Contentstack allows you to create an Asset Sidebar Extension that enhances the way you manage, transform, and optimize the assets in your stack.
To create an Asset Sidebar Extension, log in to your Contentstack account, and perform the following steps:
- Navigate to your stack and click on the “Settings” icon on the left navigation panel.
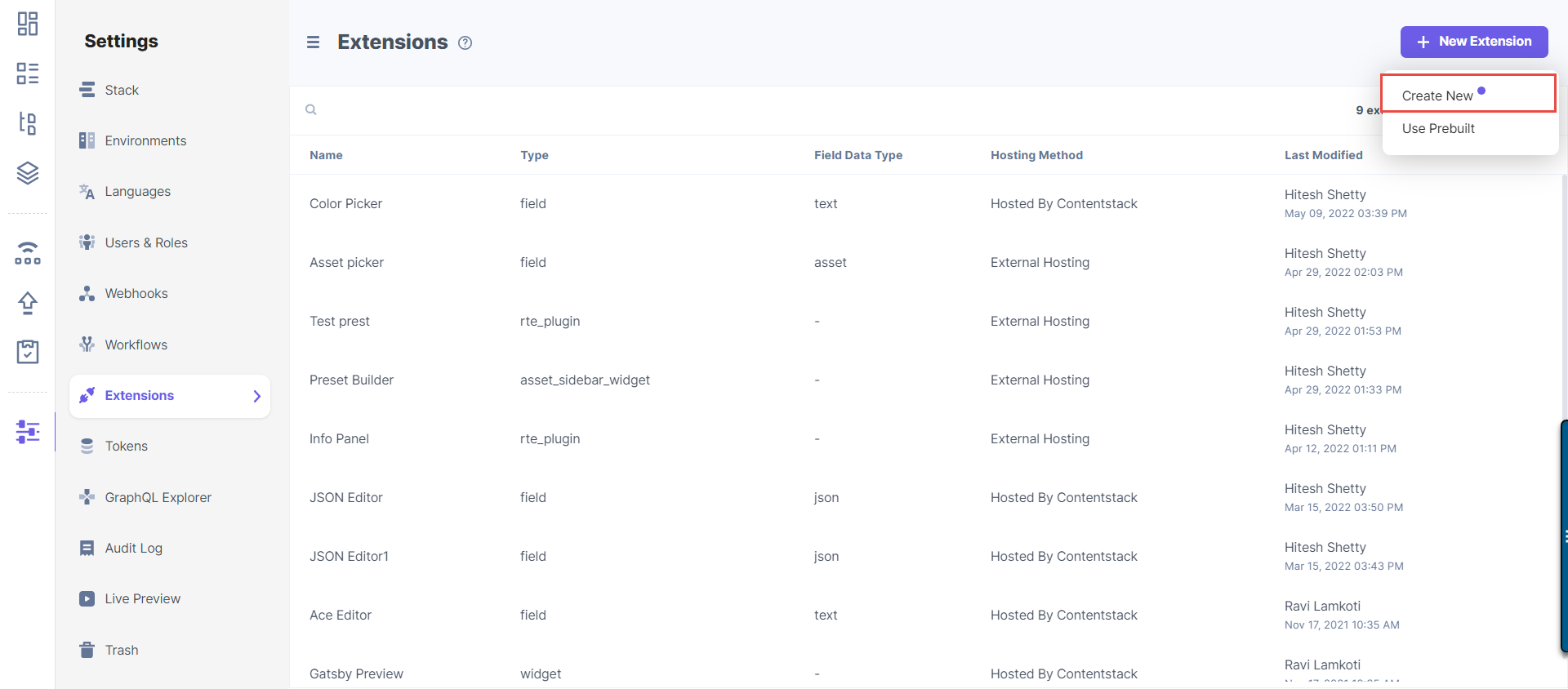
- Click on Extensions under Setttings.
