Was this article helpful?
Thanks for your feedback
Constructor.io is a product discovery platform developed specifically for enterprise e-commerce platforms. It optimizes customer experience across digital platforms with enhanced search results powered by machine learning and natural language processing.
With Marketplace, you can now easily install the Constructor.io application and use it within your stack to link your entries to the collections in your Constructor.io account.
This step-by-step guide explains how to install and configure Constructor.io within your stack.
Let's look at the steps in detail.
For this exercise, we have assumed that you already have a working Constructor account with you. If you haven't created an account yet, visit the official website and sign up with one of their plans.
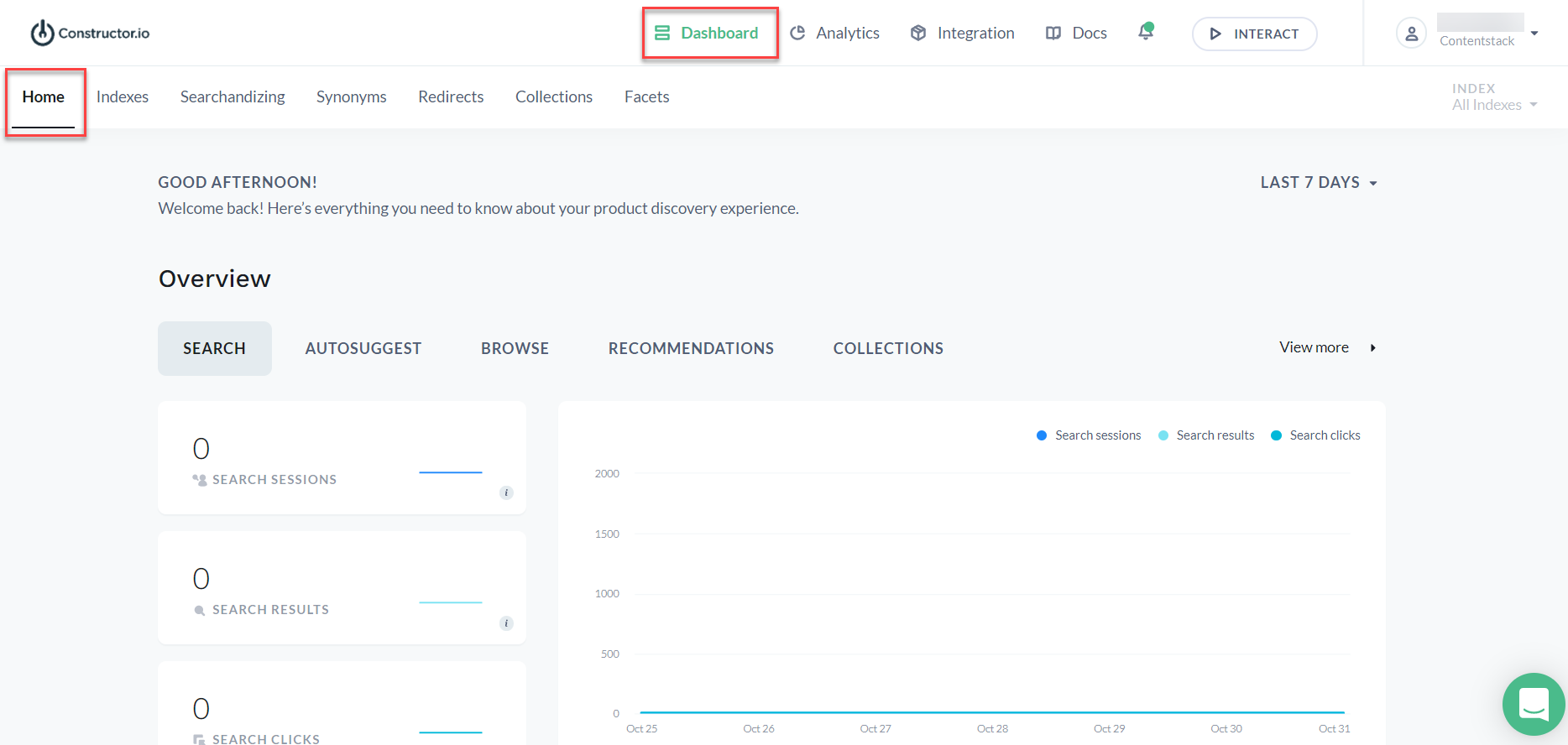
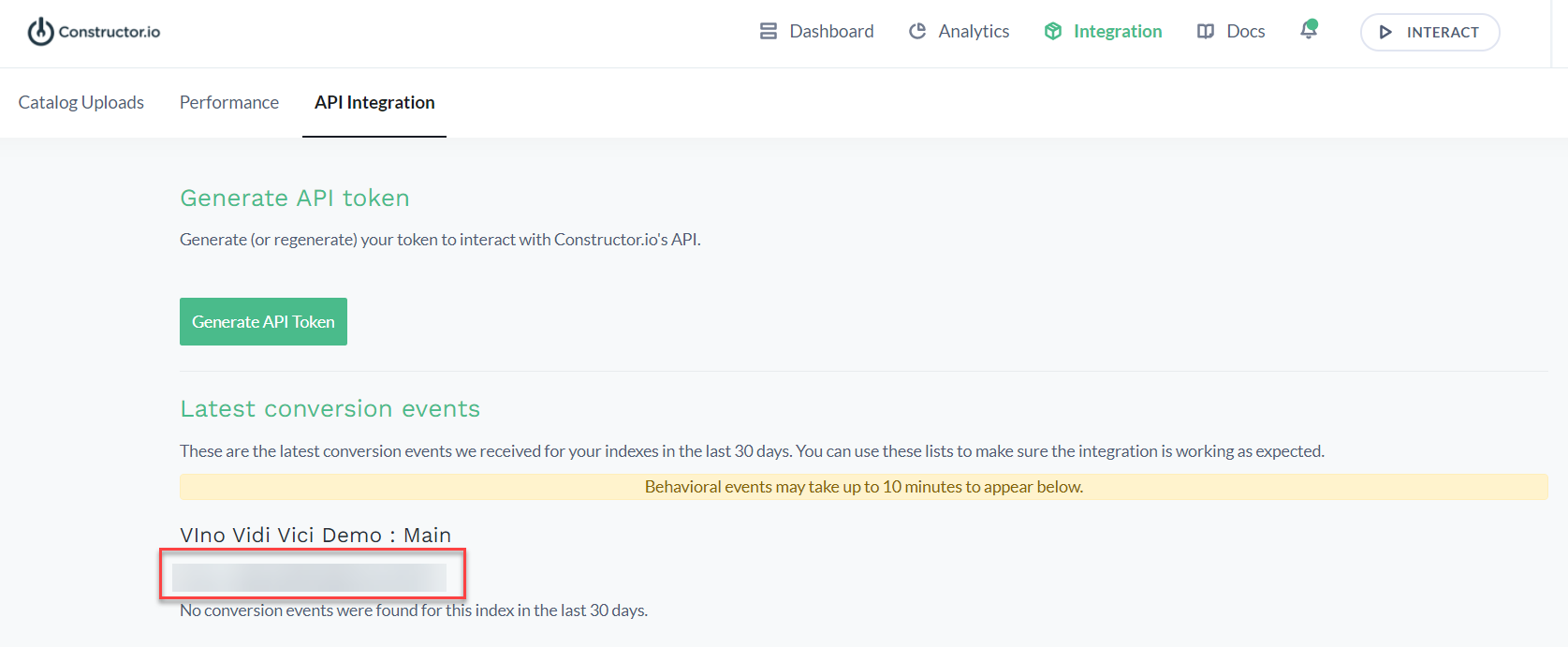
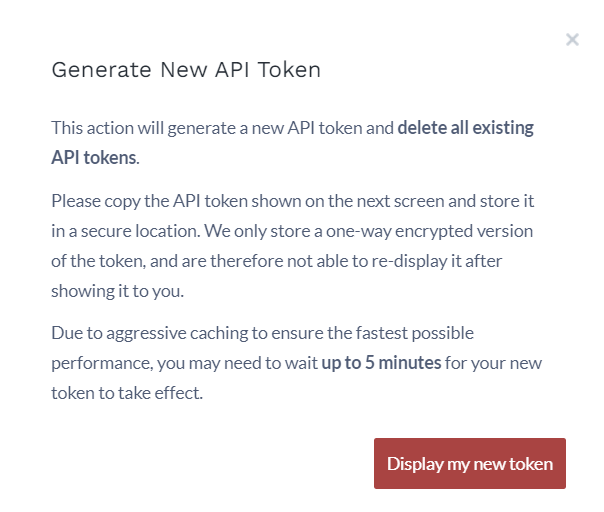
To generate the Constructor API Key, follow the steps given below:



Note: Add "=" at the end of the generated API token. Convert this to base64 format before using it in constructor.io app config.
In Constructor, you can create landing pages that are based on manual lists or automated rules of products by using Collections. This helps you to enhance search and browse and product discovery experience.
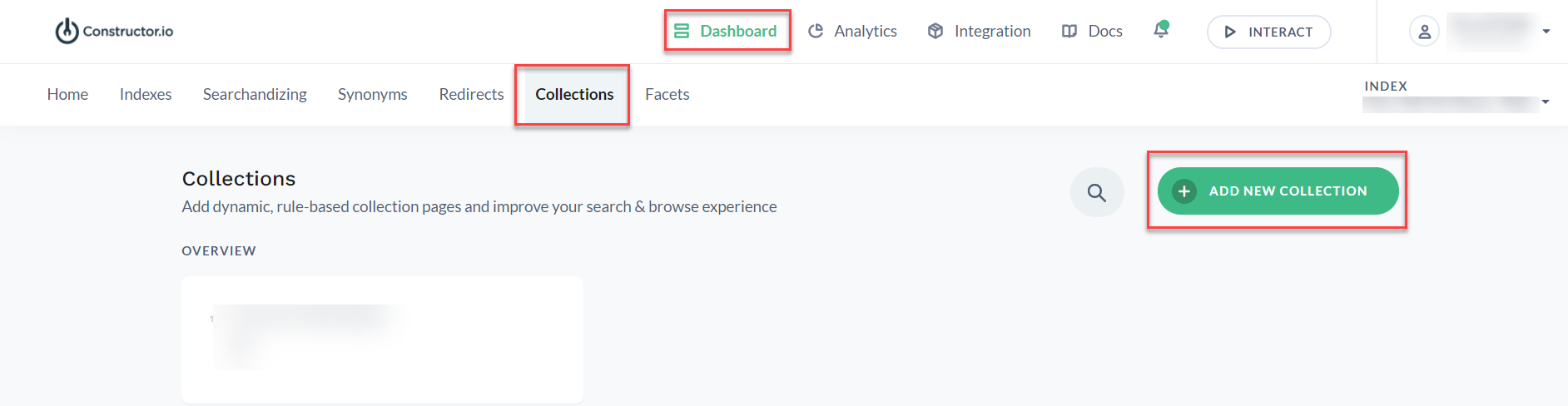
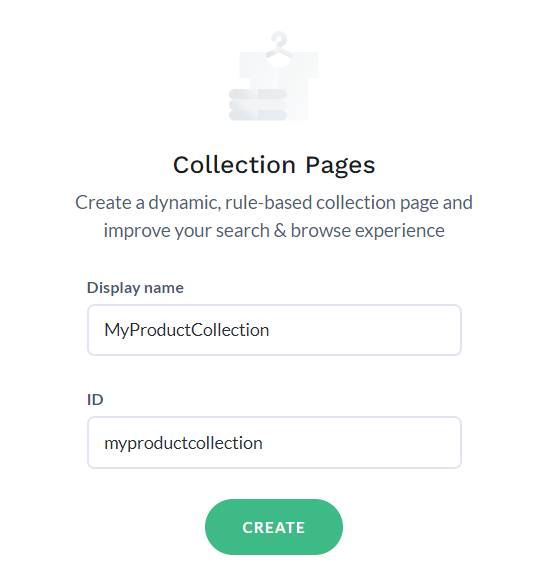
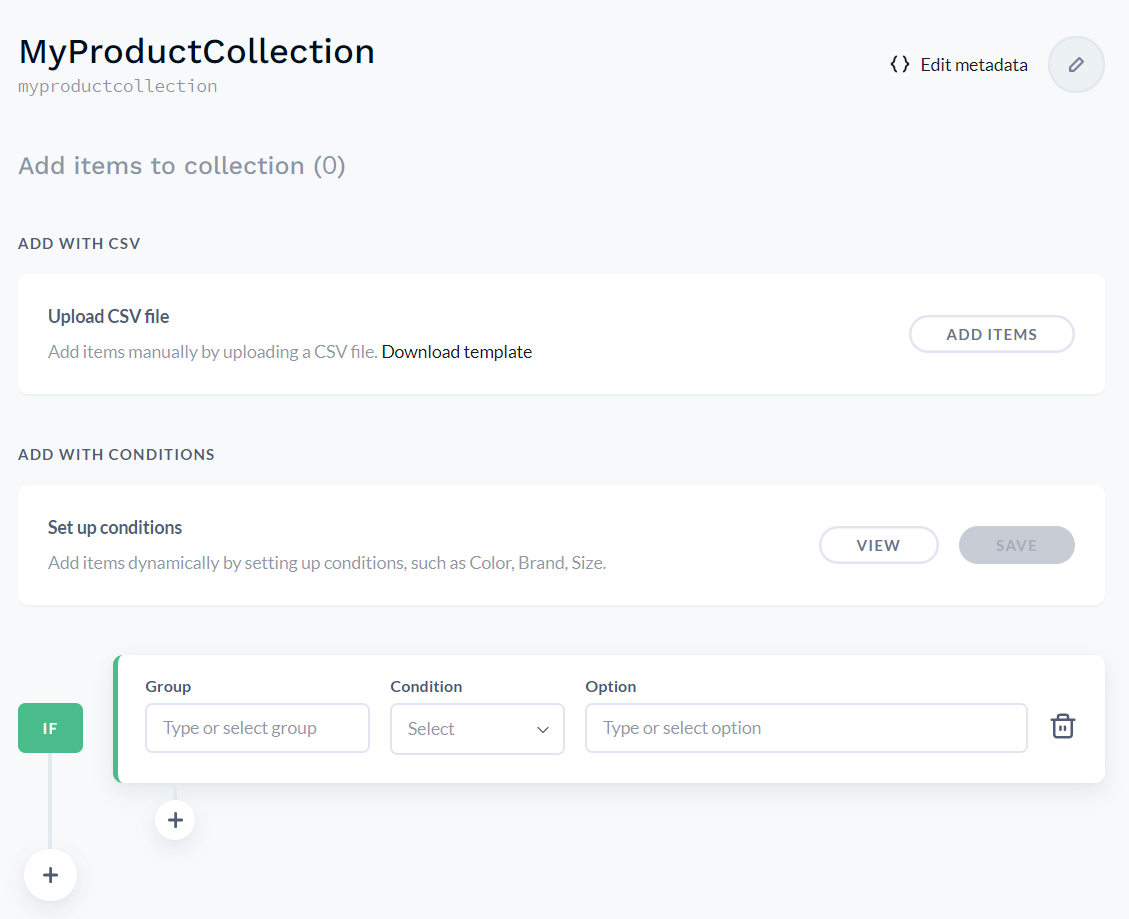
To create a collection in Constructor, follow the steps given below:


Note: The ID field gets filled automatically as you type the Display name. However, you can edit the ID if required.

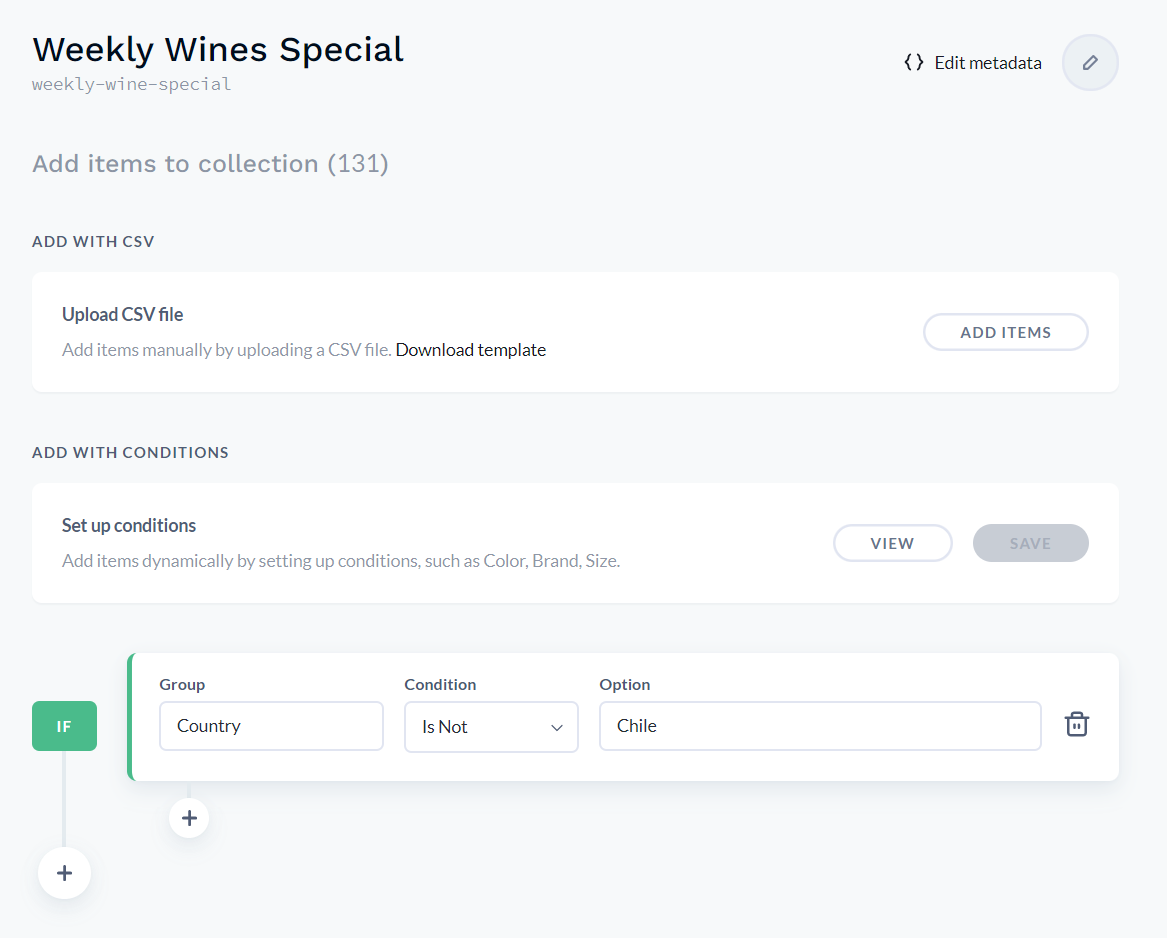
For example, we have created a few collections. One of them is Weekly Wines Special, as shown below:

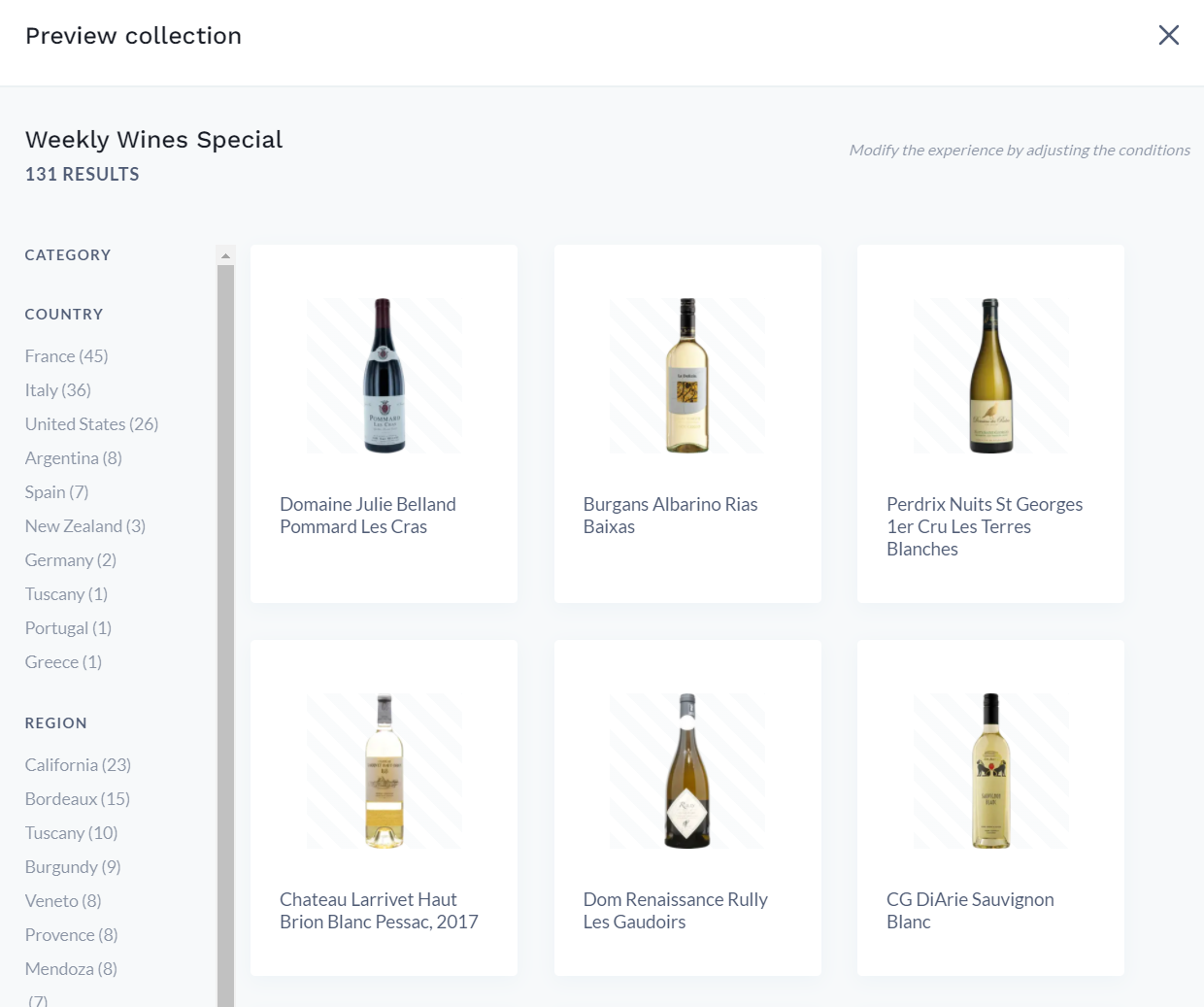
In the above condition, we have specified to list products that do not belong to the Country Chile. So based on this condition, if we click on VIEW, the following products pops up:

Similarly, you can create additional collections as required.
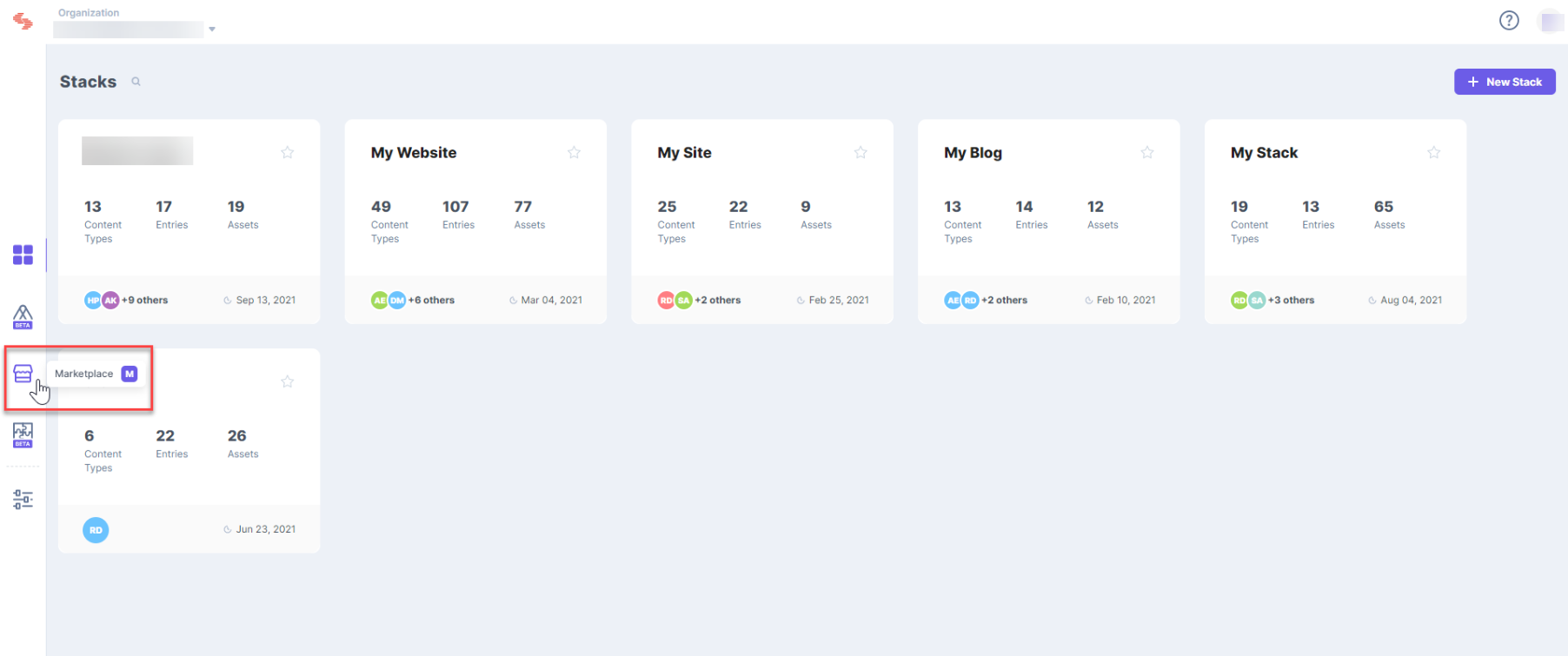
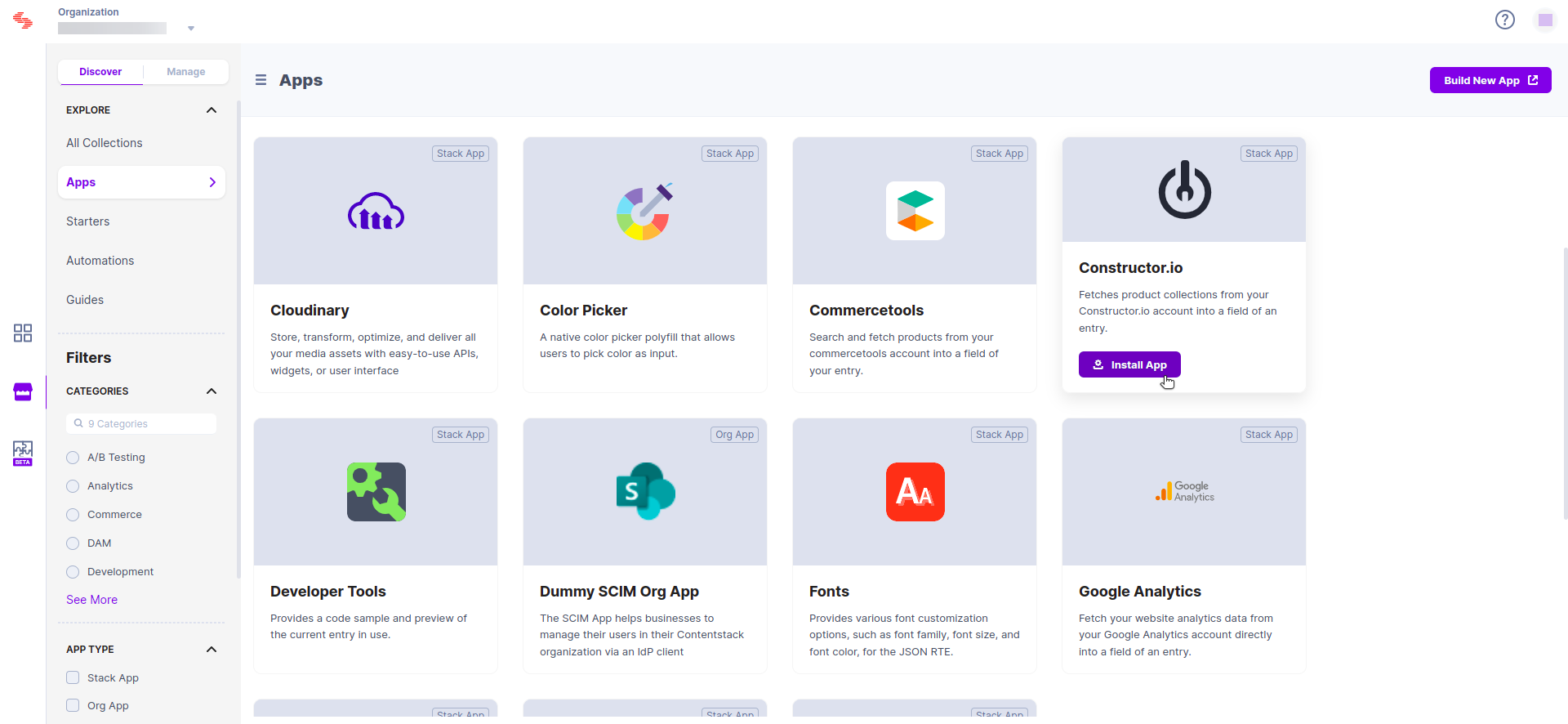
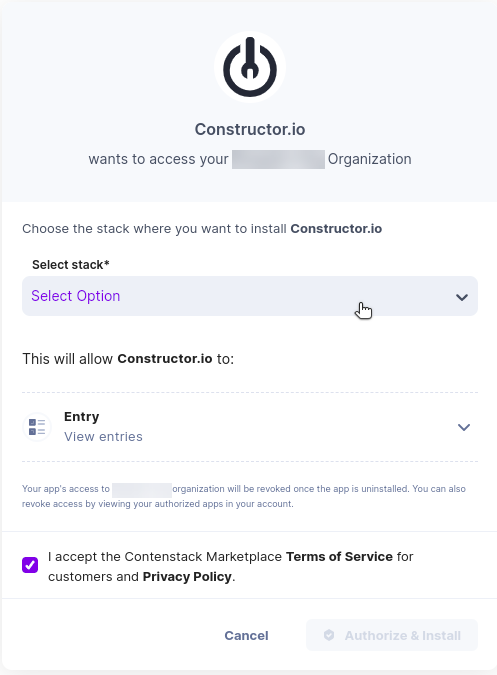
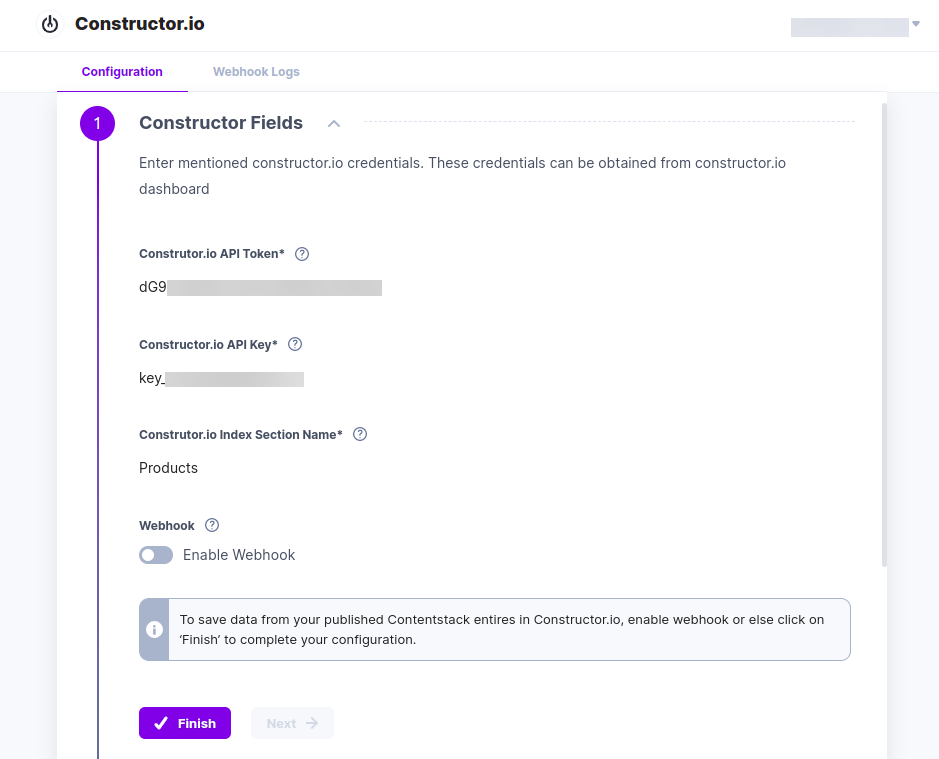
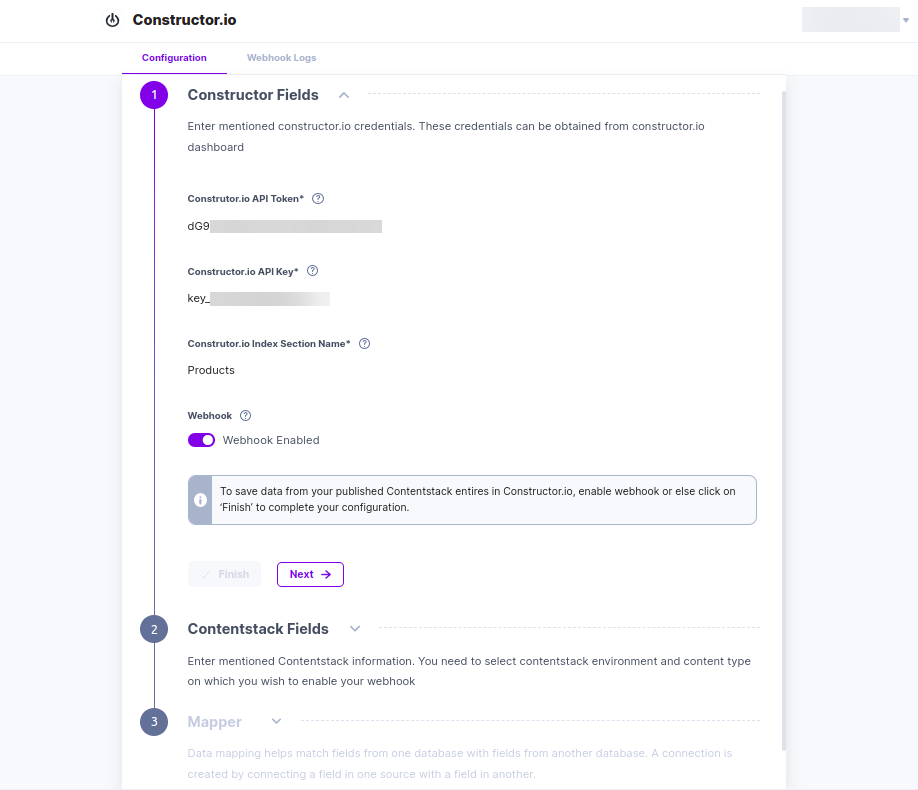
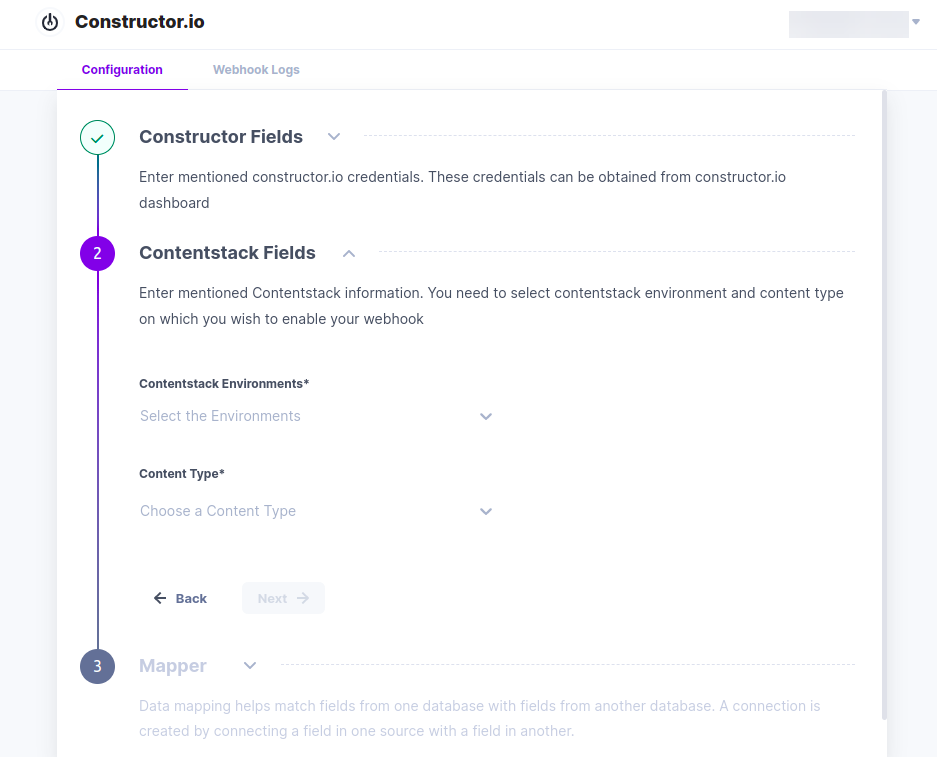
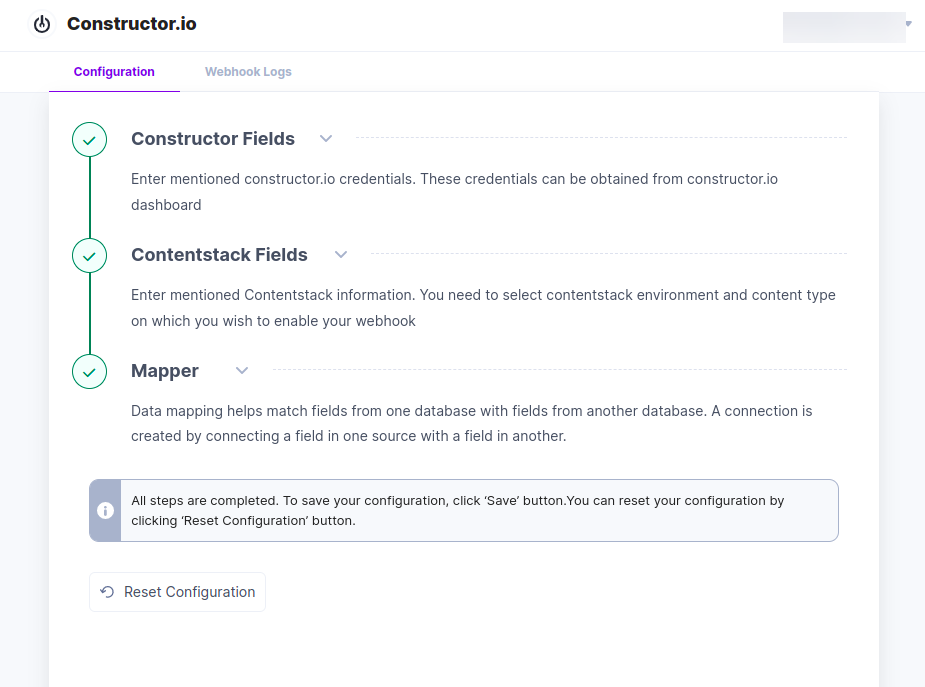
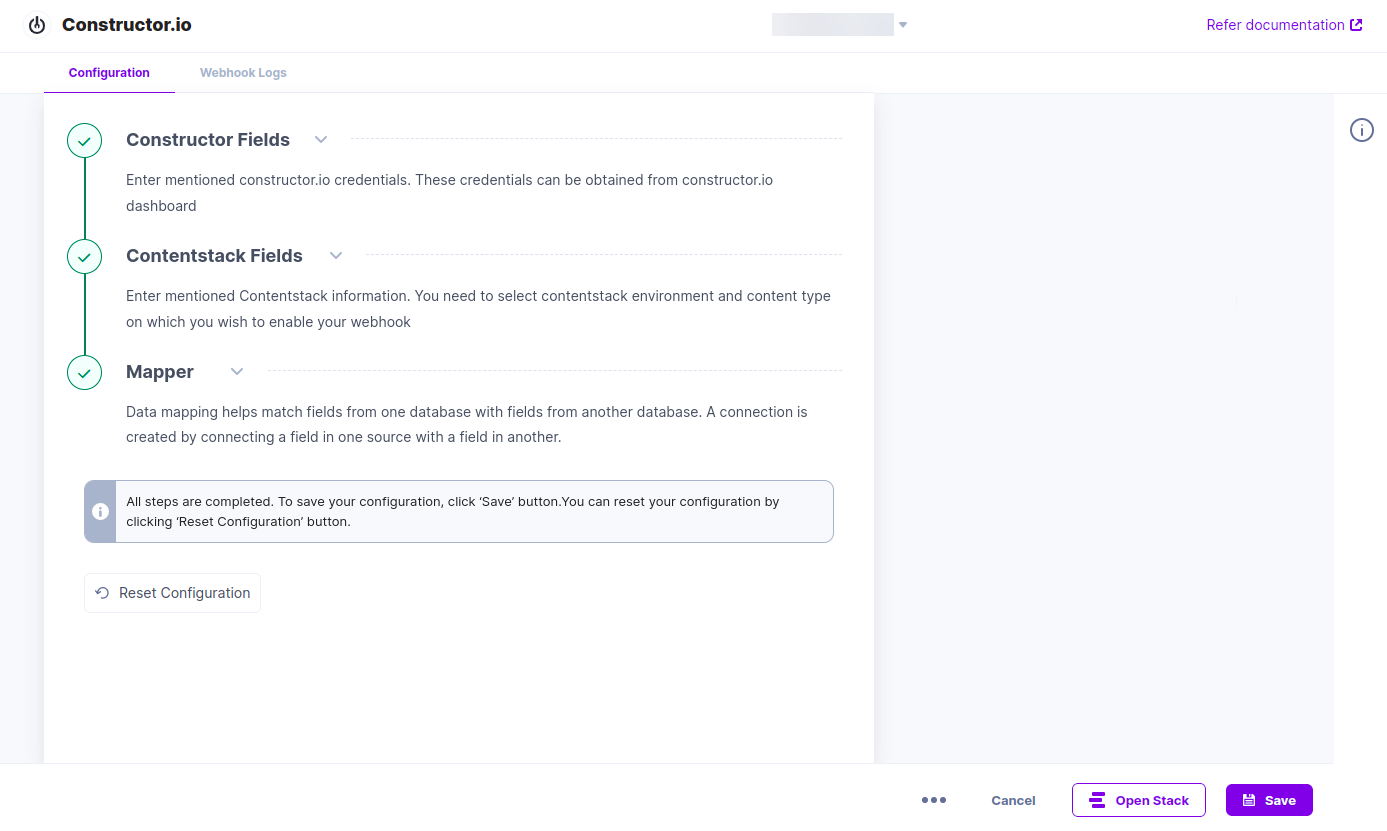
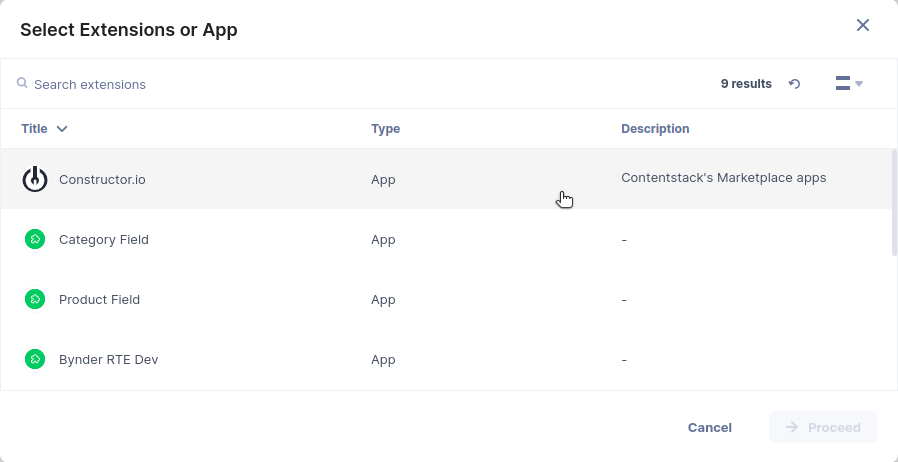
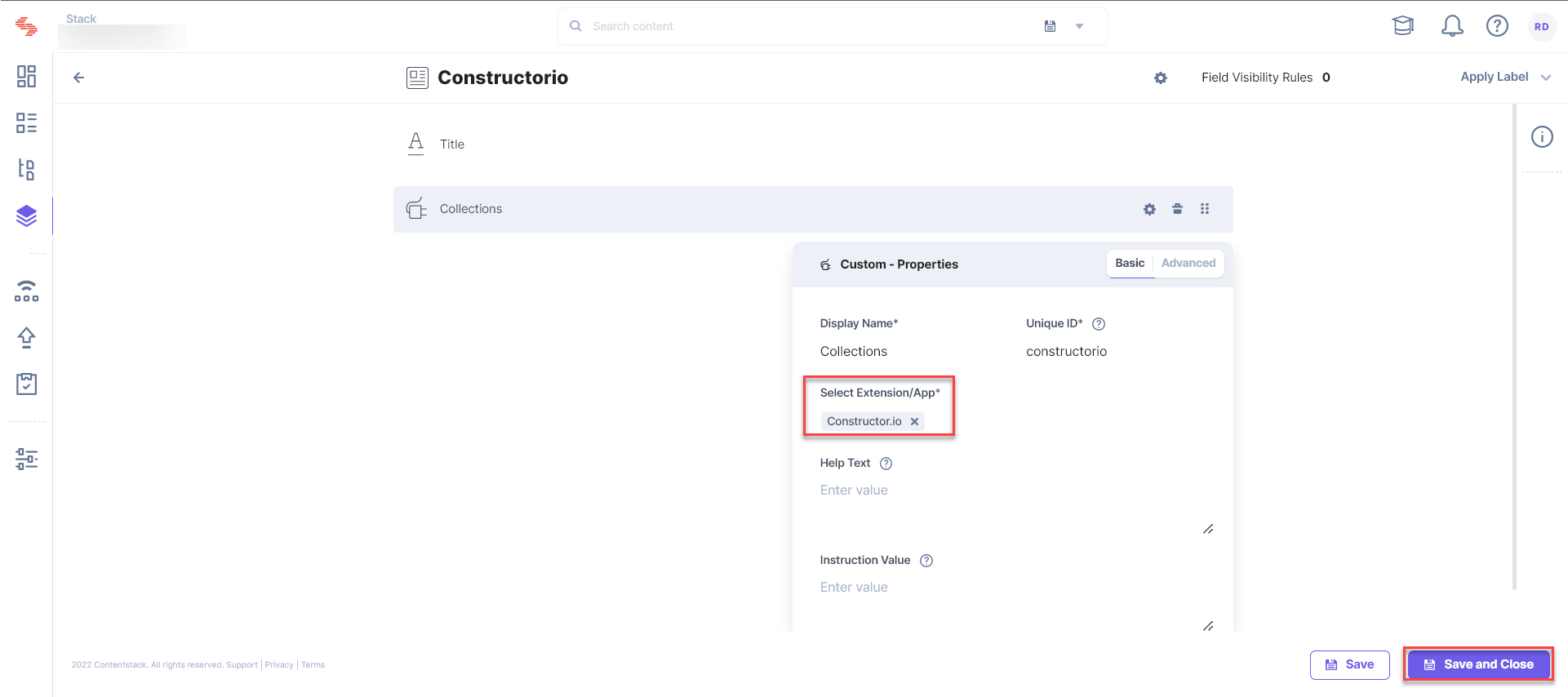
To install the application in Contentstack, follow the steps below:




Note: If you want to save your published Contentstack entries in Constructor.io, then refer to the Map and Save Entries from Contentstack to Constructor.io section.
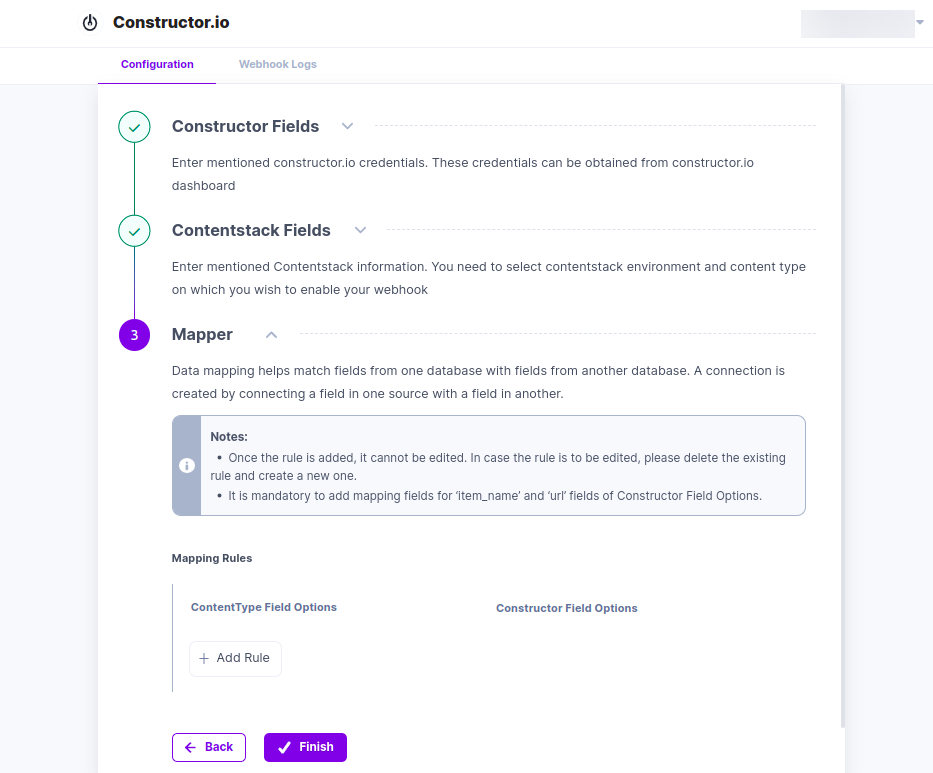
Data mapping helps match fields from one database with fields from another database. A connection is created by connecting a field in one source with a field in another.
If you want to save data from your published Contentstack entries in Constructor.io, follow the steps below:



Without Mapper:
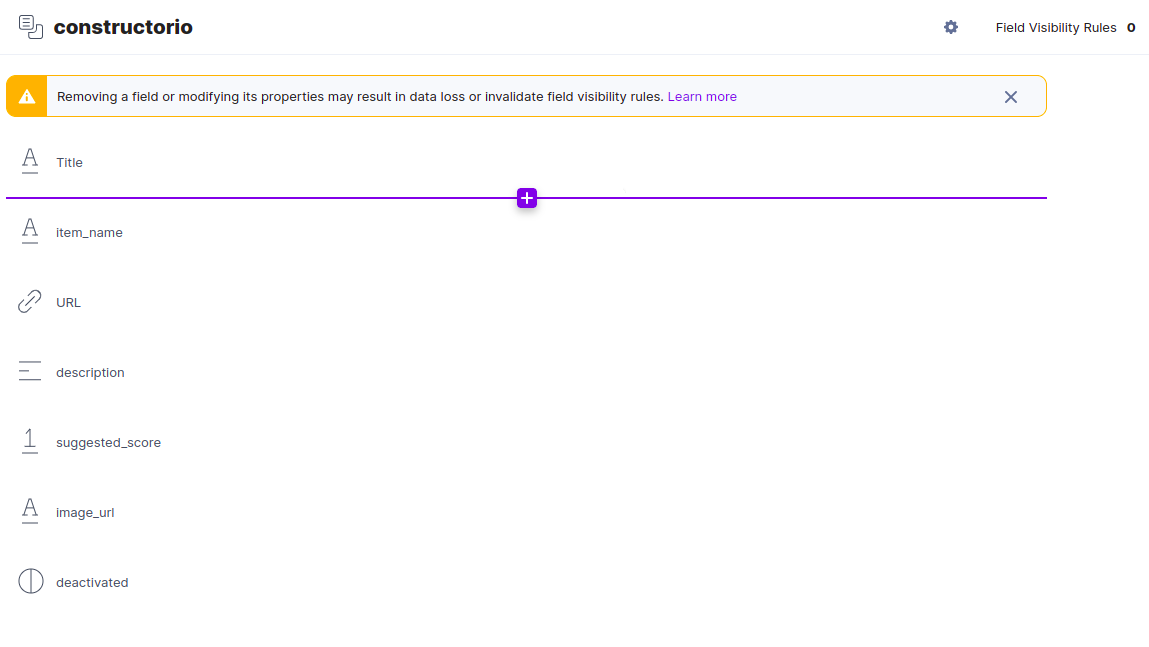
Suppose you want to save data in Constructor.io without using a mapper. In that case, your content type schema should match the Constructor.io schema. You need to add fields within your content type whose UIDs match the field names provided in the JSON Parameters section of the Add or Update an Item in Constructor.io document.

Note: If you do not provide the Constructor.io fields according to the type of data it accepts, then Constructor.io returns an error that you can view in webhook logs. This also results in your published entry not being saved in Constructor.io.
Your content type in Contentstack should have fields with item_name and url as UIDs similar to Constructor.io's item_name and url fields. The Contentstack entry data will not be saved in Constructor.io if these fields are missing.
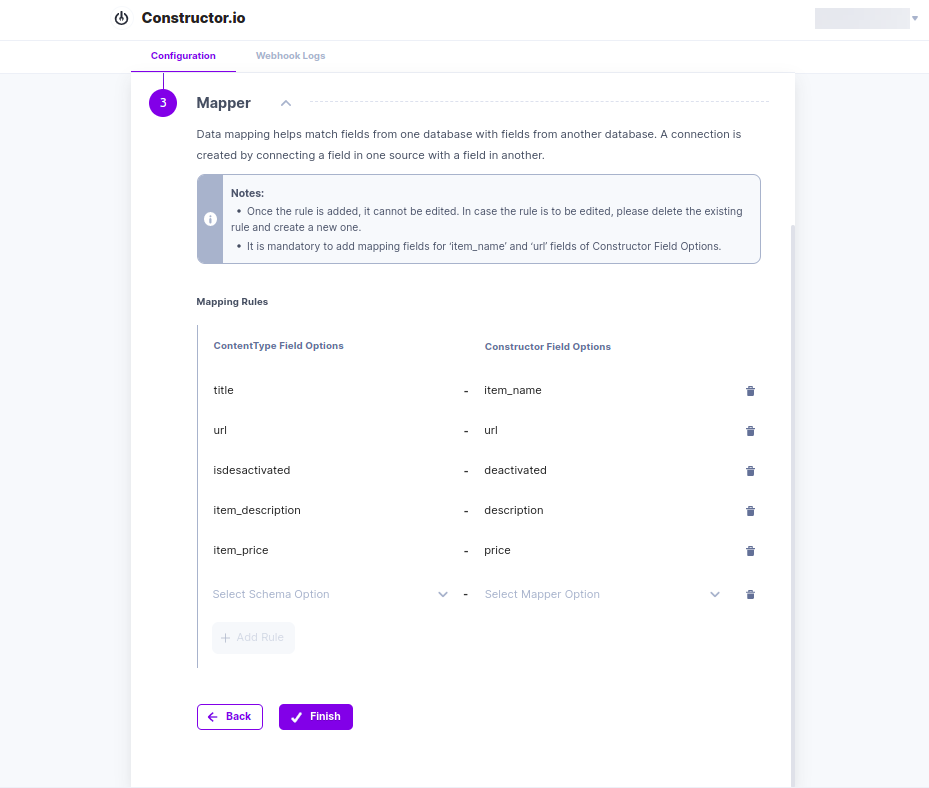
With Mapper:
If your content type schema does not match the Constructor.io schema, you need to map individual fields from your content type schema to your Constructor.io fields.

Note: When you add a mapping rule, it is mandatory to map Contentstack fields to Constructor.io's item_name and url fields. The Contentstack entry data will not be saved in Constructor.io if these fields are not mapped.
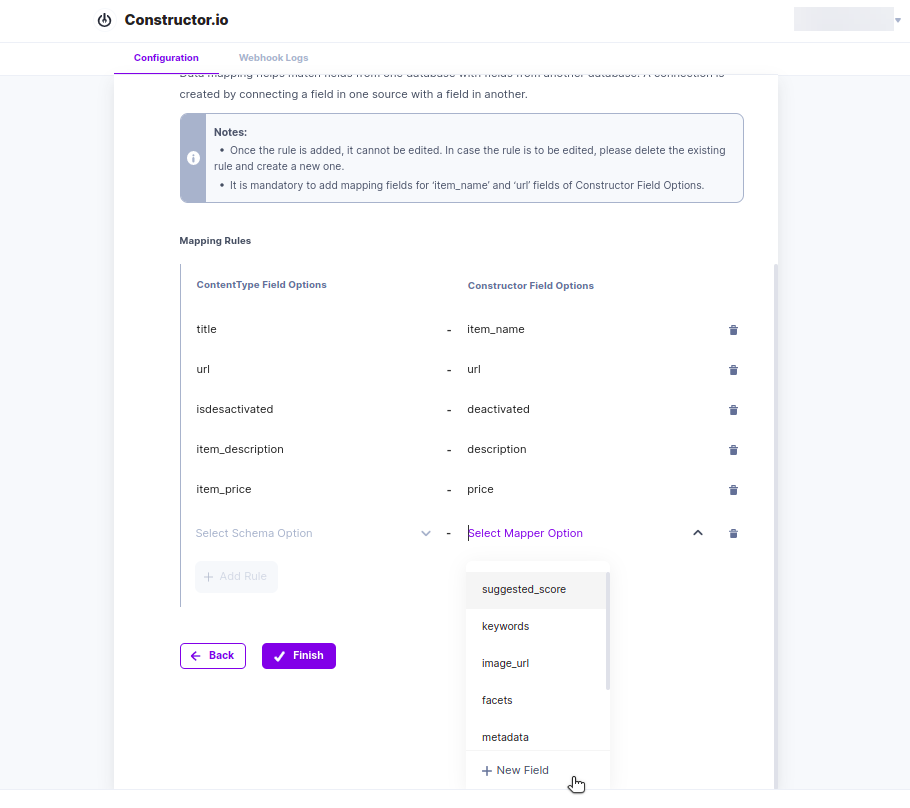
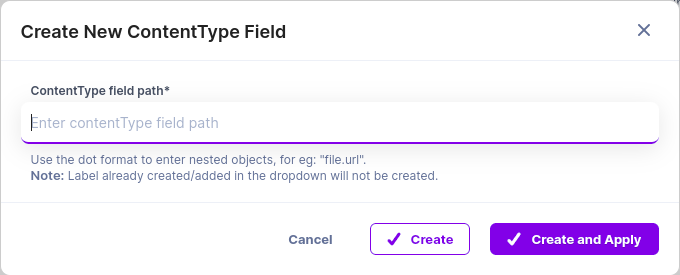
Since only flat structures are visible in the fields dropdown list, you can map nested or complex structures using the New Field option.

For example,

Similarly, you can also add new fields in Constructor.io field options using the New Field option.
Note: Once you map a Constructor.io field, you cannot edit it. You will need to delete and create a new rule.
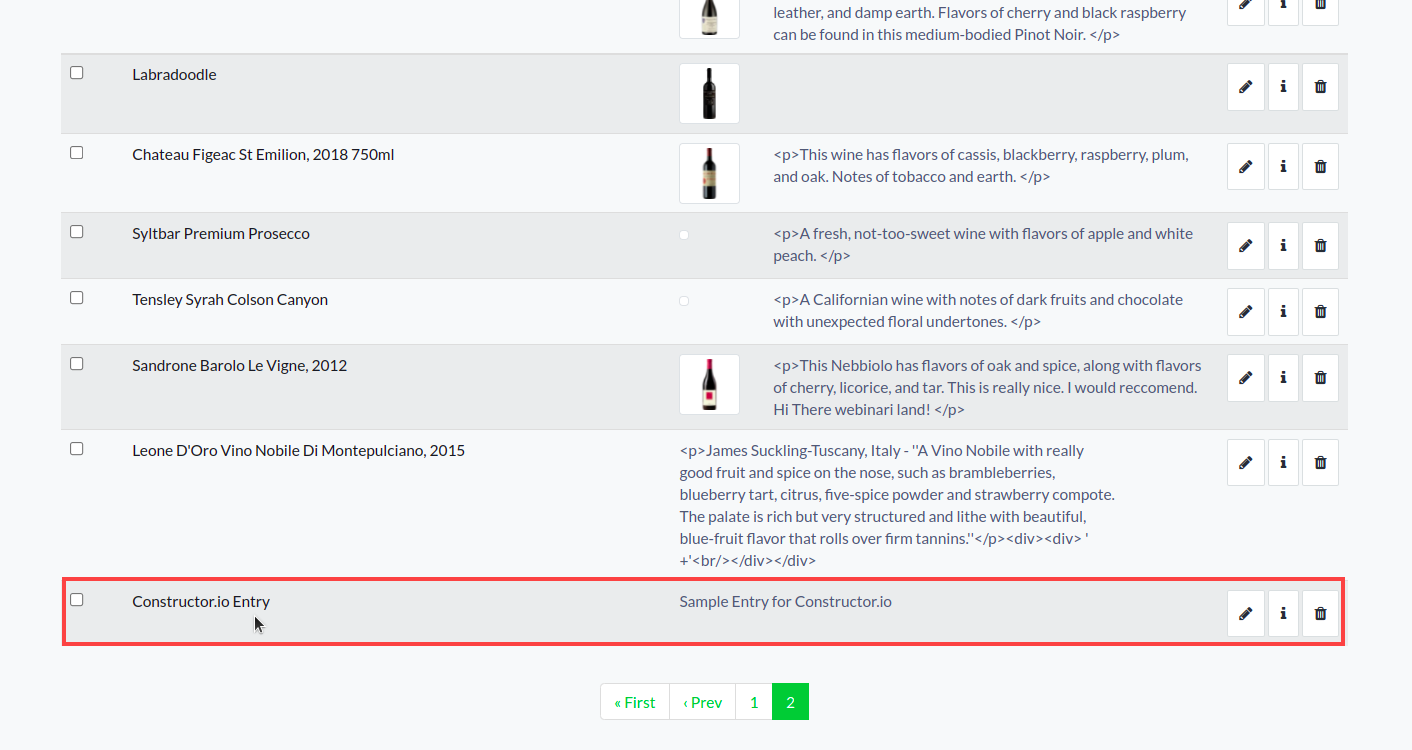
Warning: When you unpublish or delete an entry of the specified content type in Contentstack, its saved data in Constructor.io will also be removed.



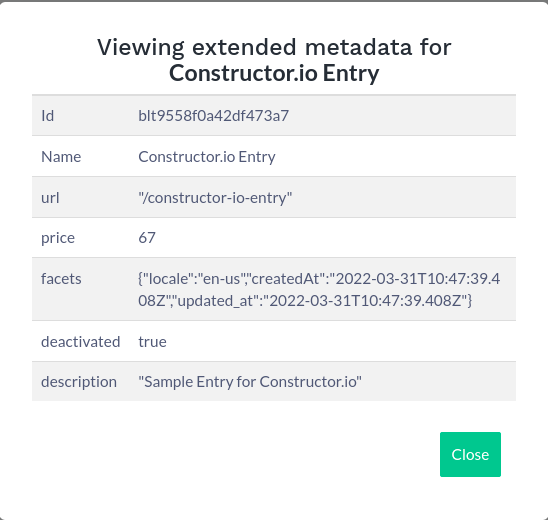
Your entry details in Constructor.io would look like this:

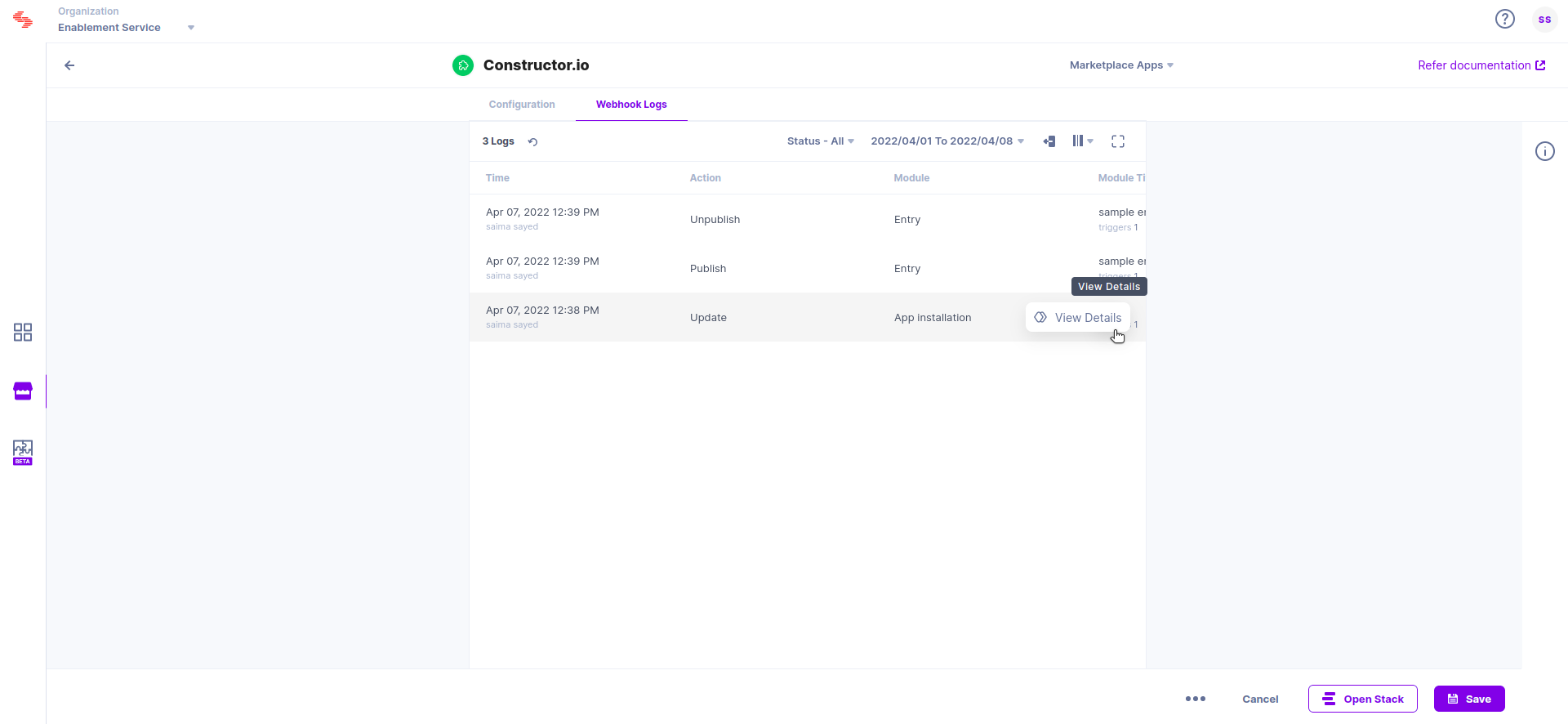
You can view the status of your published, unpublished, or deleted entries in the webhook logs section. You can also check the webhook logs to confirm if your credentials are successfully saved.

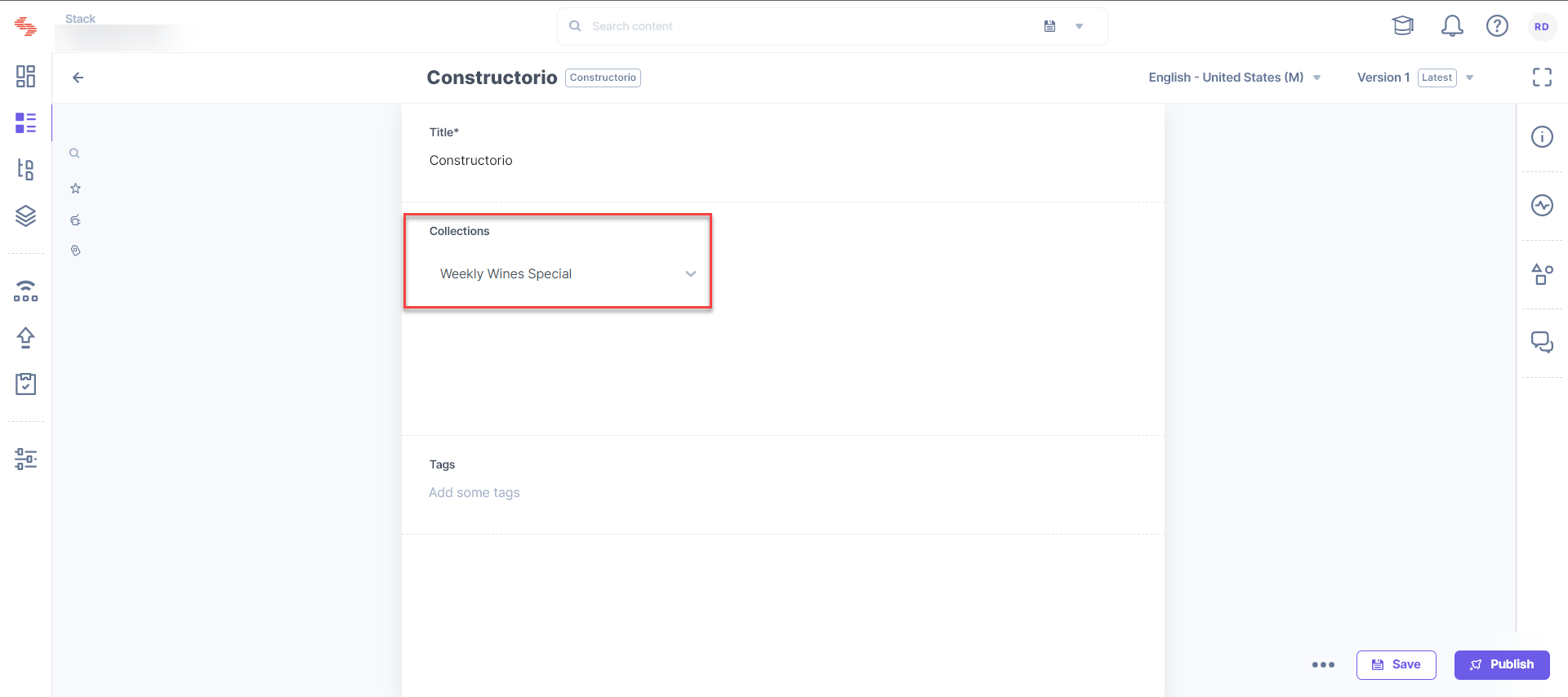
To use the Constructor.io application within an entry of your stack, follow the steps given below:




Was this article helpful?
Thanks for your feedback