Was this article helpful?
Thanks for your feedback
Contentstack allows you to create dashboard widgets for your stack’s dashboard.
To create a dashboard widget, log in to your Contentstack account, and perform the following steps:


Tip: The height is configurable through the Extensions SDK. You can also define if the user can toggle between Half Width and Full Width in the SDK.
Tip: Using the “Settings” gear icon on the Dashboard page, the users can show or hide the widget on their Dashboard.
When you create your dashboard widget extension to integrate with Contentstack, you can follow the steps given below to test the extension and verify if the extension is working fine before releasing it.
To test the extension, first, clone the extension repo that you have built and install the dependencies. Then, edit the HTML, CSS, and JS files from the source folder.
To install the required dependencies, run the following command in the root folder.
npm install gulp-cli -g npm install
To create a new build for the extension, run the following command (index.html):
gulp build
To update/test the extension while developing, run the following command:
gulp watch
Now, create a server using the Lite Server npm module. Before that, install the Lite Server module by using the following command:
npm install -g lite-server
Then, run the lite-server — in the root folder — by using the following command:
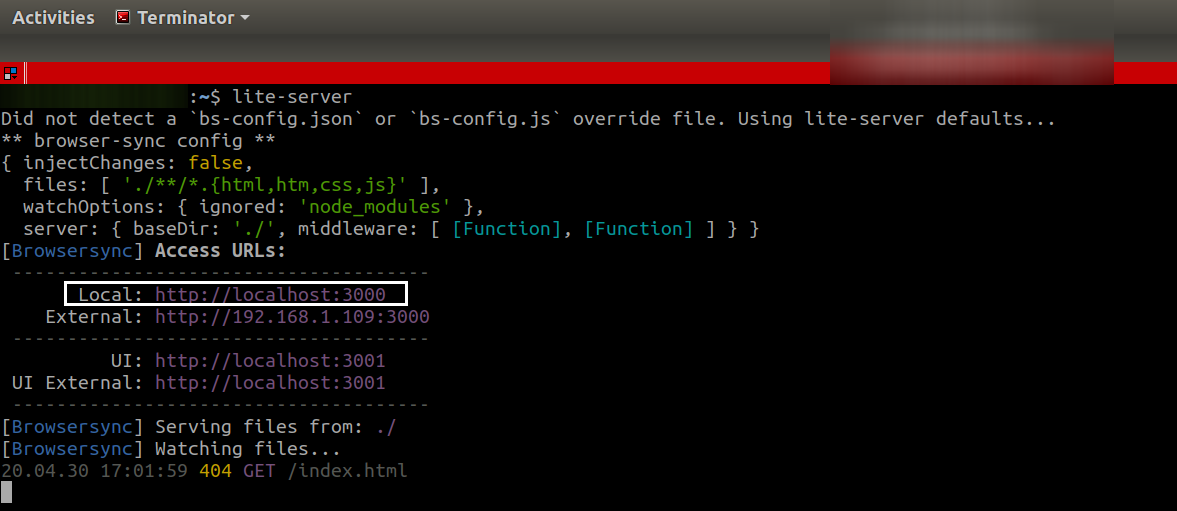
lite-server
After running the above command, you will get the following screen:

Make note of the port no in Access URLs (the localhost URL).
Next, we need to install ngrok to build secure tunnels from a public endpoint (that is the internet) to a locally running server. Issue the following command to install ngrok:
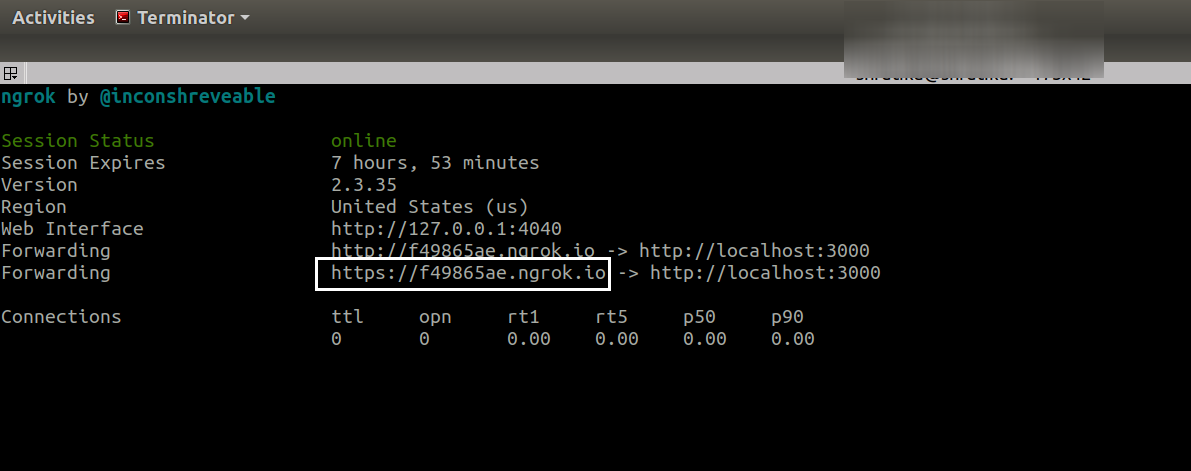
npm install ngrok -g ngrok http <<port number>>

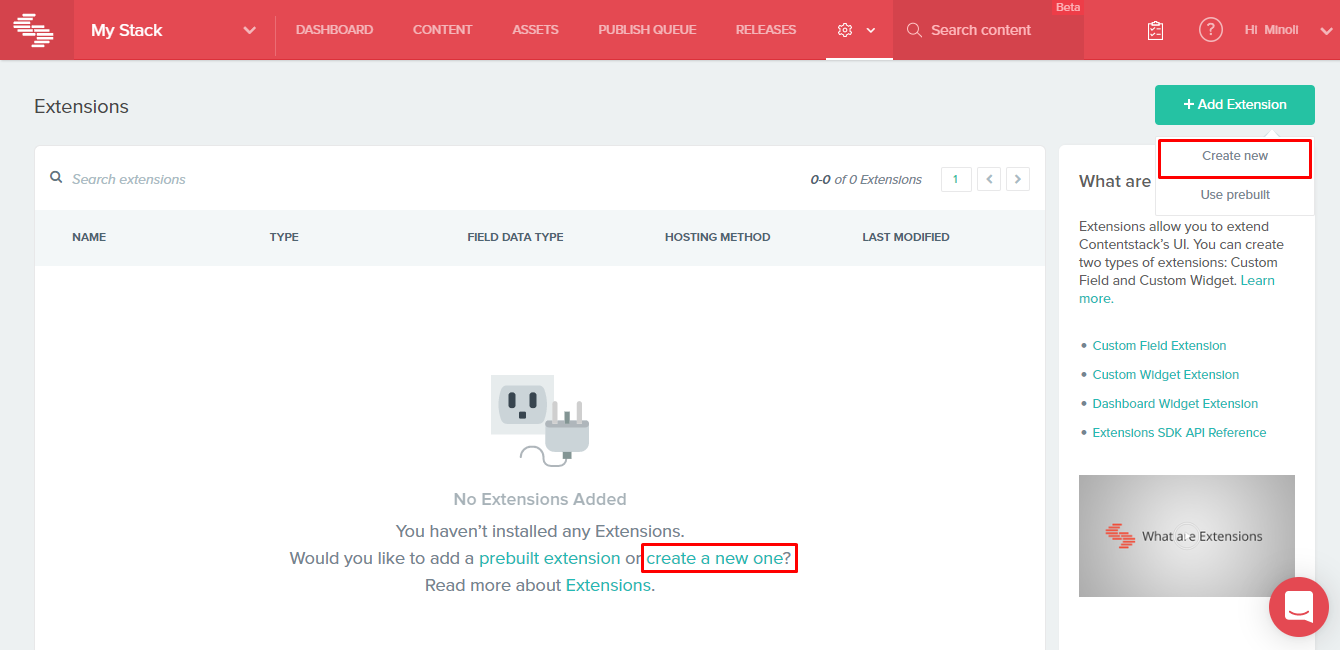
Once you run the above command, you will get a URL. Now create an extension by navigating to your stack and selecting Settings > + Add Extension > Create new.
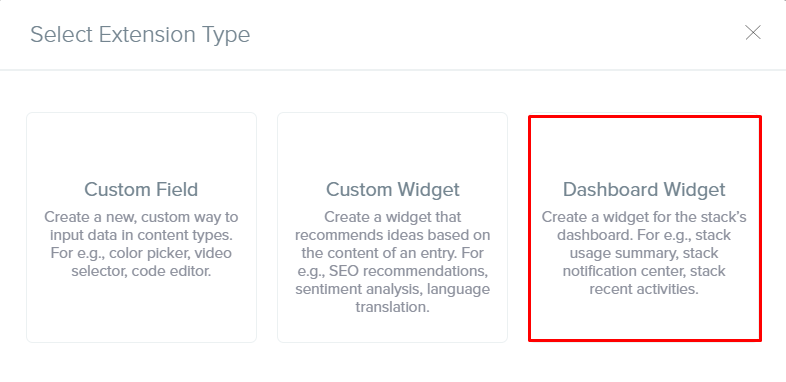
On the Select Extensions Type screen, select Dashboard Widget and then add the required details on the Create New Dashboard screen.
In the Hosting method field, select External hosting and paste the above URL in this field. Now save your extension and check the dashboard where you have added your extension.
You should see your updated changes.
Here are the links to the API requests related to this action:
Was this article helpful?
Thanks for your feedback