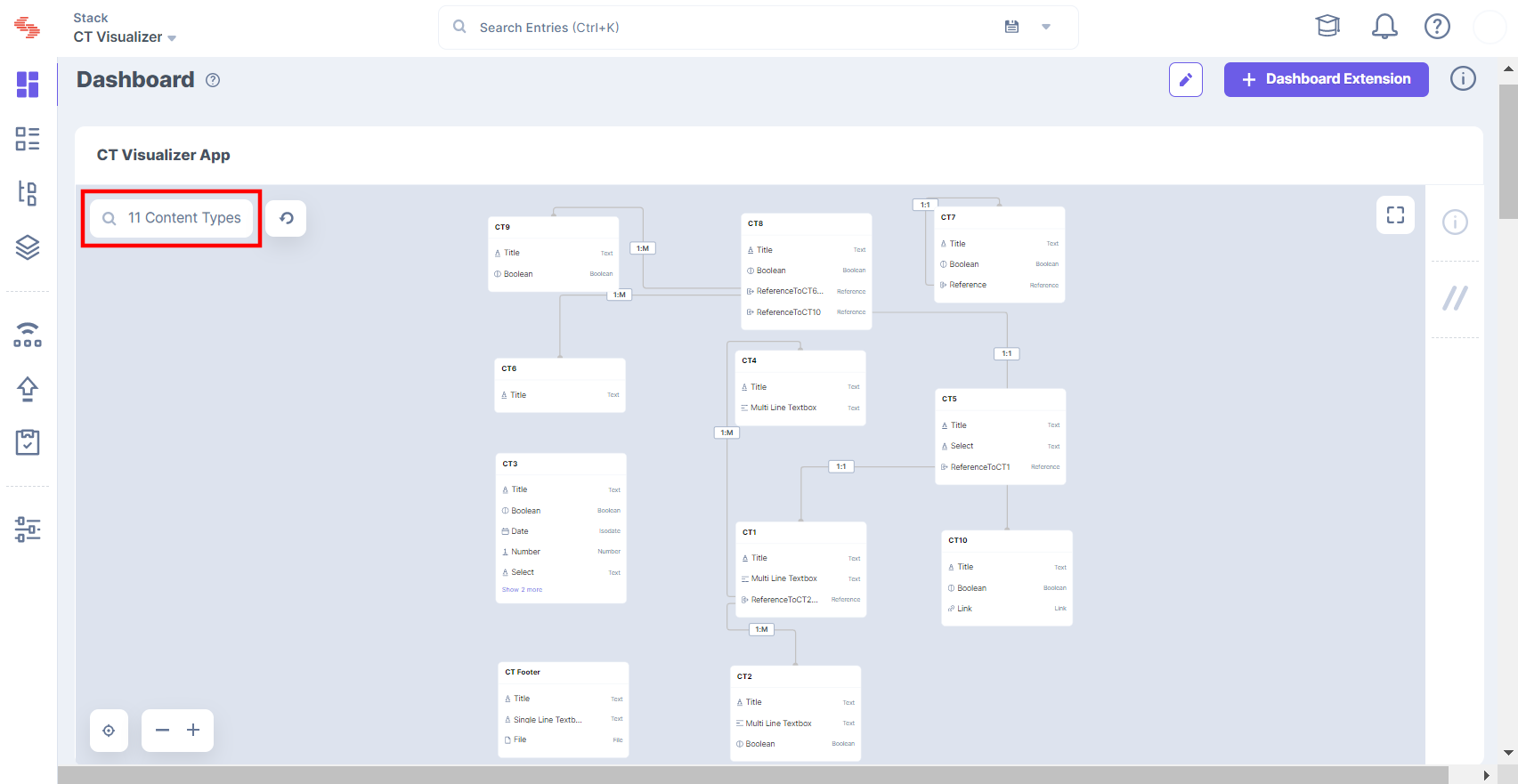
You will see the Content Type Visualizer app here.

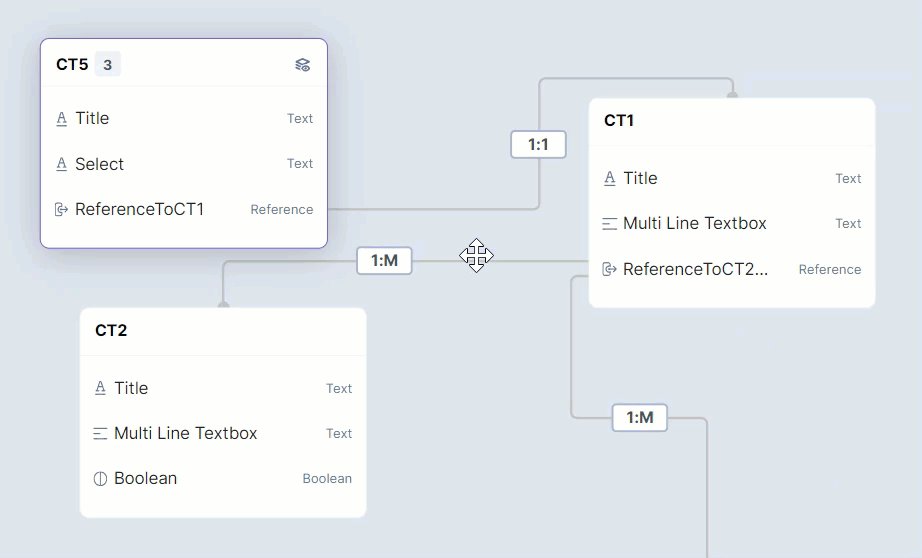
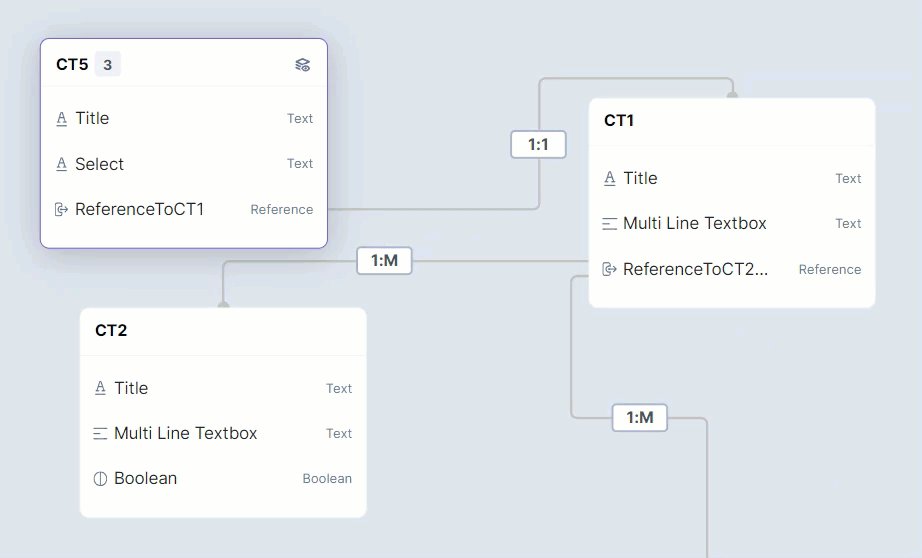
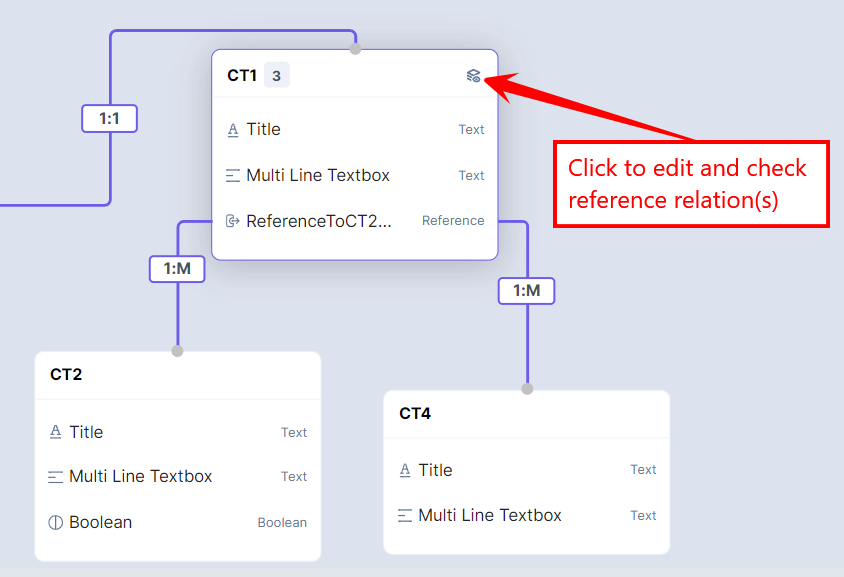
In the diagram above, the content types relate to one another through references.