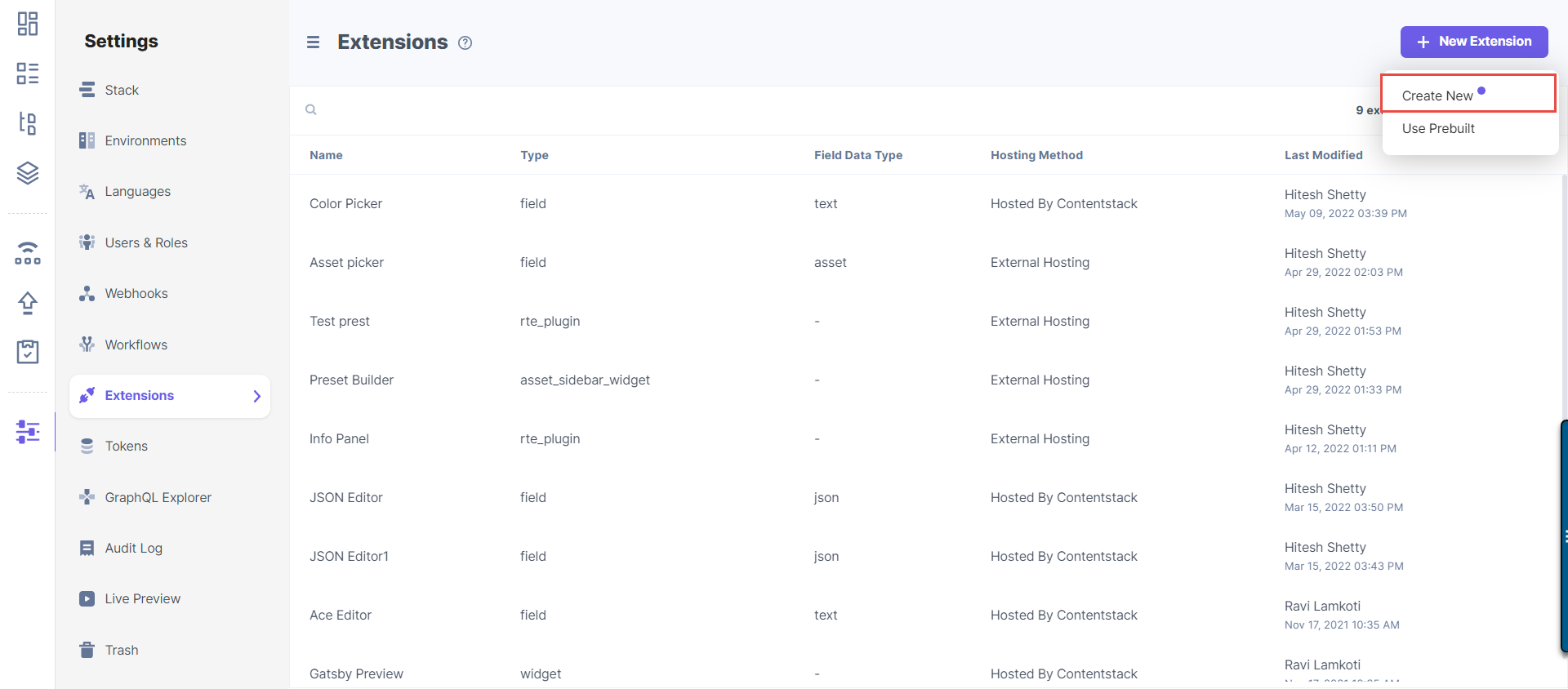
- On the Extensions page, click on the + New Extension button, and select Create new.

