Was this article helpful?
Thanks for your feedback
The “Bootstrap” plugin in Contentstack CLI allows users to automate the process of project setup for starter apps.
Using the CLI “Bootstrap” plugin developers can set up projects quickly and effectively. The plugin automates the whole procedure of stack creation and setting up the project.
Using this plugin, the content types, environments, entries, and assets required to run the starter apps get created in the stack you select or create.
In this guide, we will discuss how to use this plugin and automate the process.
If you haven't installed the Contentstack CLI yet, follow the steps mentioned in the CLI installation guide and get it installed.
After you have successfully installed the CLI on your machine, you have to log in to the CLI session to run the ‘Bootstrap’ command.
Note: By default, this CLI session will work for the app hosted in the North America region. If you want to switch to Europe or Azure North America region, follow the steps mentioned in the Set Region command section.
Now, open your terminal (command prompt) and run the following command to log in to your Contentstack account:
csdx auth:login
Provide your Contentstack account’s email and password to successfully login to the CLI session.
Additional Resources: To learn more about the CLI login command, refer to the Login command section.
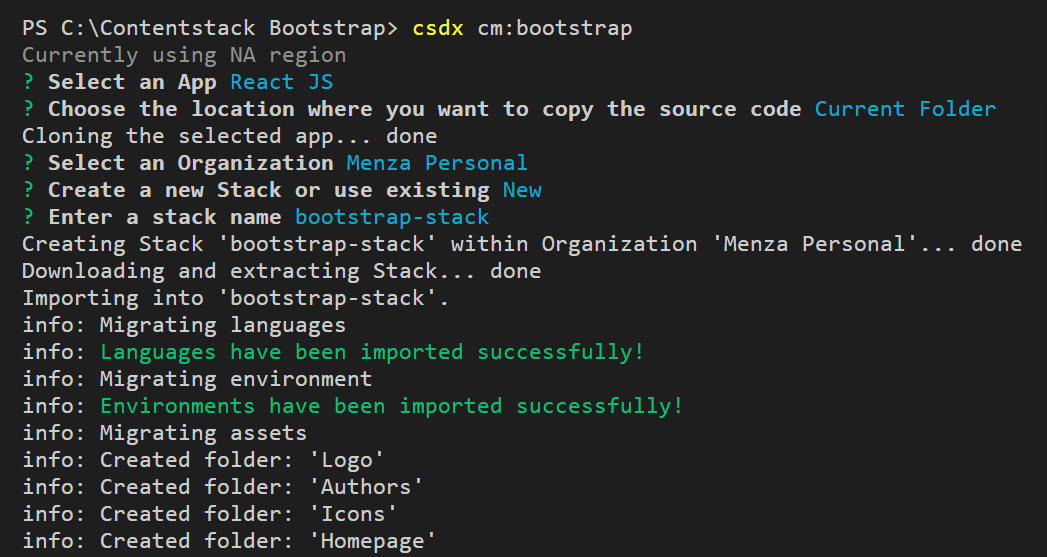
After successfully logging in to Contentstack CLI, run the following command to initiate the procedure:
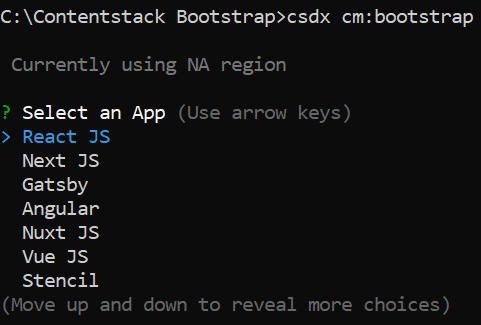
csdx cm:bootstrap
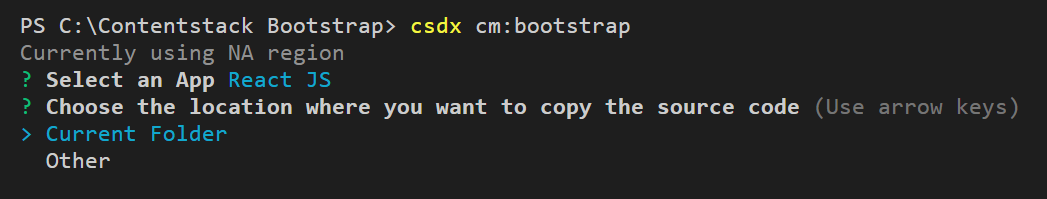
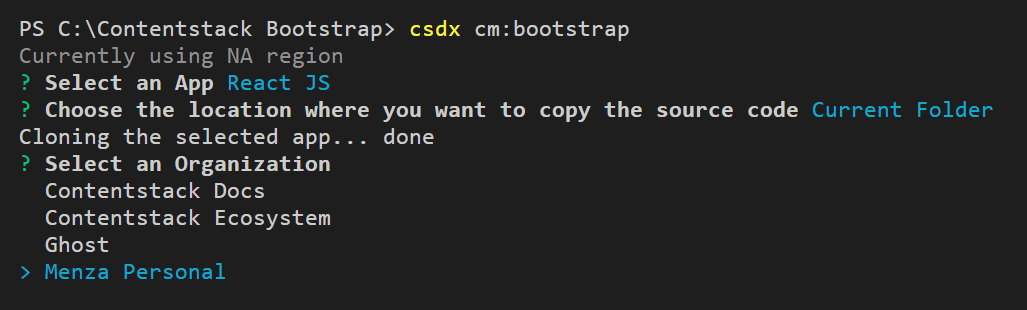
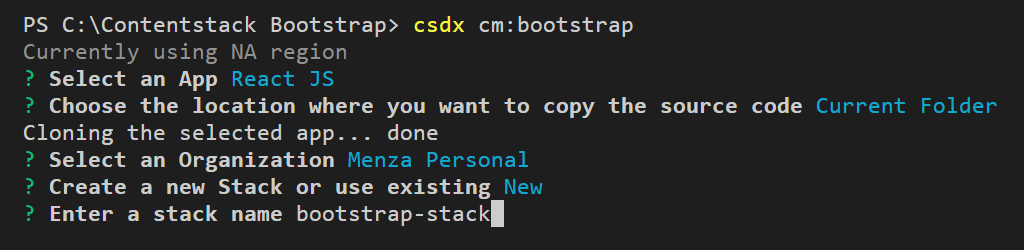
This command will prompt you to enter the following details:
Let's discuss these options in detail.





Note: Imported content will be automatically published in the target stack.
This is how you can automate the process of project creation in Contentstack by using the Bootstrap command.
The alternate way of using the command is by providing the required parameters after the command in a single line as shown below:
csdx cm:bootstrap --app-name "<starter_app_name>" --project-dir "<path_or_the_location_of_the_folder_to_clone_the_app>" -k "<stack_api_key>" --org "<organization_uid>" -n "<stack_name>"
Options:
Examples:
csdx cm:bootstrap --app-name "<app name>"
For Eg. To clone content of a React JS app:
csdx cm:bootstrap --app-name reactjs-starter
csdx cm:bootstrap --project-dir "<The path or the location to clone the app>"
For Eg. csdx cm:bootstrap --project-dir "C:\Users\Name\Desktop\cli\content"
Use this command to add all the flags in a single command:
csdx cm:bootstrap --app-name <<app-name>> --project-dir "<The path or the location to clone the app>"
For Eg.