Note: One node references another node through the reference field.

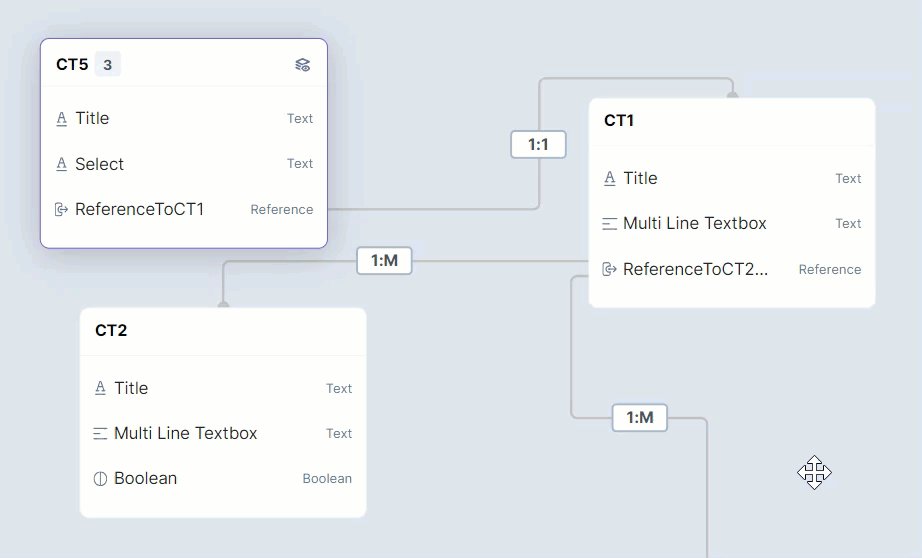
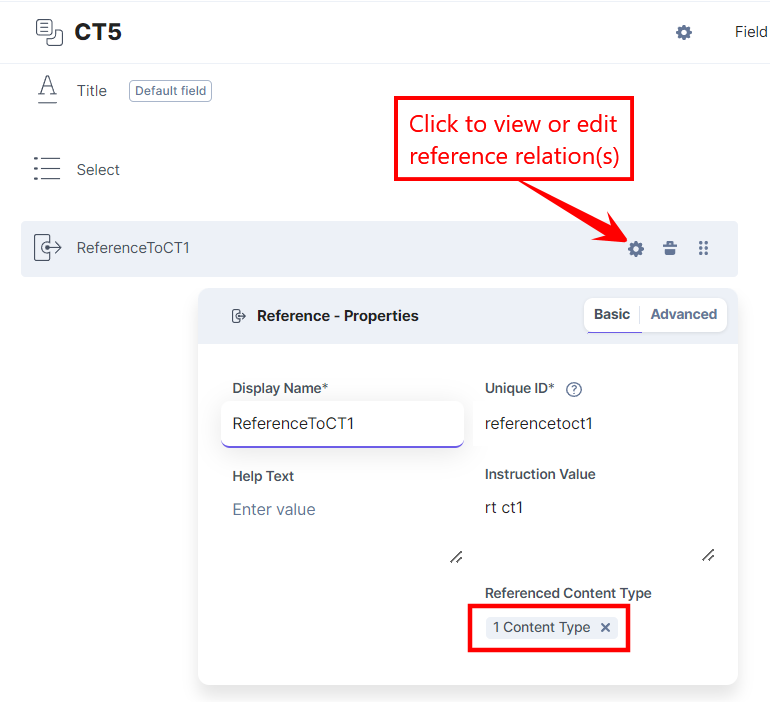
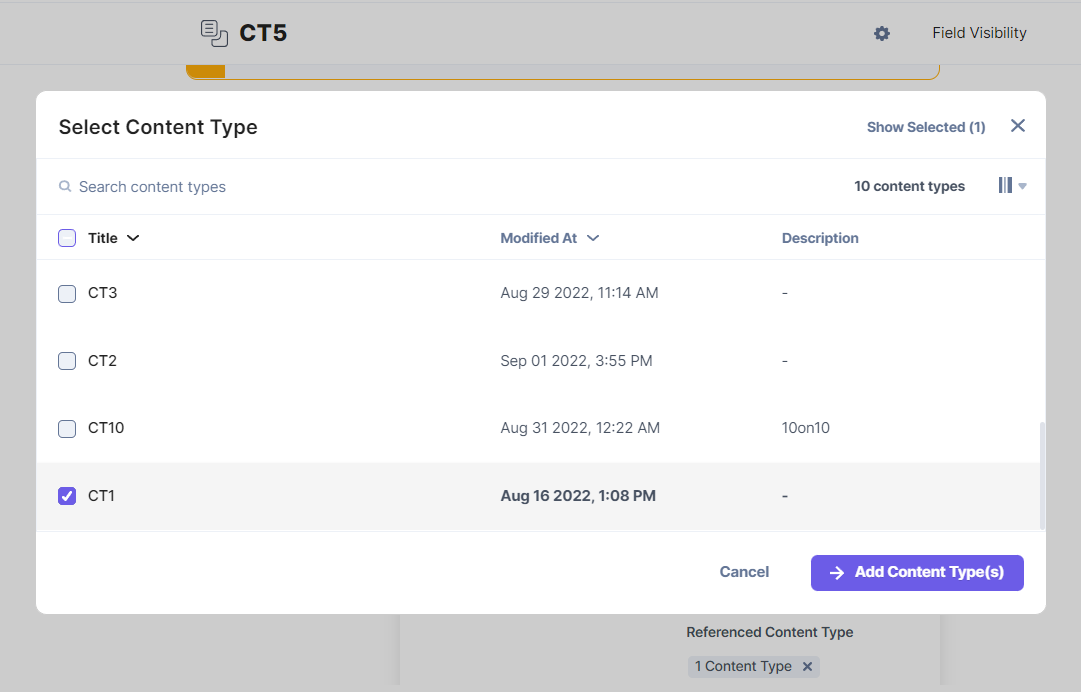
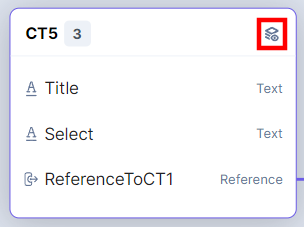
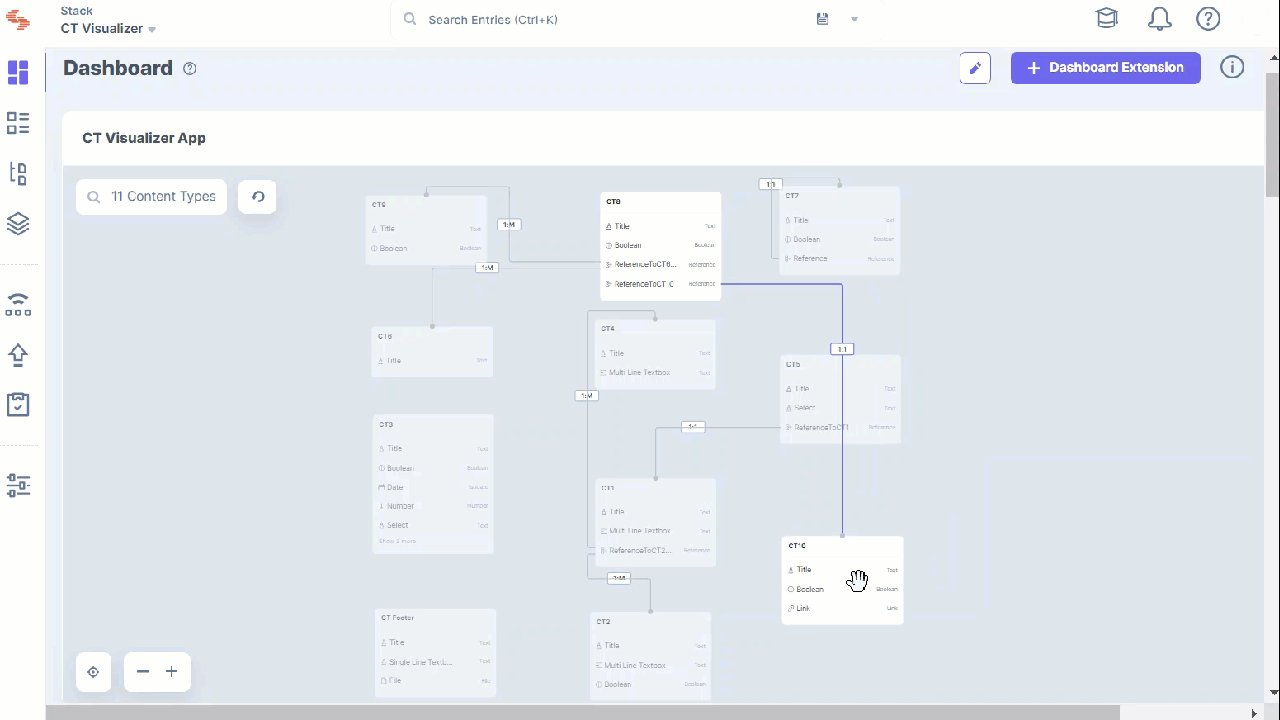