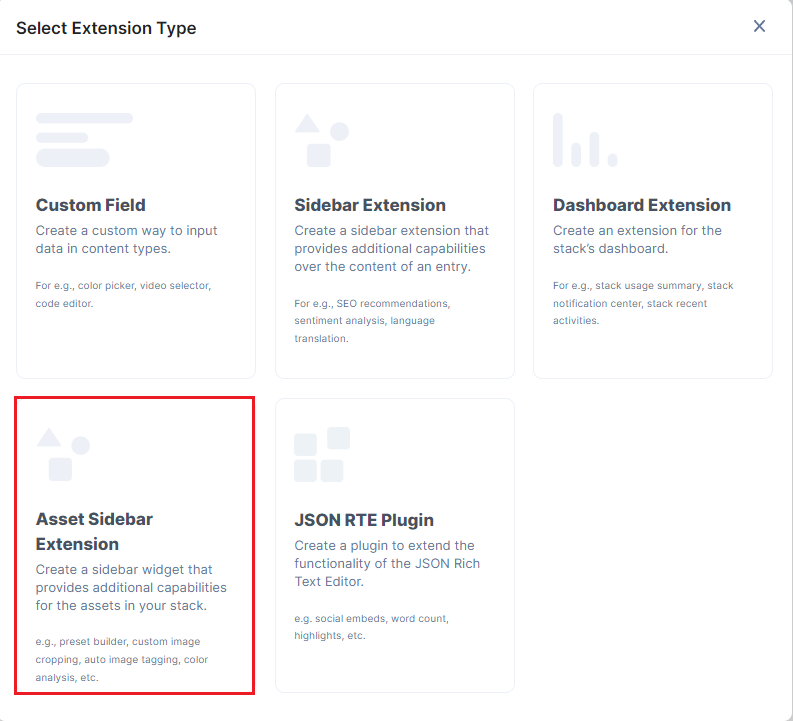
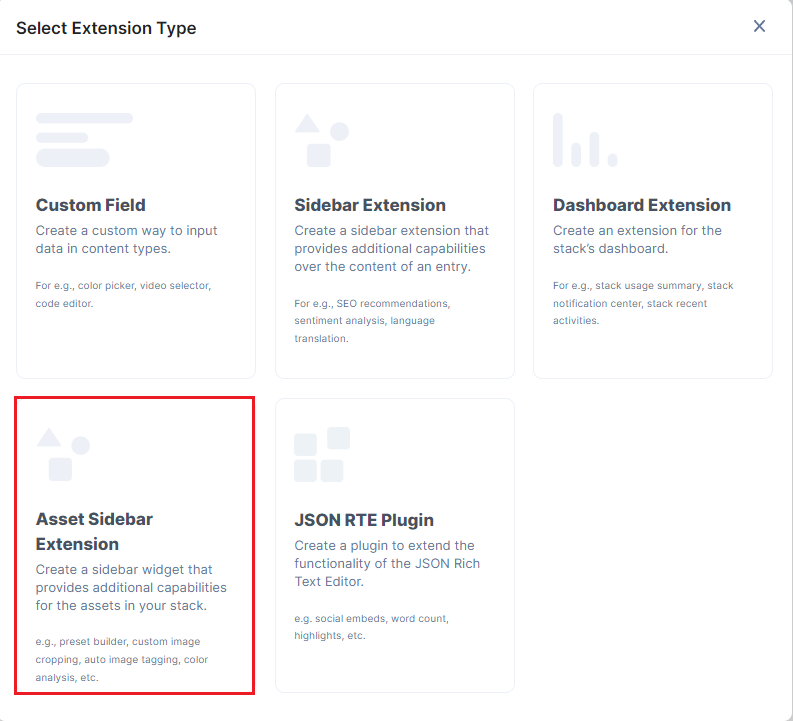
- In the Select Extension Type window, select Asset Sidebar Extension.

