Was this article helpful?
Thanks for your feedback
Contentstack allows you to create a custom widget in your stack to analyze your entry content and recommend ideas.
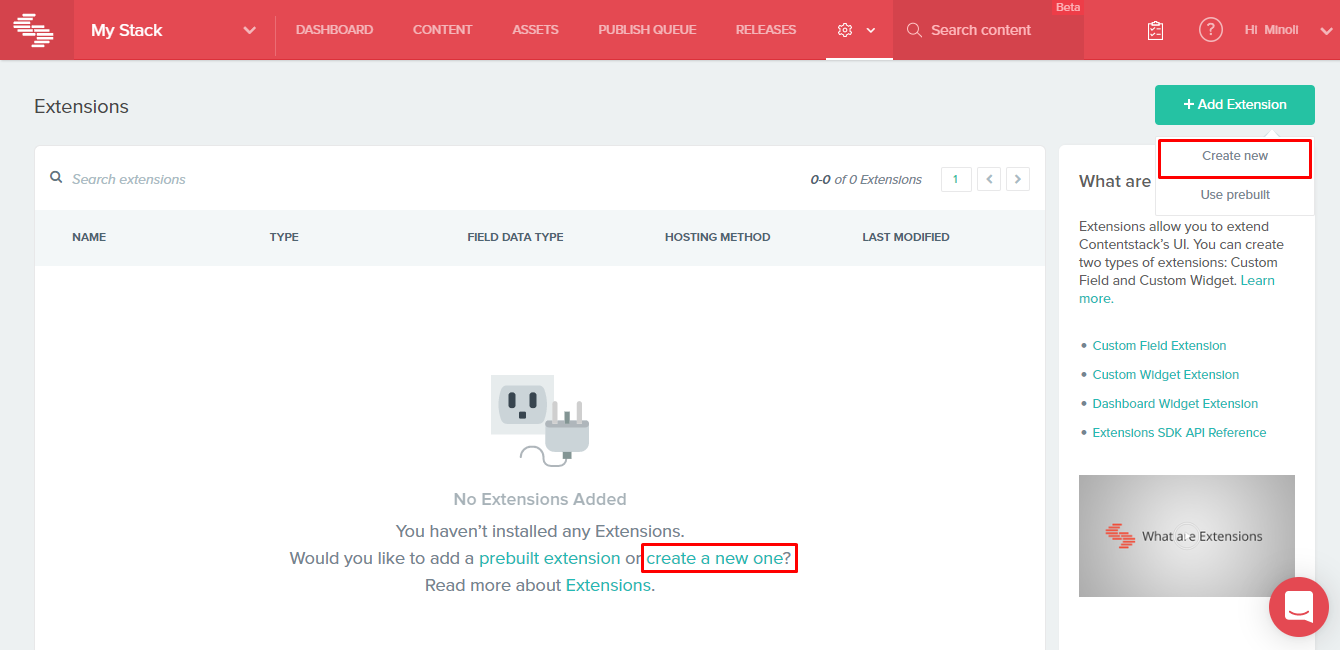
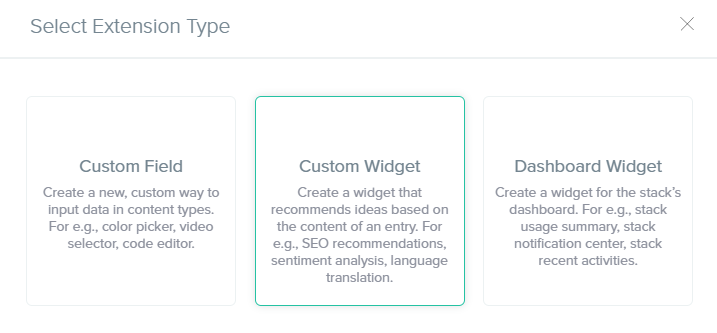
To create a custom widget, log in to your Contentstack account, and perform the following steps:


Additional Resource: If you want to try out sample code for widget in the Extension source code field, browse through the Text Intelligence repository available on GitHub.
When you create your custom extension to integrate with Contentstack, you can follow the steps given below to test the extension and verify if the extension is working fine before releasing it.
To test the extension, first, clone the extension repo that you have built and install the dependencies. Then, edit the HTML, CSS, and JS files from the source folder.
To install the required dependencies, run the following commands in the root folder:
npm install gulp-cli -g npm install
To create a new build for the extension, run the following command (index.html):
gulp build
To update/test the extension while developing, run the following command:
gulp watch
Now, create a server using the Lite Server npm module. Before that, install the Lite Server module by using the following command:
npm install -g lite-server
Then, run the lite-server — in the root folder as follows:
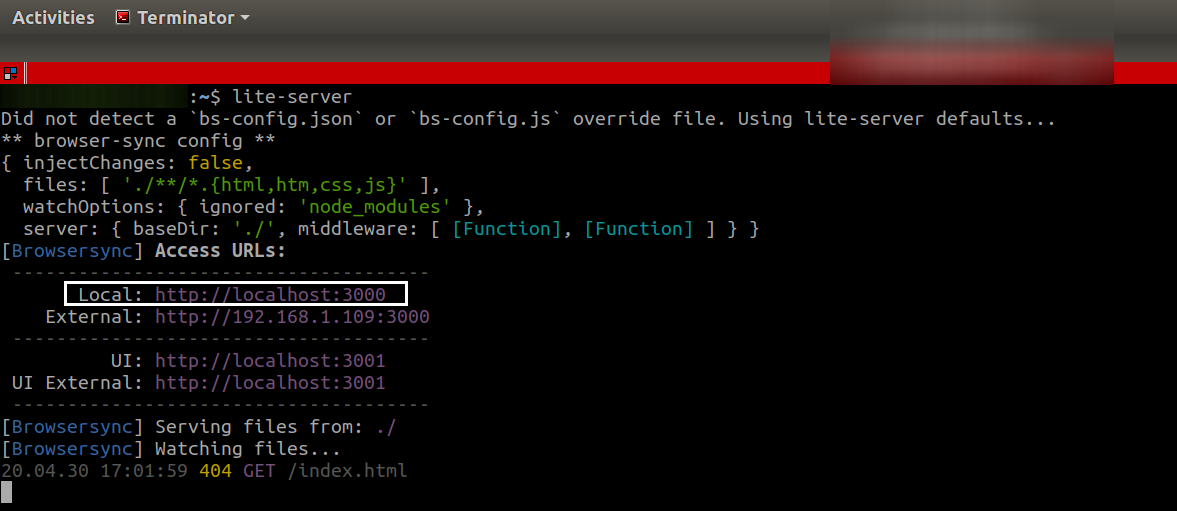
lite-server
After running the above command, you will get the following screen:

Make note of the port no in Access URLs (the localhost URL):
Next, we need to install ngrok to build secure tunnels from a public endpoint (that is the internet) to a locally running server. Issue the following command to install ngrok:
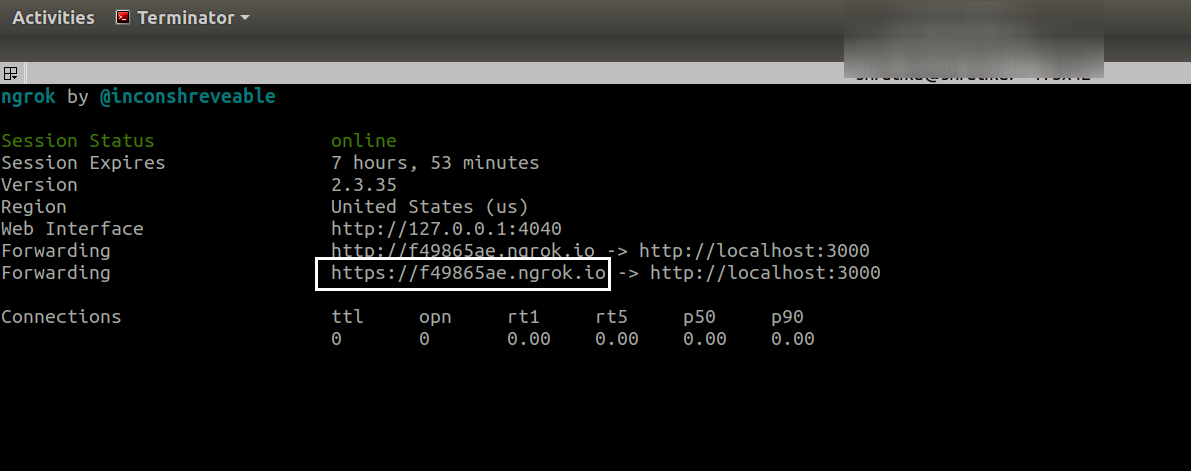
npm install ngrok -g ngrok http <<port number>>

Once you run the above command, you will get a URL. Now navigate to the extension page you created above, and in the Hosting method field, select External hosting and paste the above URL in it.
Save your extension and check the entry where you have added your extension.
You should see your updated changes.
Here are the links to the API requests related to this action:
Was this article helpful?
Thanks for your feedback