In a 1:1 relationship, one content type references itself or another content type. In the example given below, CT5 references CT1 by 1:1 relation.

Reference field in the content type editor page:


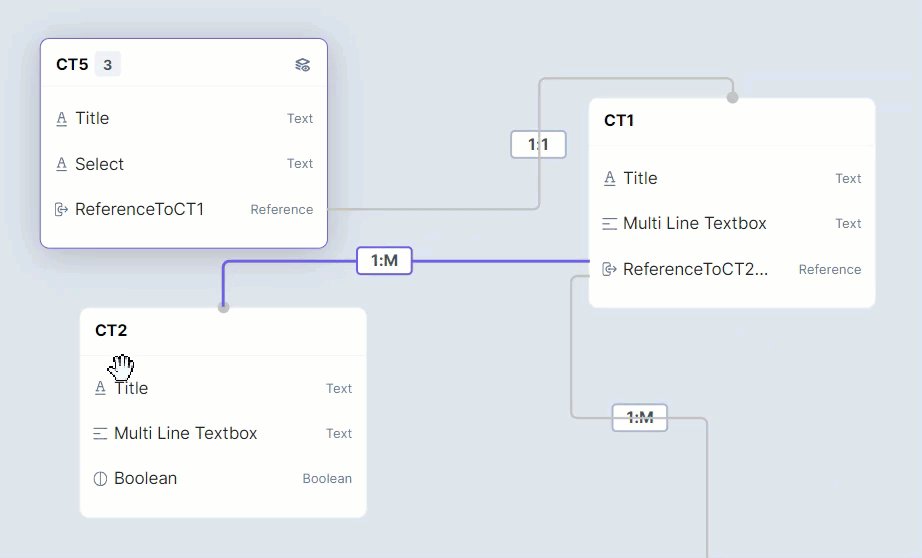
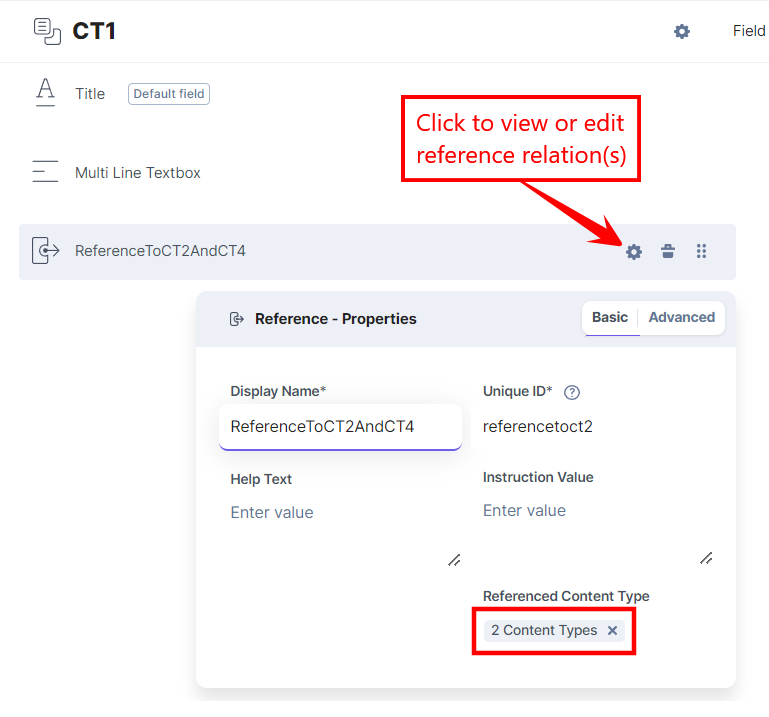