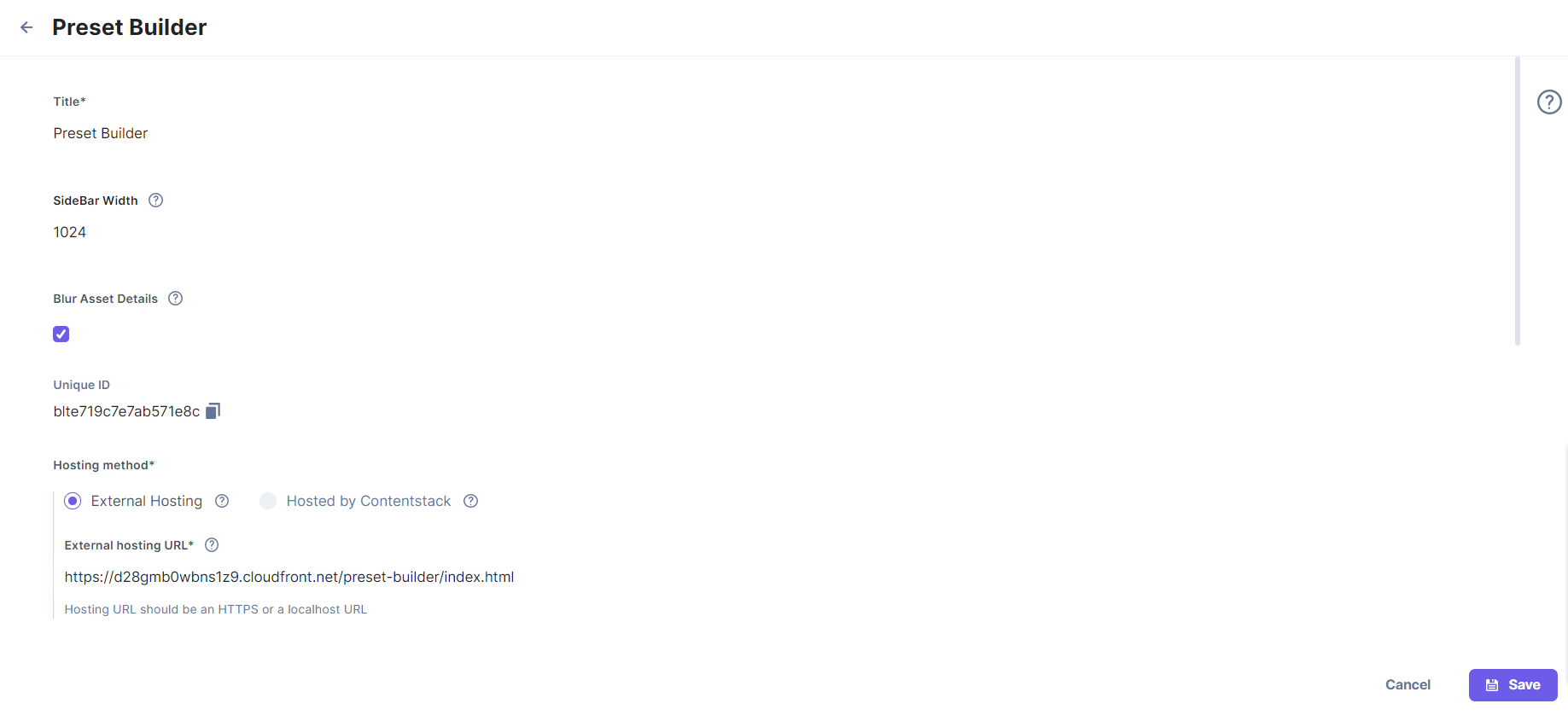
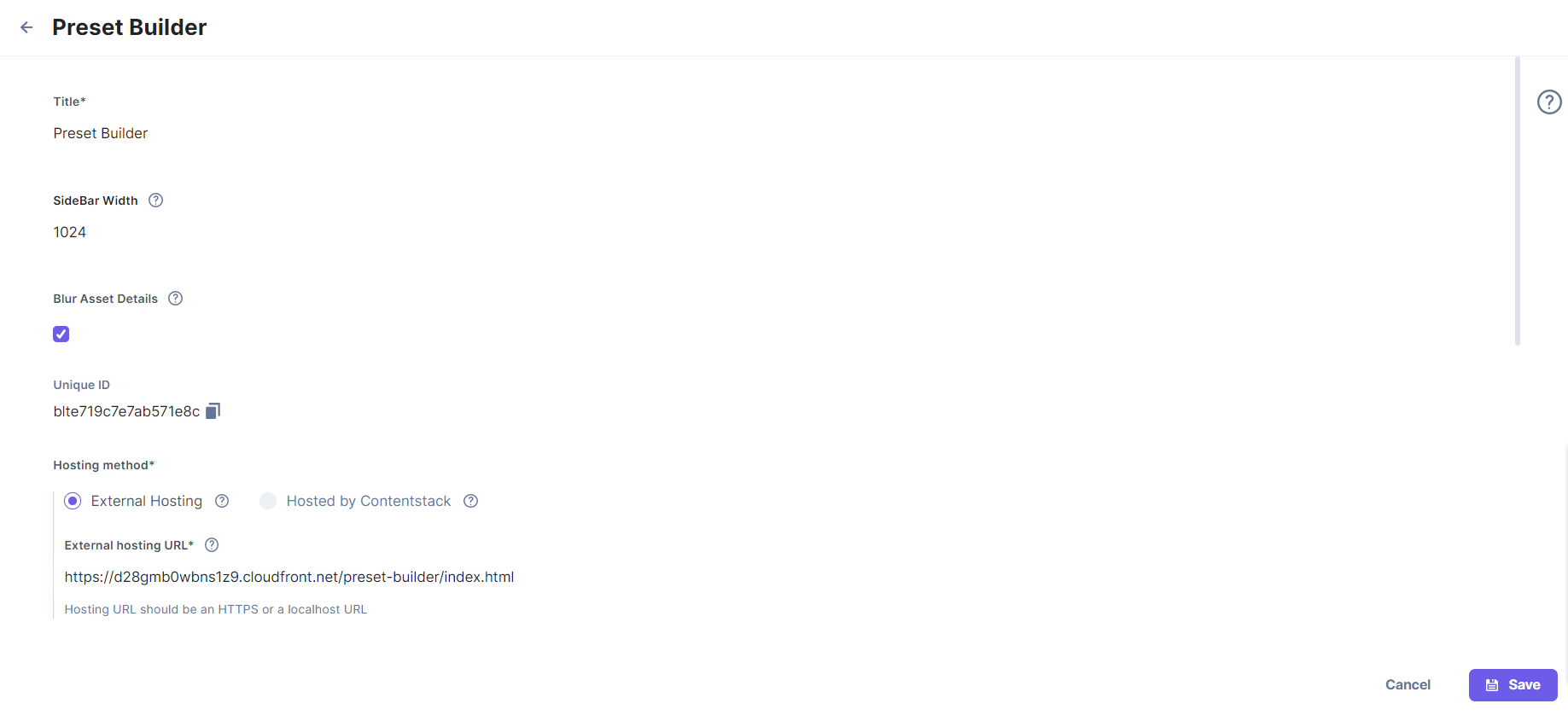
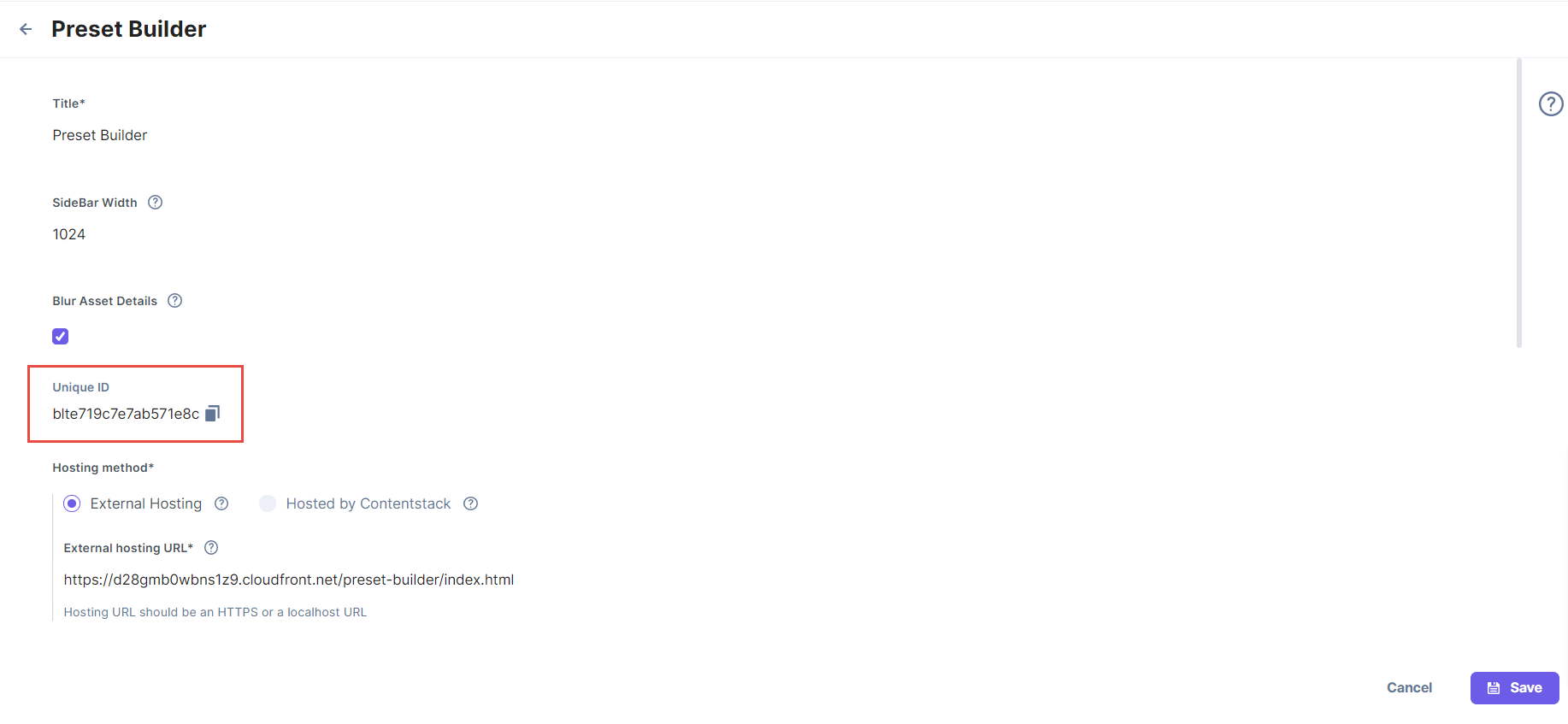
- In the Create New Extension page, enter values in the fields as given below:
- Title: Provide a suitable title for your Asset Sidebar Extension. This title will be visible as an Asset Sidebar Extension name in the asset details page.
