Was this article helpful?
Thanks for your feedback
The IBM Watson widget lets you analyze the content of an entry and extract meta-data from the content such as categories, concepts, emotions, entities, keywords, relations, semantic roles, and sentiment. This widget uses custom annotation models developed by Watson Knowledge Studio to analyze the data and identify industry- or domain-specific entities and relations in unstructured text.
This widget uses IBM Watson APIs to offer a wide variety of services that let you get more out of your content. Refer to the IBM Cloud API docs for more details.
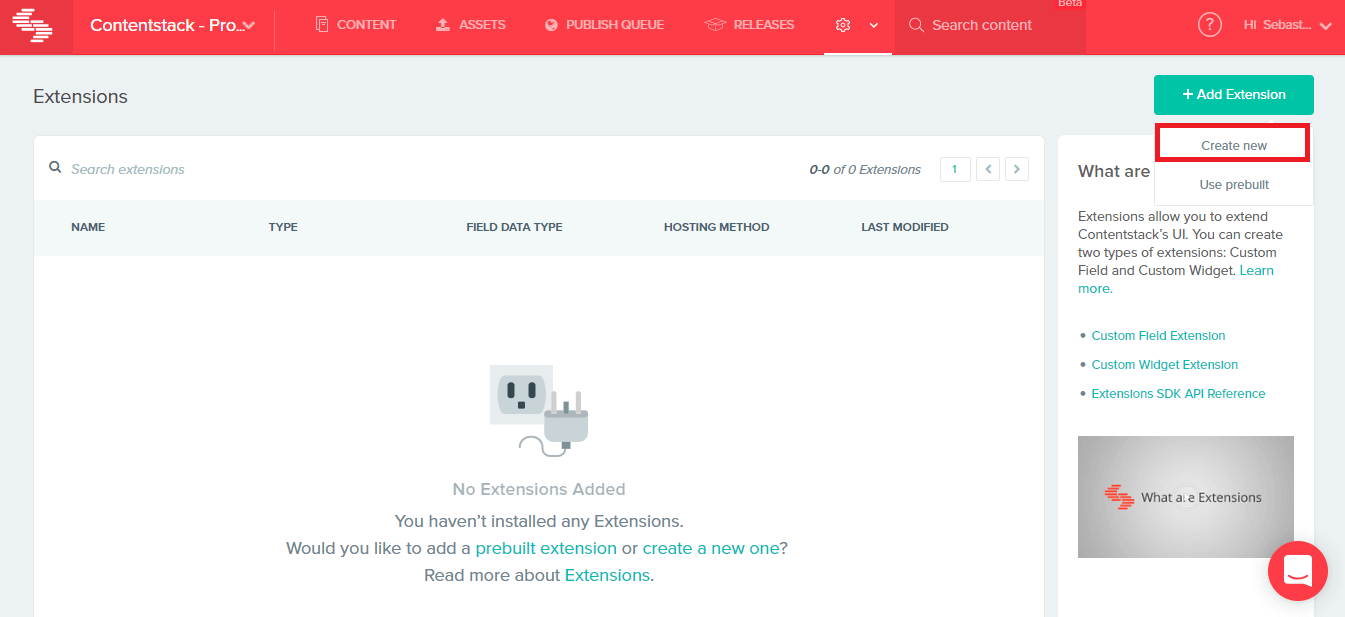
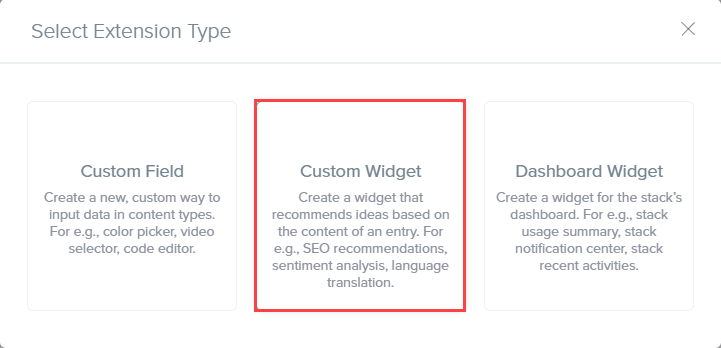
This step-by-step guide explains how to create the IBM Watson widget extension in Contentstack. The steps to be performed are as follows:
To begin with, you need to create an instance of the "Natural Language Understanding" service and create service-specific credentials to provide authentication to the selected service in IBM Cloud. To do so, perform the steps given below:
Next, we’ll see how to retrieve the service credentials.
Additional Resource: For more information, refer the Getting started with Watson and IBM Cloud page.
After creating your service instance, perform the following steps:
Additional Resource: For more information, refer the Service credentials for Watson services page.
To protect sensitive information (such as API Key and URL) and avoid Cross-Origin Resource Sharing (CORS) issues, you can use Lambda function for this extension. To do so, perform the below functions:
Note: Refer Step 4 for the source code along with the lambda function of the IBM Watson extension.
WATSON_SERVICE_API_KEY= API Key received in service instance credentials WATSON_SERVICE_URL= URL received in service instance credentials


{
"url": "https://abcde1234.execute-api.
us-east-1.amazonaws.com/default/
contentstack-ibm-watson-ai-widget",
"x-api-key": "SSS111Sss1ssSSsssS11s11SS11SS"
}Now, let’s understand how to use this widget extension in your entries.
Once you have added this widget to your stack, you can use it in the entries of the selected content type(s). Let’s look at the steps involved in using this widget.
Was this article helpful?
Thanks for your feedback