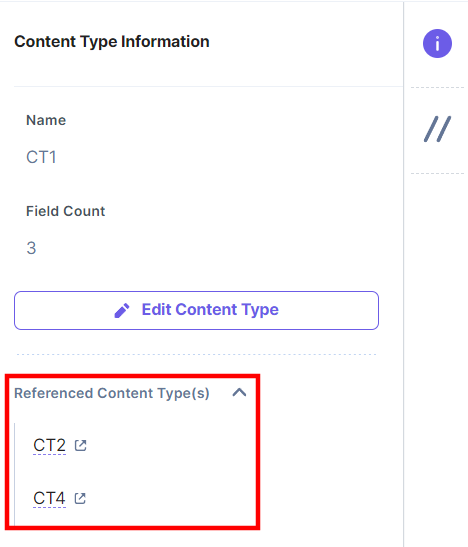
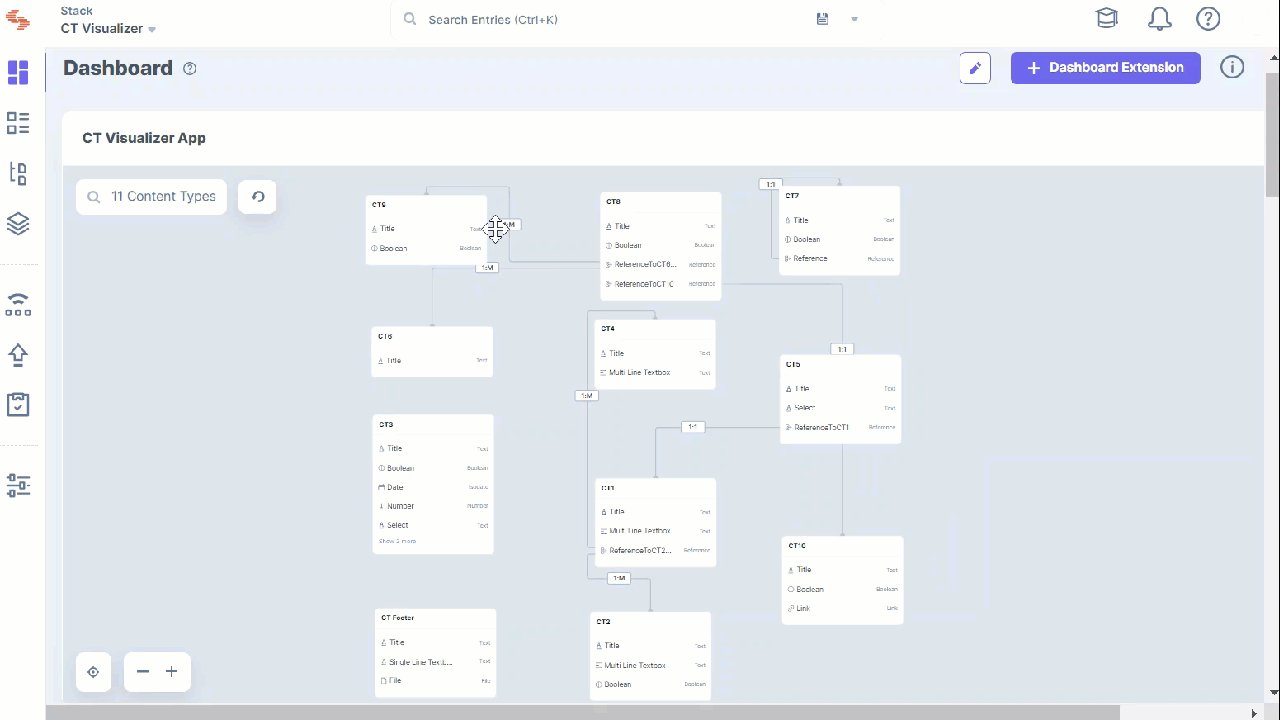
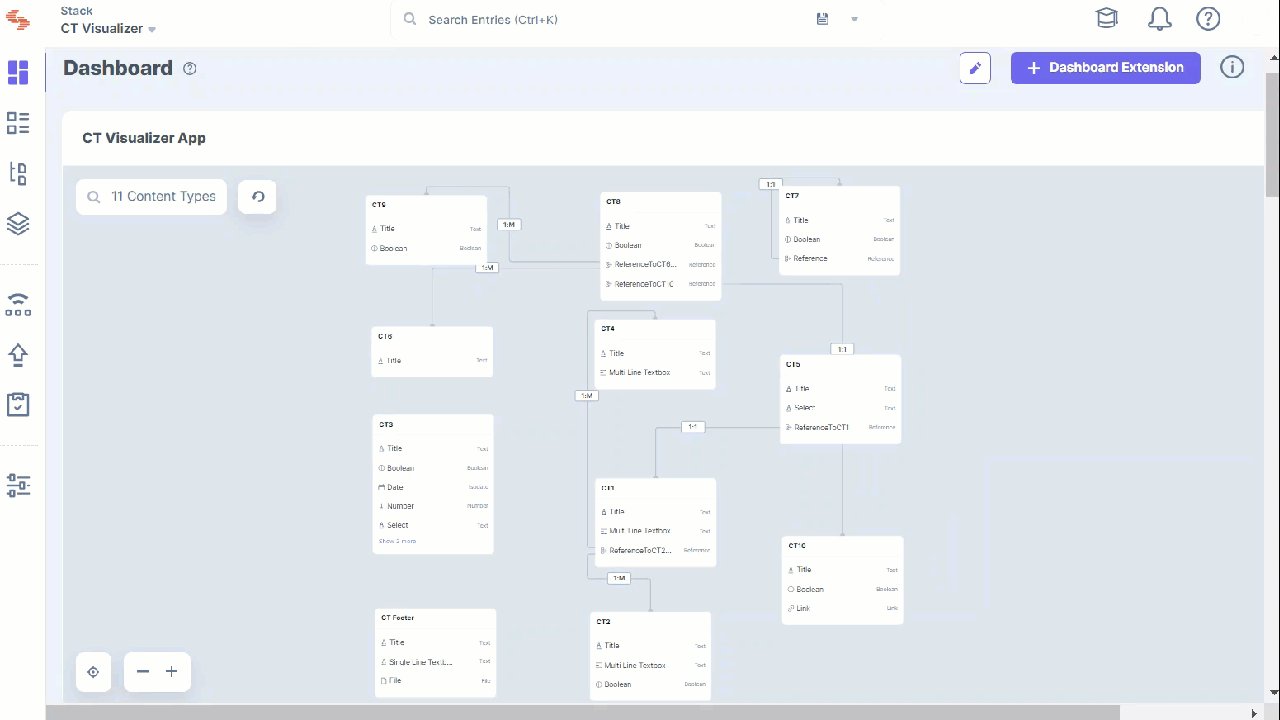
In a 1:M relationship, one content type references many content types. In the example given below, CT1 references CT2 and CT4 by 1:M relation.