- SideBar Width: Enter a width for your Asset Sidebar Extension in pixels.
Note: The Asset Sidebar Extension width can range from 335 pixels to 1024 pixels.
- Blur Asset Details: Enable this option to blur the asset details by default.
- Hosting method: Select how you want to host the Asset Sidebar Extension :
- External Hosting: Select this option for externally hosted Asset Sidebar Extension. You need to provide the URL in the External hosting URL field that appears below.
- Hosted on Contentstack: Select this option if you can write the code in the Extension source code field that appears below.
- Config Parameter: If you have used any config parameters (such as access token) in the source code, specify the value of the parameters in this field.
- Finally, click on Save.

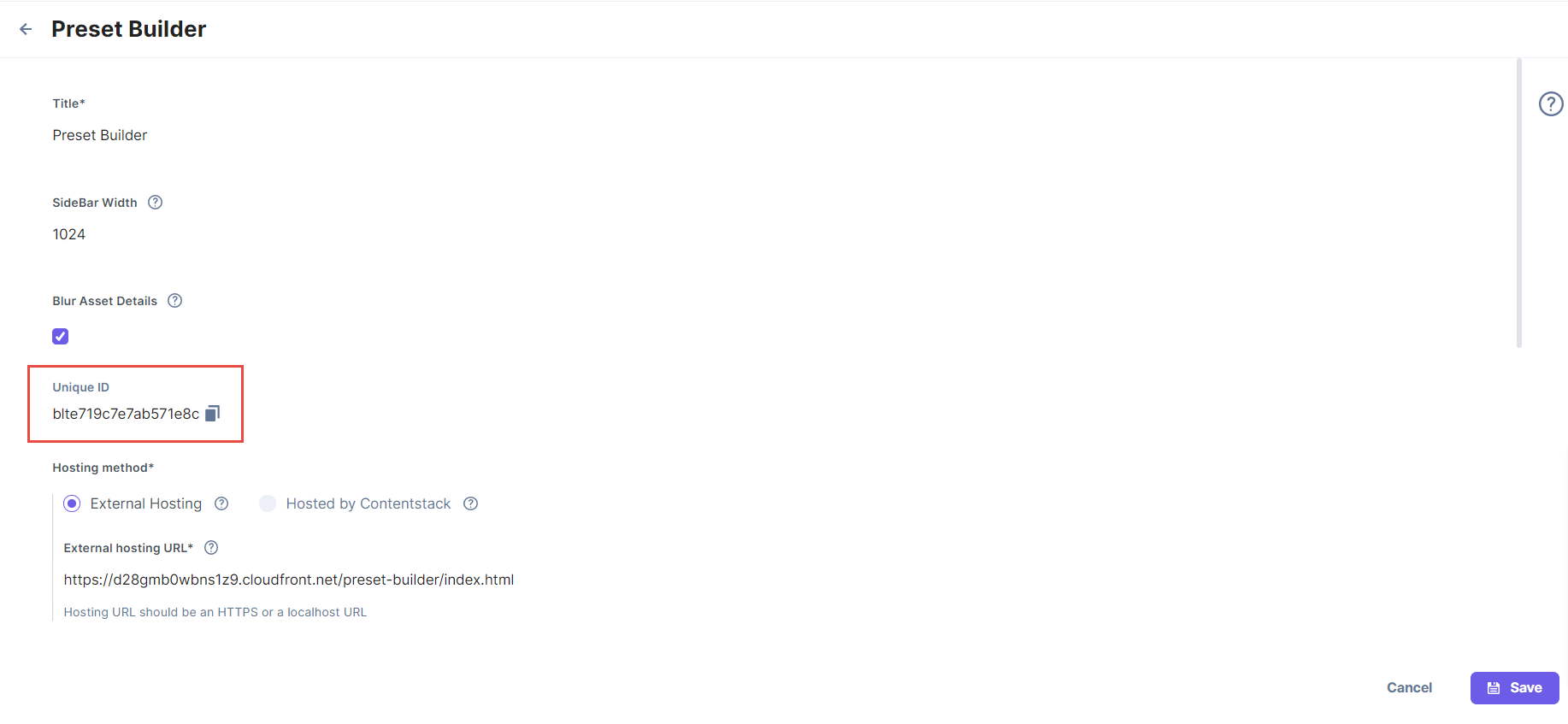
Once you create an extension, Contentstack automatically generates a unique ID, as shown over the extension page.