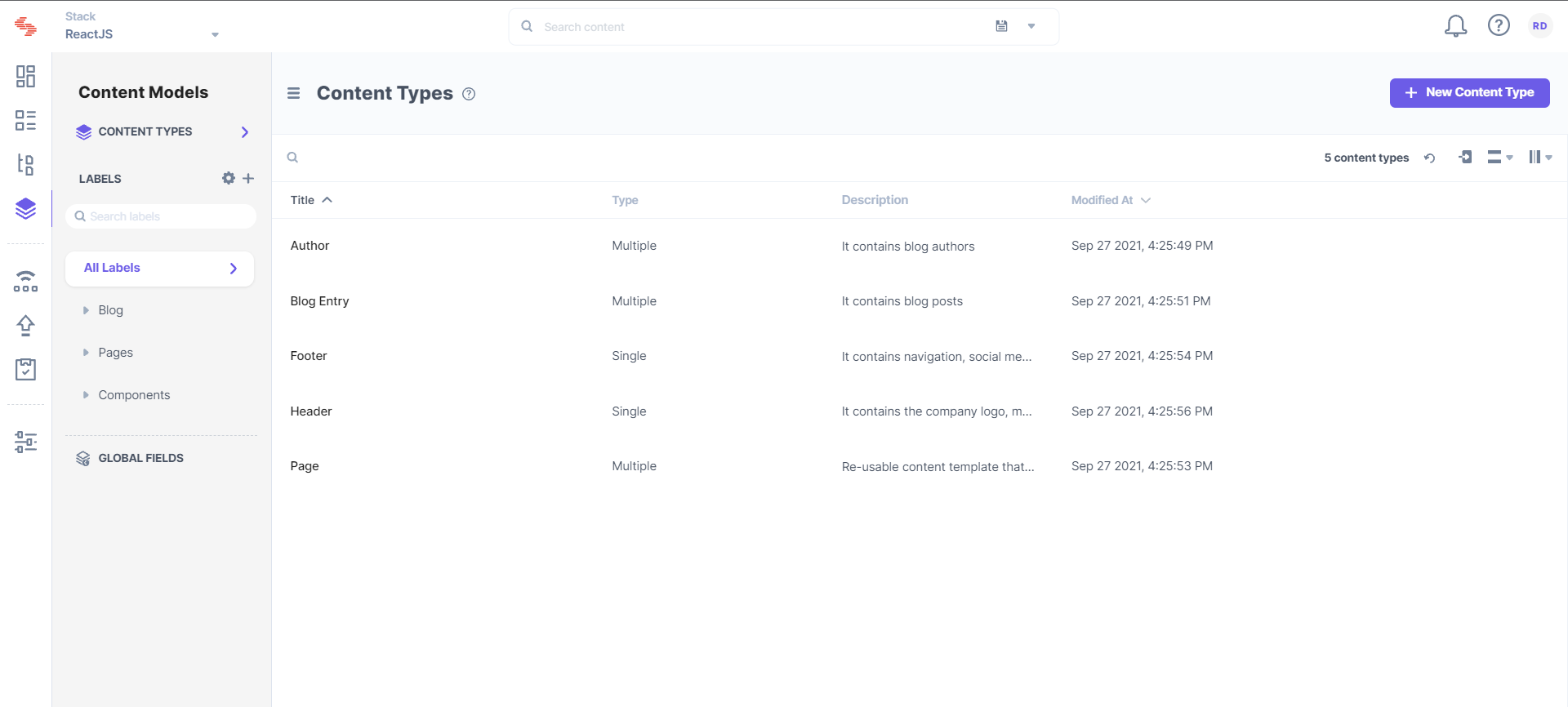
The above command will add the starter app’s (React JS) content to your stack as shown below:

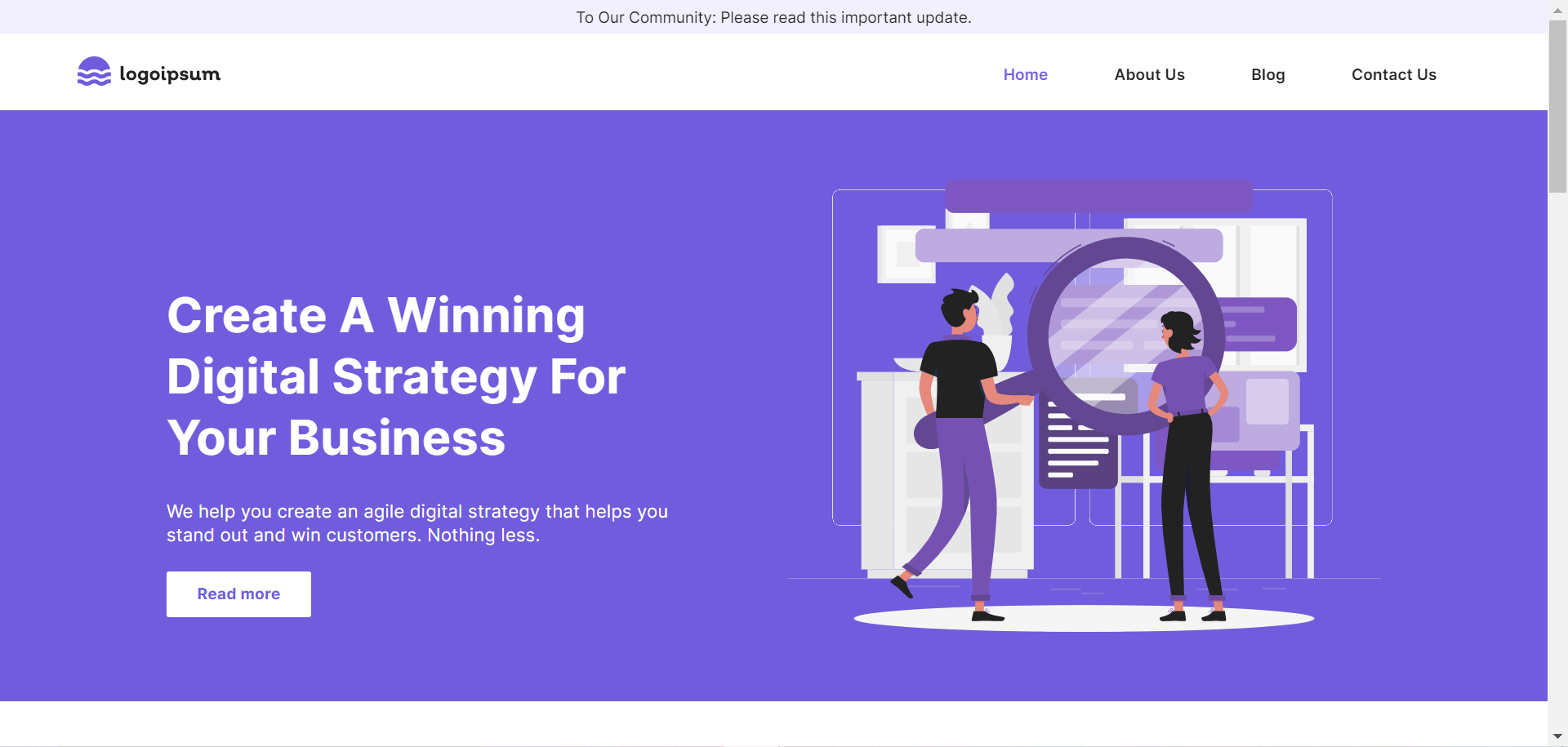
You can easily run this starter app on your local machine by following the steps below:
Download the website code from our GitHub repository.
After downloading the website code, navigate to the root folder and create a configuration file named .env.development.,
Provide your stack credentials like API key, Delivery token, and environment:
REACT_APP_CONTENTSTACK_API_KEY = <api_key_of_your_stack> REACT_APP_CONTENTSTACK_DELIVERY_TOKEN = <delivery_token_of_the_environment> REACT_APP_CONTENTSTACK_ENVIRONMENT = <environment_name> REACT_APP_CONTENTSTACK_LIVE_PREVIEW= true
Note: By default, the Live Preview feature is disabled for this project. To enable it, set REACT_APP_CONTENTSTACK_LIVE_PREVIEW= true.
Now, fire up your terminal, point it to your project location, and run the following commands:
npm install npm startThat’s it!

The easiest and the quickest way to deploy the React JS starter website on production is to use Vercel.
You need a Vercel account before you start deploying.
Note: During deployment, to use the European or Azure North American region, add an environment variable REACT_APP_CONTENTSTACK_REGION and set its value to eu or azure-na respectively.
The Bootstrap plugin supports the following starter apps.
Starter Apps
Additional Resource: To create and run a demo website, use the sample code and guide provided in the Contentstack starter apps documentation.
Limitations:
Was this article helpful?
Thanks for your feedback