Reference field in the content type editor page:



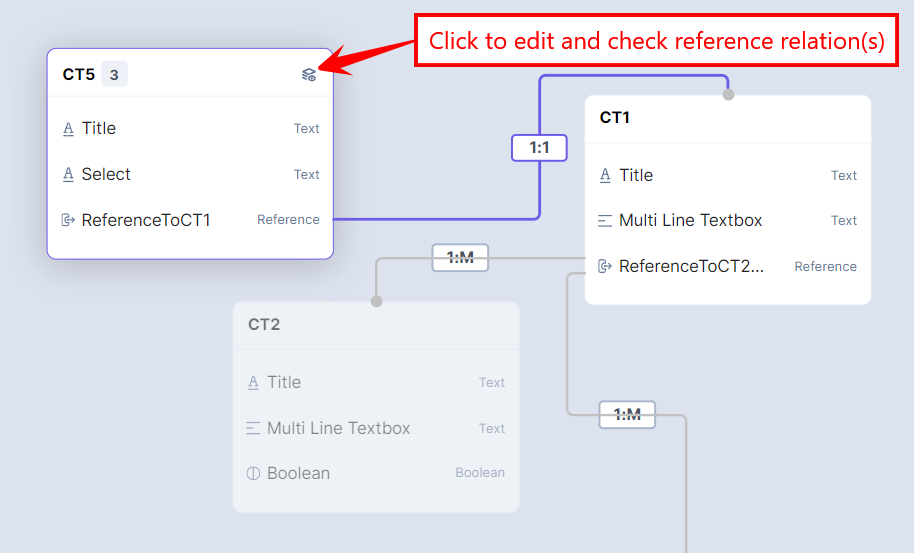
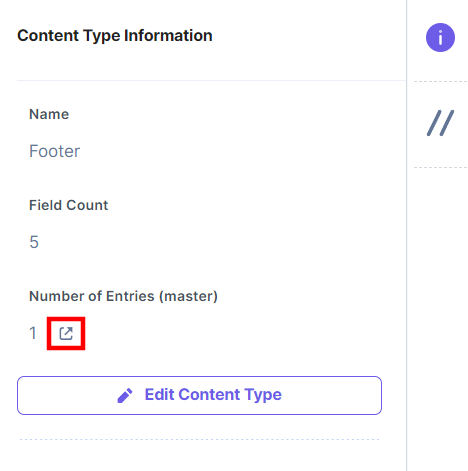
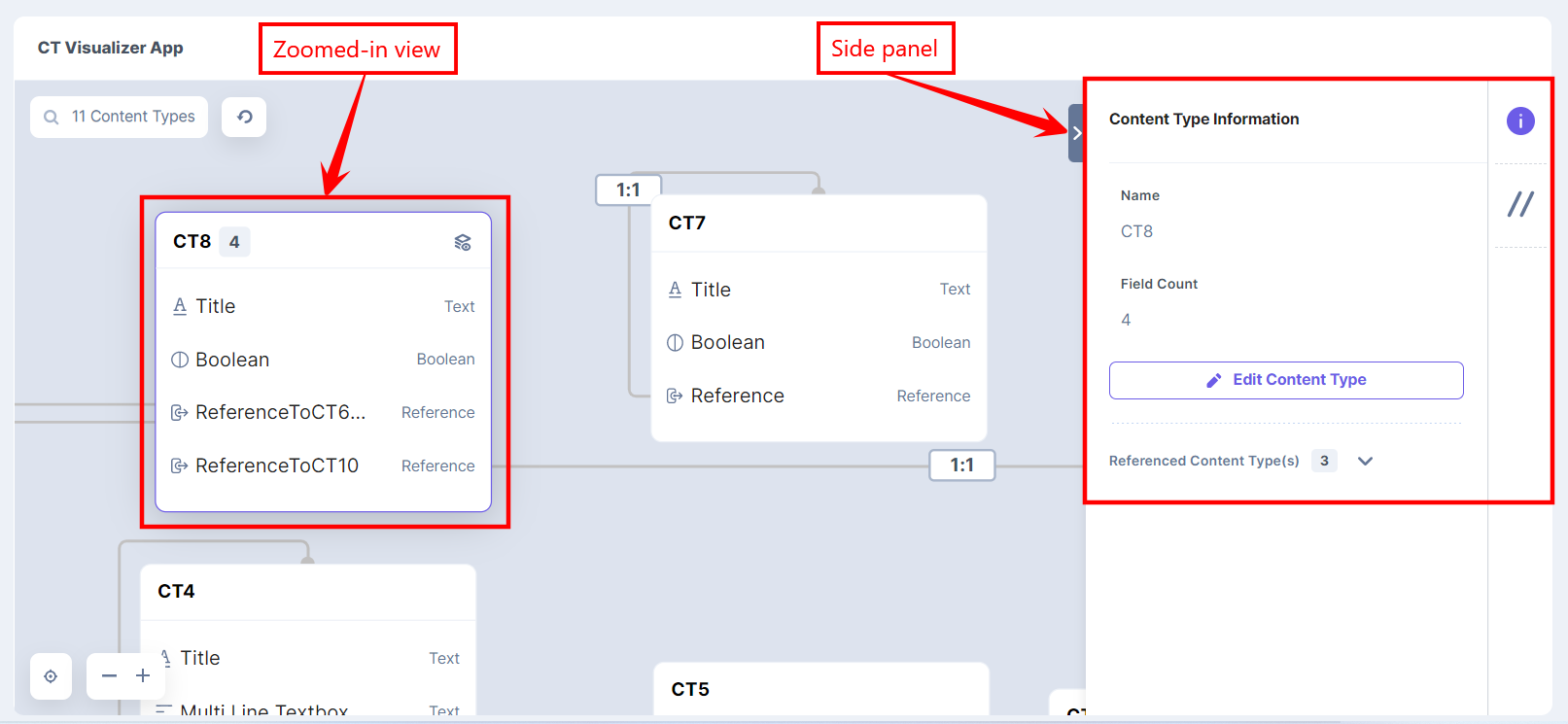
Note: If a content type card is already selected, then click the Content Type Information icon in the right panel to view the information of the selected content type.
The Content Type Information panel displays Name and Field Count of the selected content type, by default. If the selected content type has entries and/or reference fields, then the Number of Entries (master) field and the Referenced Content Type(s) field will be displayed.


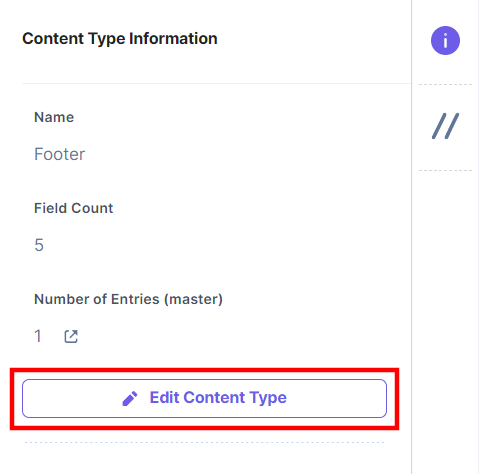
Alternatively, click the Edit icon in the content type card to edit it.


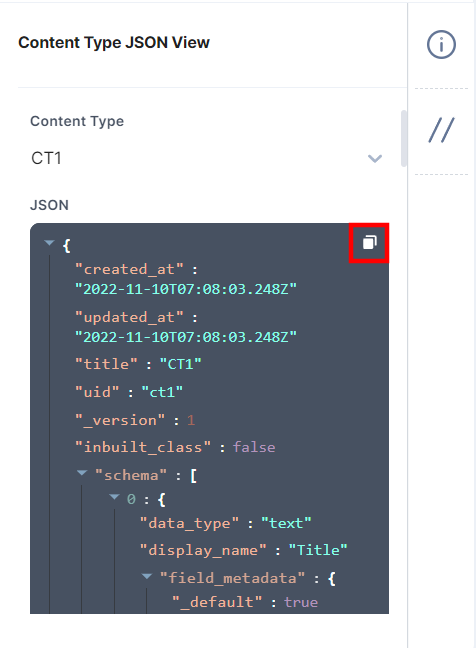
You can see the selected content type under the Content Type section and its code view under the JSON section.





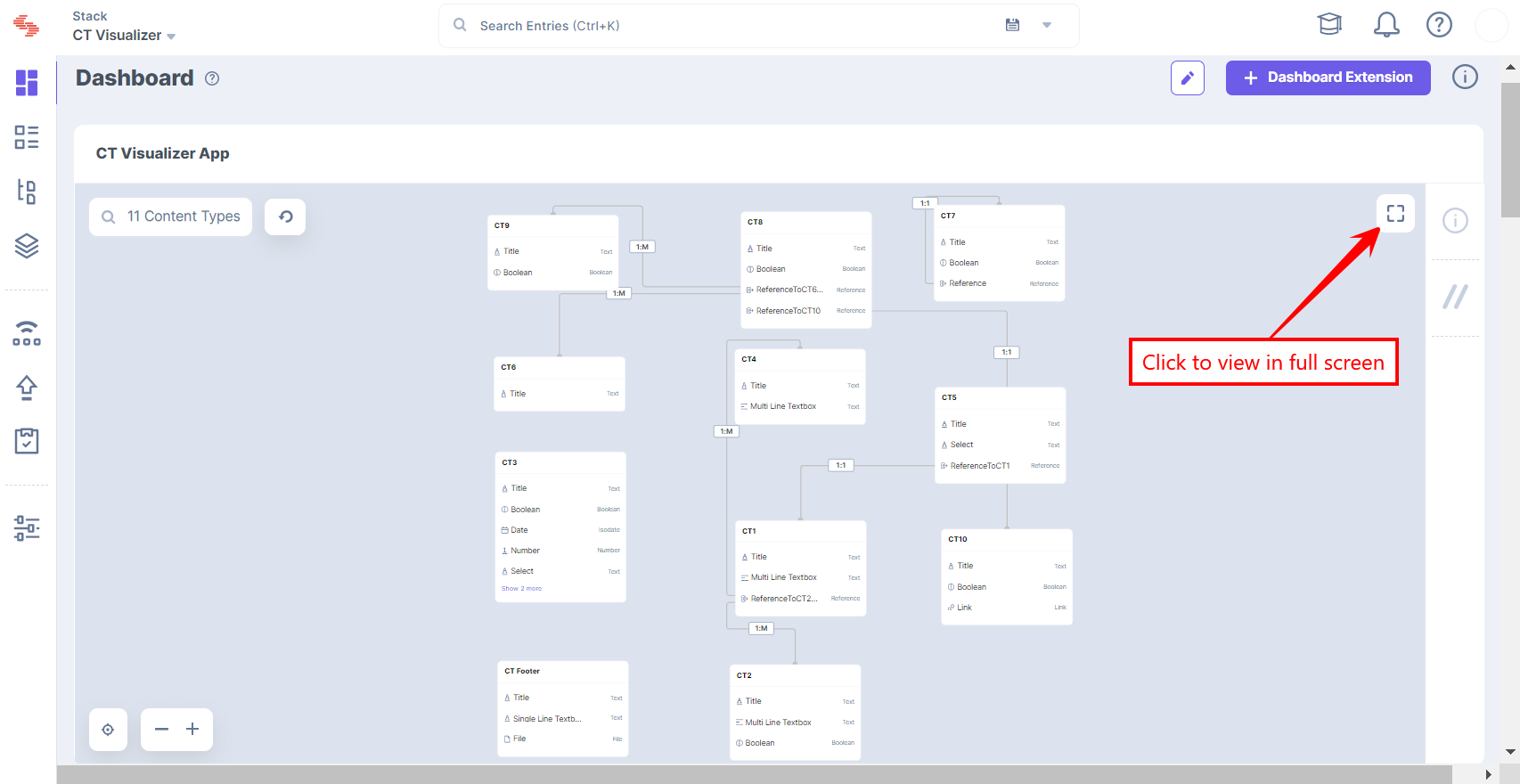
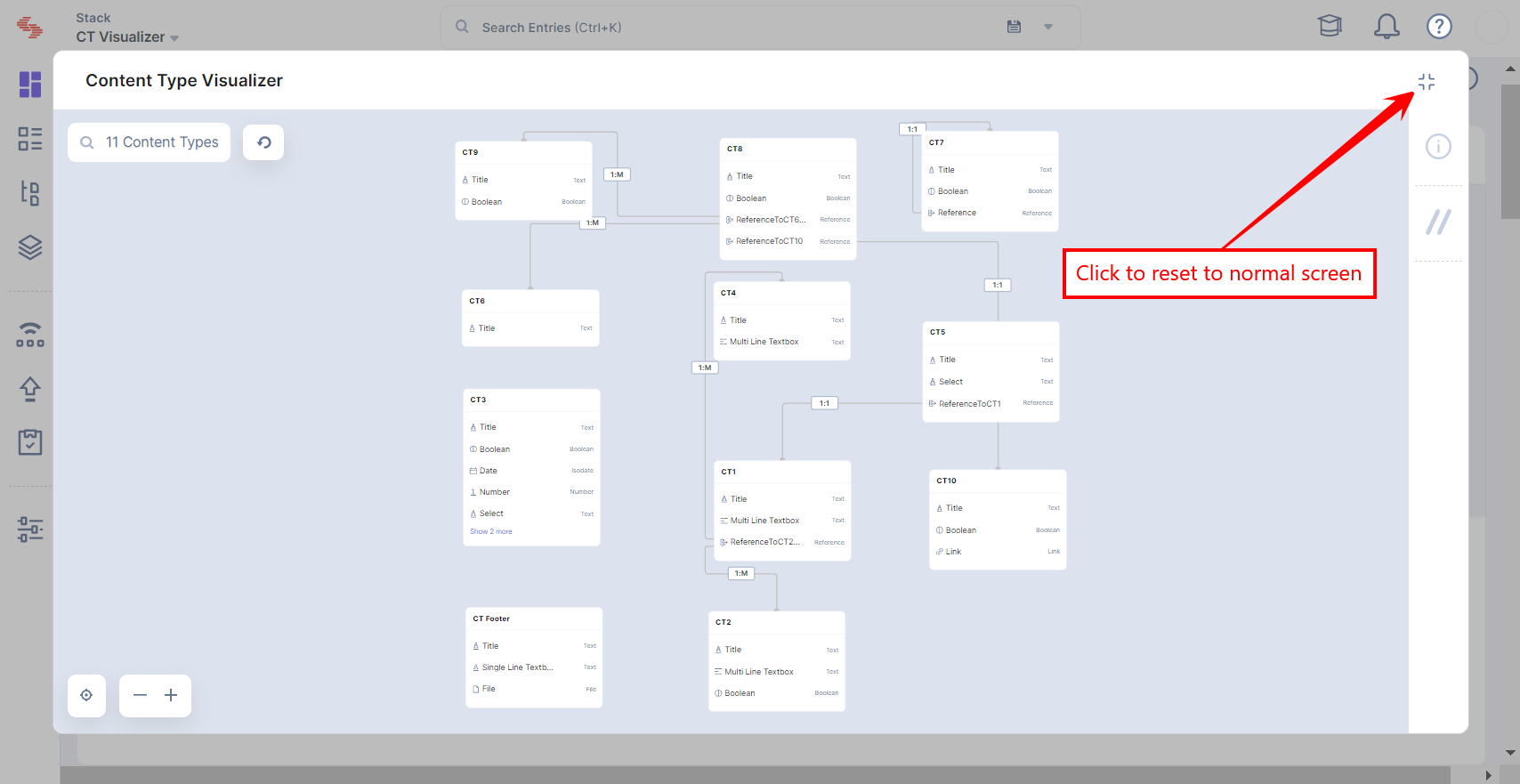
Note: All operations which can be done in the normal screen mode can also be done in the full screen mode.


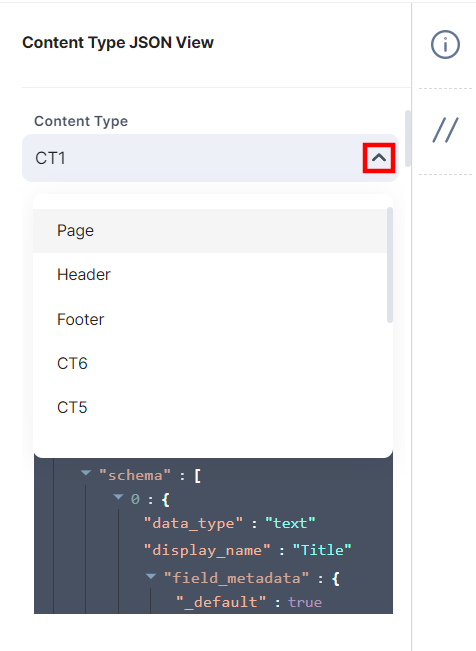
Note: By default, the Search button displays the total count of the content types.
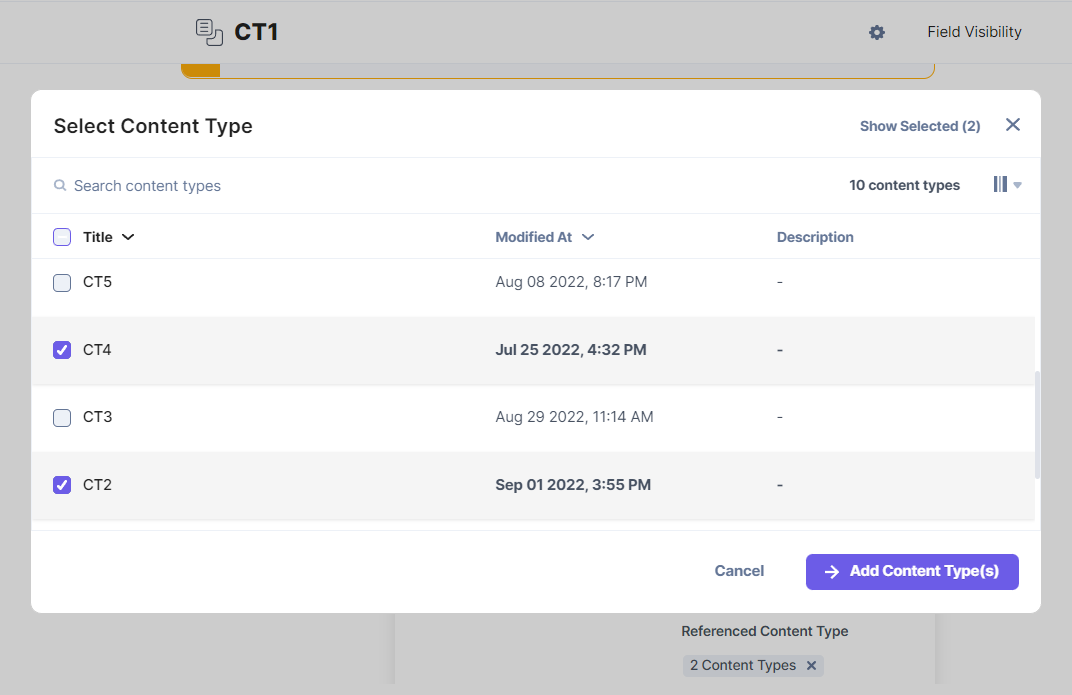
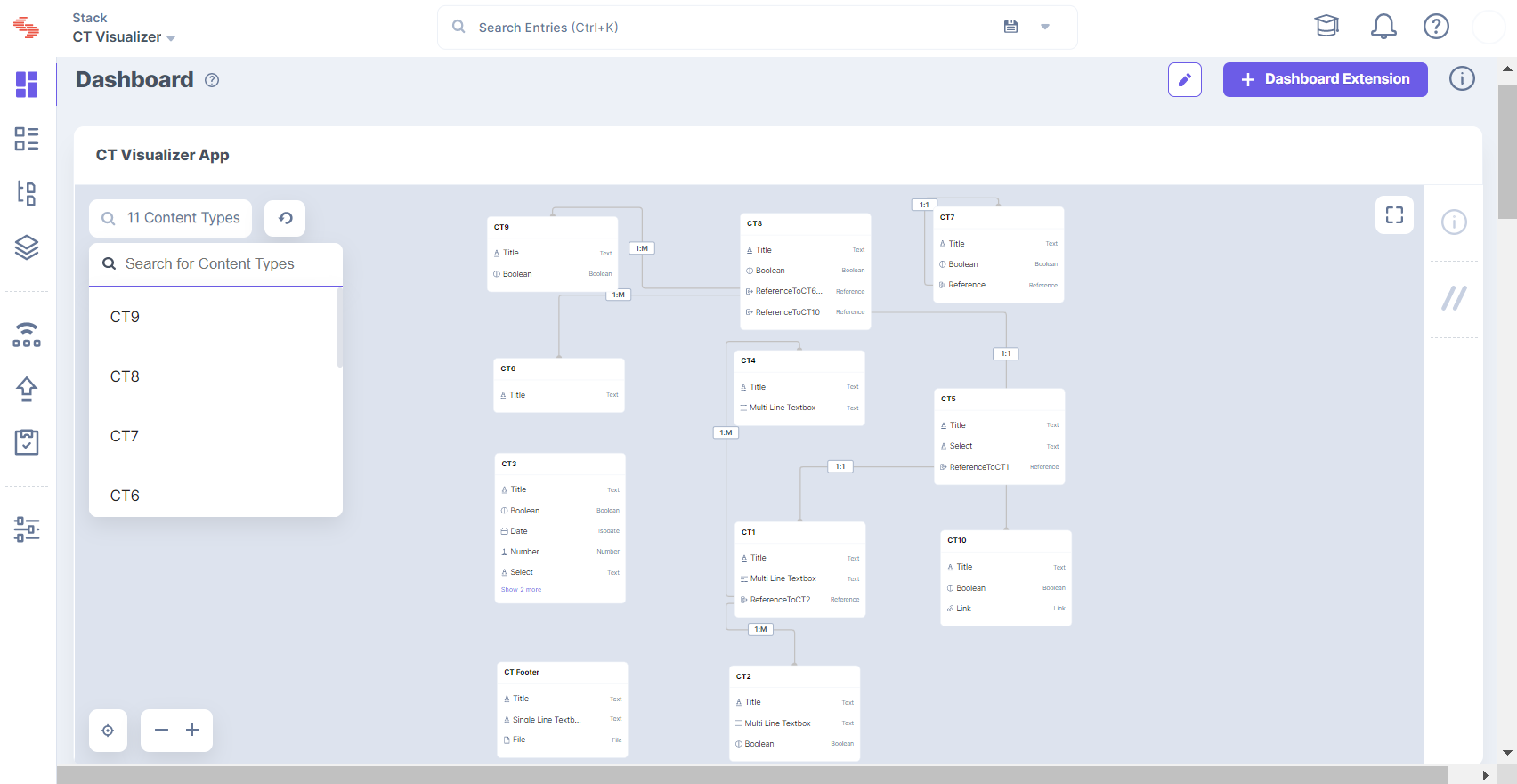
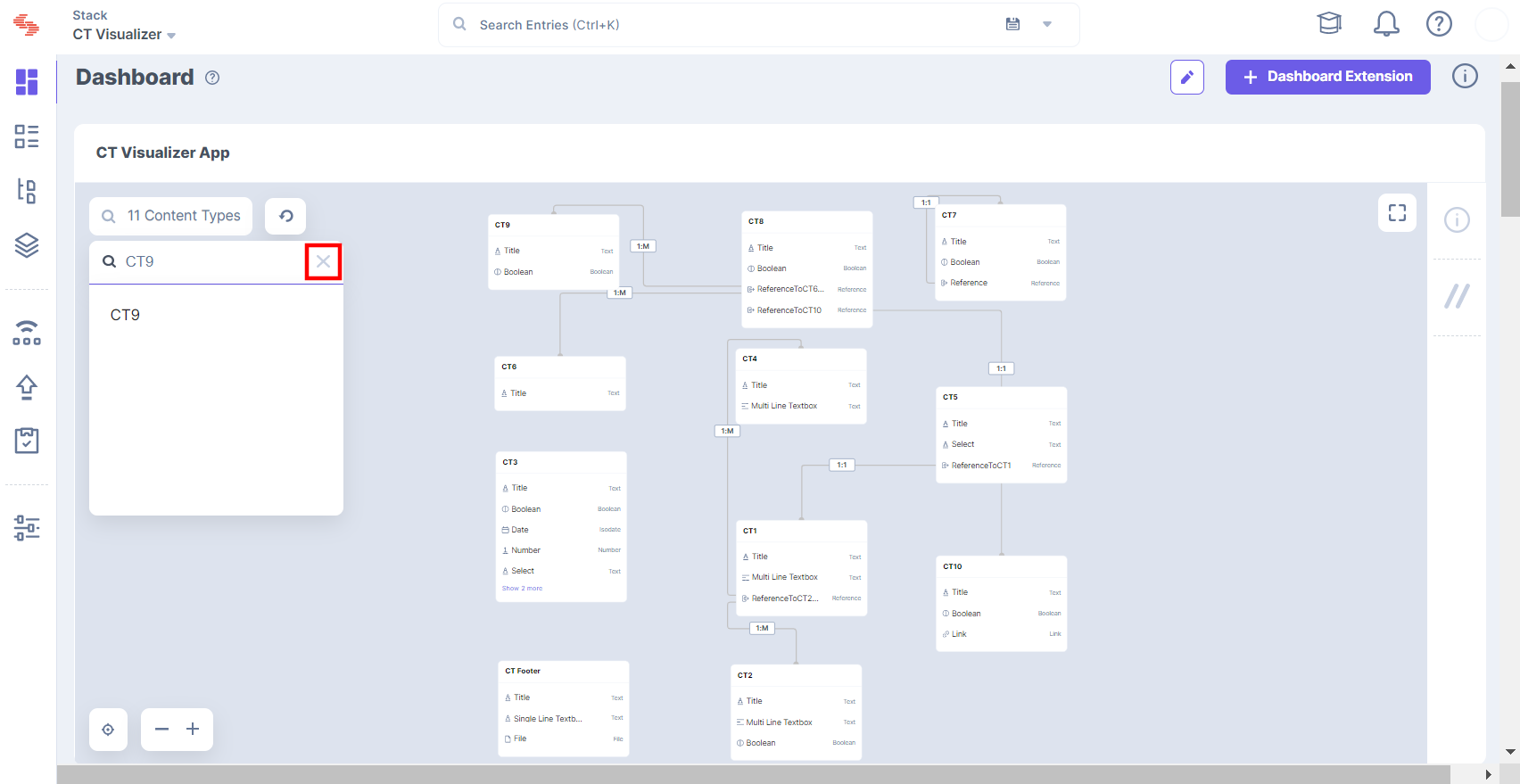
The Search modal displays the list of content types. You can search through this dropdown list or manually enter the name of the content type.

Note: Upon selecting the content type in the dropdown, you get to see the selected content type in zoomed-in view and it opens the side panel for it.



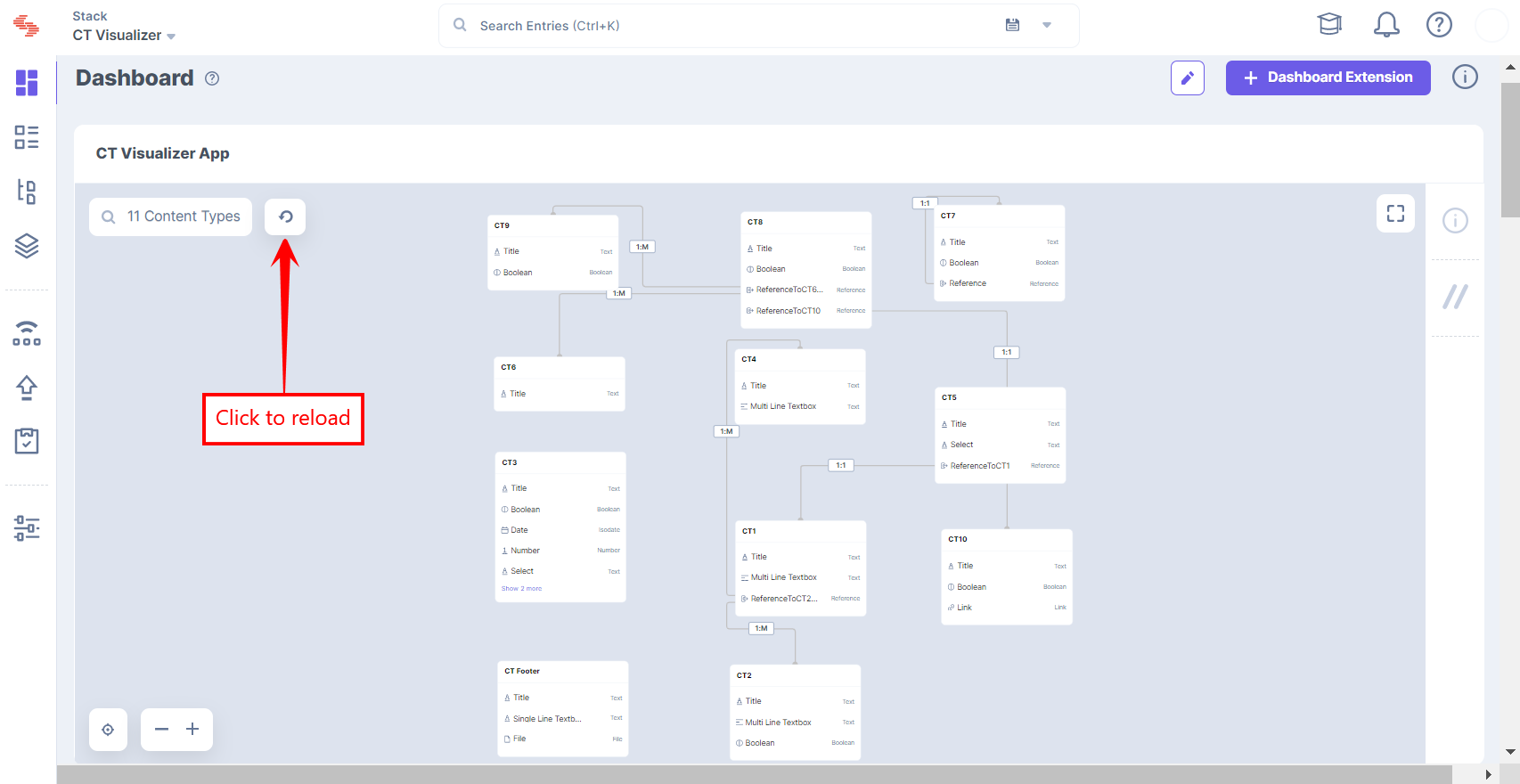
Note: You can reorder the content types as per your convenience, the app maintains the reordered positions even after reloading the Dashboard or across different login sessions.
Was this article helpful?
Thanks for your feedback