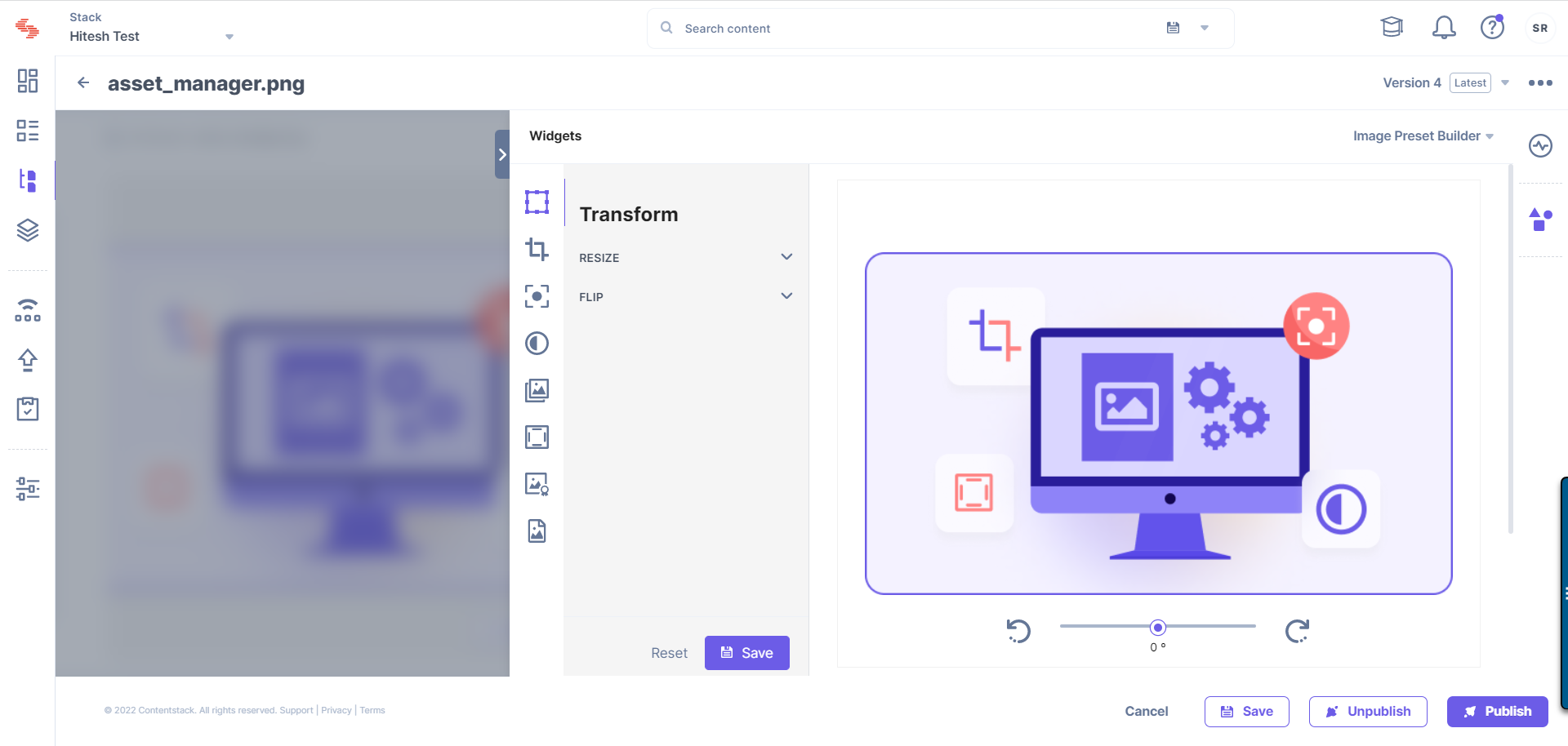
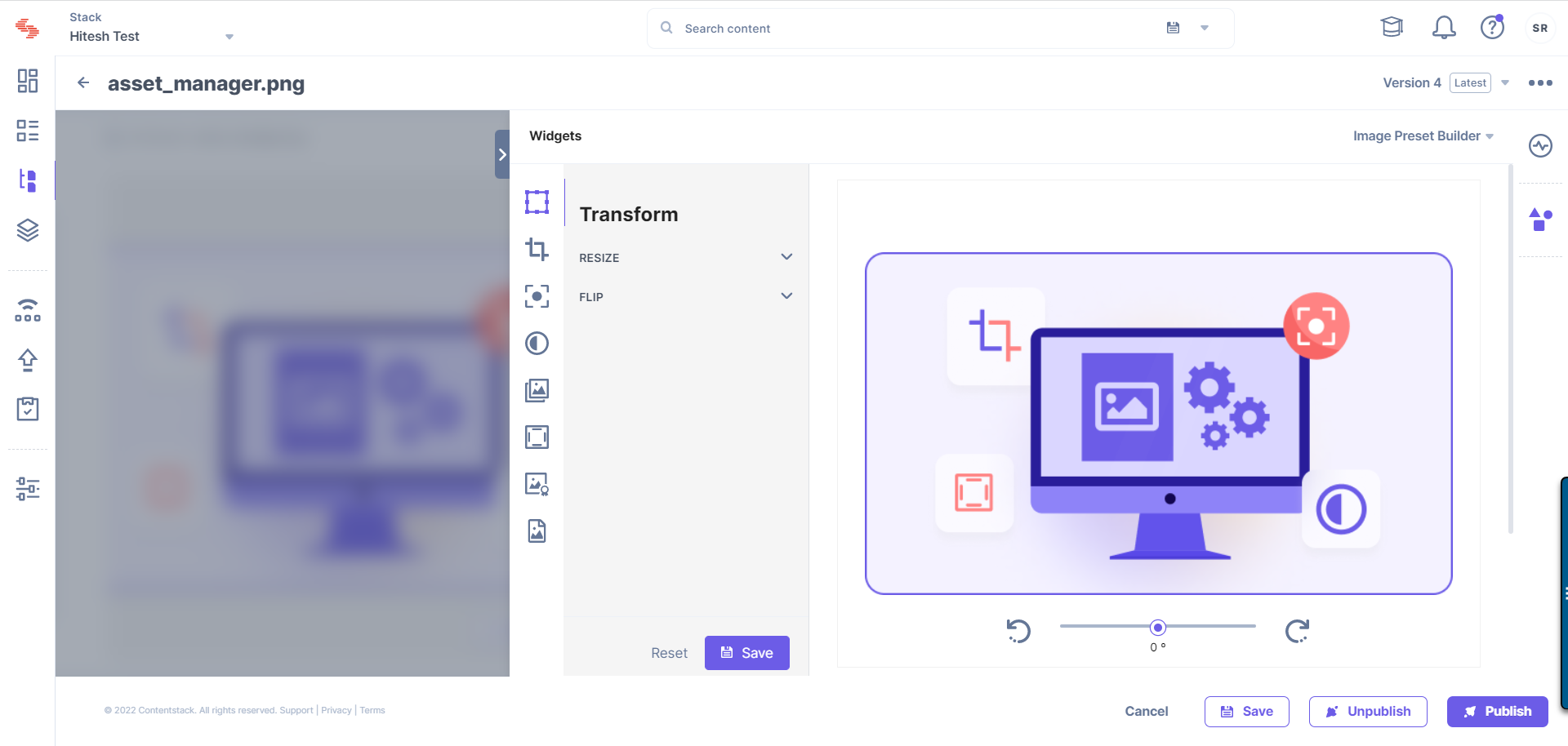
After creation, you can use the Asset Sidebar Extension by accessing it from the sidebar panel.

API Reference
Here are the links to the API requests related to this action performed on asset sidebar extensions: