Was this article helpful?
Thanks for your feedback
For US region: https://images.contentstack.io/
For European region: https://eu-images.contentstack.com/
Contentstack is a headless, API-first content management system (CMS) that provides everything you need to power your web or mobile properties. To learn more about Contentstack, visit our website or refer to our documentation site to understand what we do.
This document is a detailed reference to Contentstack’s Image Delivery API and covers the parameters that you can add to the URL to retrieve, manipulate (or convert) image files and display it to your web or mobile properties.
Supported input formats
Supported output formats
If you are looking for APIs to deliver content to your web or mobile properties, use our Content Delivery API, and to manage content, you should use the Content Management API.
Image Delivery APIs retrieve, manipulate and/or convert the retrieved image file, and deliver it to your web or mobile properties.
Note: The APIs do not modify the actual source image file in Contentstack.
You can use Image Delivery APIs by just appending queries to the image URL: {image_url}?query_parameter
For example, to resize the width of an image to 100px, you need to append ?width={100} to the image URL. So, the API request would be:
https://images.contentstack.io/v3/assets/blteae40eb499811073/bltc5064f36b5855343/59e0c41ac0eddd140d5a8e3e/owl.jpg?width=100.
You can also use multiple queries in a single API request.
{image_url}?width={width_value}&height={height_value}&resize-filter={resize-filter_value}
In this case, the API request would form like this:
https://images.contentstack.io/v3/assets/blteae40eb499811073/bltc5064f36b5855343/59e0c41ac0eddd140d5a8e3e/owl.jpg?width=500&height=550&resize-filter=nearest
Here’s an example of an asset URL:
https://images.contentstack.io/v3/assets/blteae40eb499811073/bltc5064f36b5855343/59e0c41ac0eddd140d5a8e3e/owl.jpg
If you notice the URL, you will see that it is made up of several strings. Here's the breakdown of these strings to understand what they are:
{base_url}/v3/assets/{stack_api_key}/{asset_uid}/{version_uid}/filename
Please note that the above breakdown of strings of the asset URL is just for your understanding. This is the default pattern of all the asset URLs.
If the "Branches" feature is part of your plan, you will see an updated download URL format for all assets part of any branch, except the default main branch. The branch={branch_UID} query parameter is attached to the download URL.
For instance, if you upload an asset to the development branch, Contentstack generates the following asset download URL:
https://assets.contentstack.com/v3/assets/blt252b550c5ccdae26/bltc56f275260214c0b/61280d9625aca65092ce7f15/Sample_Image.jpg?branch=development
For any asset that you upload to the main branch, Contentstack will continue to generate asset download URLs in the earlier format:
https://assets.contentstack.com/v3/assets/blt252b550c5ccdae26/bltc56f275260214c0b/61280d9625aca65092ce7f15/Sample_Image.jpg
When working with this API documentation, you do not have to enter any of the above values. To make Image Delivery API requests, you simply need to append queries to the asset URL.
The auto parameter lets you enable the functionality that automates certain image optimization features. As of now, there is only one possible value for this field, i.e., webp. When the auto parameter is set to webp, it enables WebP image support. WebP images have higher compression rate with minimum loss of quality.
Additional Resources: For more information on browsers and operating systems that support WebP images, refer the official WebP doc by Google. You will find additional information on their WebP FAQs page.
Try
WebP images are not supported by all browsers. If the auto parameter is used along with the format parameter, the former overrides the latter in browsers that support WebP format. In browsers that do not support WebP format, the format parameter will be applied.
Try
The quality parameter lets you control the compression level of images that have Lossy file format. The value for this parameters can be entered in any whole number (taken as a percentage) between 1 and 100. The lower the number, the smaller will be file size and lower quality, and vice versa. If the source image file is not of Lossy file format, this parameter will be ignored.

Try
quality parameter is not applicable for the image types (GIF and PNG) that are not lossy.quality parameter is specified, and if the output image is larger than the actual image, the original image will be returned. The format parameter lets you converts a given image from one format to another. The formats that the source image can be converted to are gif, png, jpg (for JPEG), pjpg (for Progressive JPEG), webp, webpll (Lossless), and webply (Lossy).
Of the formats mentioned above, JPEG, Progressive JPEG, and WEBP (Lossy) support the quality parameter.
Let’s try converting an image to GIF format.
Try
Images can also be easily converted to PNG format.
Try
JPEG is one of most common image formats. To convert an image file to JPEG, use the API request given below.
Try
A Progressive JPEG is an image file created using a compression method that displays higher detail in progression. When a Progressive JPEG image is loaded, it first loads a lower-quality pixelated version, and then gradually increases in quality and detail. Due to this, Progressive JPEG files (or its lower-quality version) loads faster than the baseline JPEG files.
Try
WEBP images are usually lower in size and have good quality. The WEBP images files are currently supported only in Google Chrome, Opera, and Android browsers.
Try
WEBP images are of two types: Lossy and Lossless. In the former, the data lost while compression cannot be reversed, hence the quality can be lower. While with the later format, no data is lost while compression and quality remains the same even after compression.
Let’s try converting to WEBP Lossy first.
Try
Now let’s convert an image to WEBP Lossless format.
Try
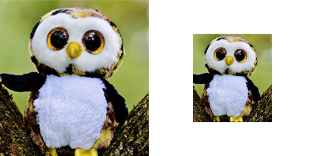
'auto=webp' is used with the format parameter, the browsers that support the WEBP format will ignore the format parameter. The width parameter lets you dynamically resize the width of the output image by specifying pixels or percentage values. To specify pixel width, use any positive integer between 1 and 8192. For percentage width, use any value between 0.0 and 0.99. To get image width of more than 99 percent, use a value above 99 and append a p parameter to the value. For example, for image width of 300 percent, use width=300p.
The width parameter will automatically adjust the height of the image using the aspect ratio of the image. If the height parameter is specified, the given value will be used. And if both the height and the width parameters are not specified, the dimensions of the input image will be used.
In case the dimensions specified for the output image is greater than the dimensions of the input image, the image will be upscaled. You can disable upscaling of the image by using the disable=upscale parameter.

Try
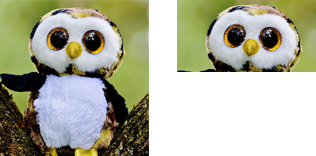
p parameter. For example, to get a width of 250%, use width=250p.The height parameter lets you dynamically resize the height of the output image by specifying pixels or percentage values. To specify pixel height, use any positive integer between 1 and 8192. For percentage height, use any value between 0.0 and 0.99. To get image height of more than 99 percent, use a value above 99 and append a p parameter to the value. For example, for image height of 300 percent, use height=300p.
The height parameter will automatically adjust the width of the image using the aspect ratio of the image. If the width parameter is specified, the given value will be used. And if both the height and the width parameters are not specified, the dimensions of the input image will be used.
In case the dimensions specified for the output image is greater than the dimensions of the input image, the image will be upscaled. You can disable upscaling of the image by using the disable=upscale parameter.
Try
p parameter. For example, to get a height of 250%, use height=250p.The disable parameter disables the functionality that is enabled by default. For instance, upscale is always enabled, in which the image is upscaled if the output image (by specifying the width or height) is bigger than the source image. To disable this feature, you can use the query ?disable=upscale. This ensures that even if the specified height or width is much bigger than the actual image, it will not be rendered disproportionately.
As of now, there is only one value, i.e., upscale, that you can use with the disable parameter.
Try
To see this parameter in action, the height or width (or both) parameter should be used with it.
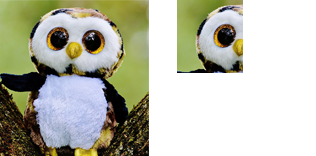
The crop parameter allows you to remove pixels from an image. You can crop an image by specifying the height and width in pixels or percentage value, or defining height and width in aspect ratio. You can also define a sub region (i.e., define the starting point for crop) before cropping the image, or you can offset the image on its X and Y axis (i.e., define the centre point of the crop) before cropping the image.
When simply cropping an image, use the query ?crop={width_value},{height_value} to crop the image from the center. The value can be in pixels (for example, ?crop=300,400) or in percentage (for example, ?crop=0.50,0.60) or a combination of both (for example, ?crop=300,0.60). Note that for the percentage value, you can also use the p parameter. For example, 100p for 100%.

Try
You can define the crop region by means of passing the aspect ratio for the image, for example, ?crop={width}:{height}. So, if you have set an aspect ratio of 1:3 for an image, it means that the image height will be three times the width of the image.
Along with the crop parameter, you also need to specify either the width or height parameter or both in the API request to return an output image with the correct dimensions. If neither width nor height is defined for the given image, the API request will consider the dimensions of the source image and crop the image from the center on the basis of the requested aspect ratio. In this case, the image appears stretched out of proportion.
Try
You can set the X-axis and Y-axis position of the top left corner of the crop by using the query ?crop={width_value},{height_value},x{value},y{value}. This lets you define the starting point of the crop region. The x-axis value and y-axis value can be defined in pixels or percentage. An example of this would be ?crop=300,400,x150,y75 or ?crop=300,400,x0.50,y0.60.

Try
You can also set the horizontal and vertical offset of the crop region by using the query ?crop={width_value},{height_value},offset-x{value},offset-y{value}. This lets you define the center point of the crop area. The x-axis offset value and y-axis offset value can be defined only in percentage. An example of this would be ?crop=300,400,offset-x10.5,offset-y10.5.
Offset positioning distributes the remaining space according to the specified offset values or proportions.
For instance, if you crop an image with 2000 pixels width to 1000 pixels wide, an offset value of offset-x10.5 would crop 10% (100 pixels) from the left of the image and 90% (900 pixels) from the right. If you set the offset to 50, the API centers the crop area in the middle of the image.
Try
You can append the safe parameter when cropping an image. This ensures that the output image never returns an error due to the specified crop area being out of bounds. The output image is returned as an intersection of the source image and the defined crop area.
Note: When you use the safe parameter, the API request entirely avoids returning an incorrect output image, however the image returned may not match the defined dimensions.
Try
You can also specify the smart parameter to crop a given image using content-aware algorithms. Normal image cropping usually preserves the center of an image while cropping. However, content-aware image cropping returns a cropped image that automatically fits the defined dimensions while intelligently including the most important components of the image. For example, the smart parameter helps focus on a human being’s face while cropping a given image.
Let us try to crop an image using aspect ratio and smart cropping algorithms.
Try
x and y, or offset-x and offset-y parameters are not mandatory. x and y, or offset-x and offset-y parameters can be used in any order. The only rule is that these parameters should come after the width parameter in the API request. x and y, or offset-x and offset-y parameters are not specified, the image will be cropped from the center. x parameter can be used without y (and vice versa), and the offset-x parameter can be used without offset-y (and vice versa).This parameter enables you to fit the given image properly within the specified height and width. You need to provide values for the height, width and fit parameters. The two available values for the fit parameter are bounds and crop.
If fit is set to bounds, it will constrain the given image into the specified height and width.
If fit is set to crop, it will crop the given image to the defined height and width.
Try
fit parameter requires both the height and the width parameters. The trim parameter lets you trim an image from the edges. This is especially useful for removing border or white spaces that the downloaded images usually come with. The value for this parameter can be given in pixels or percentage.
You can specify values for top, right, bottom, and left edges of an image. For example, to trim the top edge by 25px, right edge by 50px, bottom edge by 75px and left edge by 100, using the query ?trim=25,50,75,100.
You can also combine two or more values. For example, to trim the top edge by 25px, right edge by 50px, bottom edge by 75px and left edge by 50px, use the query ?trim=25,50,75. Similarly, to trim the top and bottom edge by 50px, and right and left by 100, use ?trim=50,100. To trim all edges by 50px, use ?trim=50.

Try
The orient parameter lets you control the cardinal orientation of the given image. Using this parameter, you can orient the image right or left, flip horizontally or vertically or both, and do a lot more. It can automatically correct the orientation of the image if the source image contains orientation details within its EXIF data (Exchangeable Image File Format).
You can use any of the following values for the orient parameter:
1 - Set image to default2 - Flip image horizontally3 - Flip image horizontally and vertically 4 - Flip image vertically5 - Flip image horizontally and then rotate 90 degrees towards left6 - Rotate image 90 degrees towards right7 - Flip image horizontally and then rotate 90 degrees towards right8 - Rotate image 90 degrees towards leftLet’s try to change the orientation of the image. Use the request given below to orient the image right.
Try
Now let’s flip the image horizontally.

Try
You can also use a combination of the two example given above. So, in the following API request, the image will be flipped horizontally, and then orient it right.

Try
The overlay parameter allows you to put one image on top of another. You need to specify the relative URL of the image as value for this parameter.

Try
The overlay-align parameter lets you define the position of the overlay image. The acceptable values for this parameter are given below:
top: Align the overlay image to the top of the actual image bottom: Align the overlay image to the bottom of the actual image left: Align the overlay image to the left of the actual image right: Align the overlay image to the right of the actual image middle: Align the overlay image to the middle (vertically) of the actual image center: Align the overlay image to the center (horizontally) of the actual image You can also specify two values for this parameter, for example ?overlay-align=left,bottom. By default, the overlay alignment is set to middle,center.

The overlay-repeat parameter lets you define how the overlay image will be repeated on the given image. The three acceptable values for this parameter are given below:
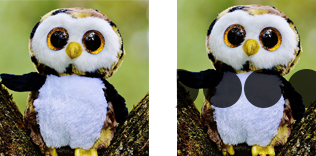
x: Horizontal repetitiony: Vertical repetitionboth: Horizontal and vertical repetitionLet’s use these different parameters to understand how they work. First, try the horizontal repetition of overlay image.

Try
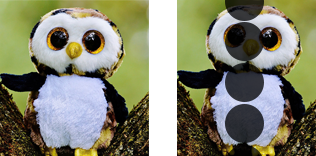
Let us now try how the vertical repetition of overlay image works.

Try
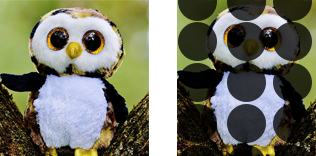
Now, let’s see what happens to an image when the vertical as well as horizontal repetition is enabled for the overlay image.

The overlay-width parameter lets you define the width of the overlay image. The value for this parameter can be set in pixels or percentage. For pixel value, use any whole number between 1 and 8192. For percentage value, use any decimal number between 0.0 and 0.99. When height is defined in percentage, it relative to the output image.
In order to set the overlay image width to more than 99%, use the p parameter along with the value, for example, ?overlay-width=300p. If the overlay image width exceeds the width of the image, the overlay image will be cropped.
Try
p parameter. For example, to get a width of 250%, use
overlay-width=250p.The overlay-height parameter lets you define the height of the overlay image. The value for this parameter can be set in pixels or percentage. For pixel value, use any whole number between 1 and 8192. For percentage value, use any decimal number between 0.0 and 0.99. When height is defined in percentage, it relative to the output image.
In order to set the overlay image height to more than 99%, use the p parameter along with the value, for example, ?overlay-height=300p. If the overlay image height exceeds the height of the image, the overlay image will be cropped.
Try
p parameter. For example, to get a height of 250%, use
overlay-height=250p.This parameter lets you add extra pixels to the edges of an image. This is useful if you want to add whitespace or border to an image. The value for this parameter can be given in pixels or percentage.
You can specify values for top, right, bottom, and left padding for an image. For example, to add padding to the top edge by 25px, right edge by 50px, bottom edge by 75px and left edge by 100, use the query ?pad=25,50,75,100.
You can also combine two or more values. For example, to add padding to the top edge by 25px, right edge by 50px, bottom edge by 75px and left edge by 50px, use the query ?pad=25,50,75. Similarly, to give padding to the top and bottom edge by 50px, and right and left by 100, use ?pad=50,100. To provide padding on all edges, use ?pad=50.
It is important to note that by default the pad parameter applies white background. If the given image contains transparent background, and the output image also has transparency, then transparent padding will be applied.
Try
To add a colored border, you need to use the bg-color parameter along with pad. For example, to add a red border, use the query ?pad=10&bg-color=FF0000. Also, note that if the canvas and pad parameters are used together, the pad parameter will be ignored.

Try
pad and the canvas parameters are used together in the same request, the pad parameter will be ignored.The overlay-pad parameter allows you to add padding pixels to the edges of an overlay image. This parameter helps add border or whitespace to an overlay image.
With respect to the location of the padding that you need to add to the overlay image, you need to specify the padding values in this order along with the overlay-pad parameter: overlay-pad={top},{right},{bottom},{left}
Note: You can provide the padding values for an overlay image in either pixels or percentage.
You can either specify all the four padding values (top, right, bottom, and left) or combine two or more values. For example, to add padding to the top edge by 30px, right edge by 25px, and bottom edge by 50px, use the query ?overlay-pad=30,25,50. Similarly, to give padding to the top and bottom edge by 40px, and right and left by 75, use ?overlay-pad=40,75. To provide the same padding for all edges, use ?overlay-pad=25.
Try
overlay-pad parameter applies padding to the overlay image in white.The bg-color parameter lets you set a backgroud color for the given image. This is useful when applying padding or for replacing the transparent pixels of an image. There are three possible types of values for this parameter.
The first type is the 3- or 6-digit hexadecimal value, for example ?bg-color=cccccc.

Try
The second type is the Red, Blue, Green value which defines the intensity of the corresponding color, with the value ranging anywhere between 0 and 255 for each. An example of this is ?bg-color=140,220,123.
Try
And the last type is the Red, Blue, Green, Alpha value, which is an extension of the second type with an addition of the alpha element. The alpha value defines the transparency, with 0.0 being fully transparent and 1.0 being completely opaque. An example of this is ?bg-color=140,220,123,0.5.
To implement the device pixel ratio functionality of the Image Delivery API, you require two parameters "dpr" and "height or width".
The dpr parameter lets you deliver images with appropriate size to devices that come with a defined device pixel ratio. The device pixel ratio of any device determines the screen resolution that its CSS would interpret. This ratio is the ratio between the physical pixels of the image and its logical pixels.
For example, if the iPhone 6s has a device pixel ratio of 2, it means that the actual resolution is double the logical resolution. Different devices have different pixel ratios. This parameter, therefore, lets you render appropriately sized images to different devices.
The value for this parameter could be a whole number (between 1 and 10000) or any decimal number (between 0.0 and 9999.9999...).
Along with the dpr parameter, you need to specify either the height or width parameter to dynamically resize the output image. If you only specify the height parameter, then the height parameter will automatically adjust the width of the image using the aspect ratio of the image. And if both the width and height parameters are specified, the given values will be used. Read more about resizing images using the width and height parameters.
The width or height of the output image changes depending on the values that you provide for dpr and height or width. For example, for a device pixel ratio of 2 and height 50, the height of the output image changes to 100.
![]()
The blur parameter allows you to decrease the focus and clarity of a given image. To specify the extent to which you need to increase the blurriness of an image, use any decimal number (float) between 1 and 1000.
To increase the blurriness of an image by 40, use the following query:
The frame parameter fetches the first frame from an animated GIF (Graphics Interchange Format) file that comprises a sequence of moving images.
To extract the first frame from the following animated GIF: {GIF_name}, try the following query:
Try
frame parameter only supports animated GIF file format.frame parameter can only fetch the first frame from an animated GIF.The sharpen parameter allows you to increase the definition of the edges of objects in an image. This helps render a clear image with high detail and sharpness. You need to specify the following values for this parameter:
a{value}: Amount (a) specifies the amount of contrast to be set for the image edges that you need to sharpen. This amount value is defined as the difference between the darkest and lightest tones in a given image.r{value}: Radius (r) specifies the radius of the image edges that you need to sharpen. A lower radius value sharpens only the pixels around the edges, while a higher radius value helps the sharpening effect spread over a broader band of pixels.Tip: The radius value is directly proportional to the size of an image. For example, to get a balanced sharpening effect for two images with 3000x3000 pixels and 1000x1000 pixels, you need to set a radius value of 3 pixels for the larger image and 1 pixel for the smaller image.
t{value}: Threshold (t) specifies the range of image edges that need to be ignored while sharpening an image. The threshold value sharpens the more noticeable edges of an image and leaves the edges with minor details untouched. For example, to sharpen an image of a human face, you would want to sharpen only the facial characteristics such as eyes, nose, or lips, and not concentrate on minor details such as pimples and birthmarks.Let us try to increase the sharpness of a given image by amount:2, radius:1000, and threshold:2.
Try
0 and 10.1 and 1000. You can also use percent style values to define the radius of the sharpening area, for example, 50p.0 and 255.The saturation parameter allows you to increase or decrease the intensity of the colors in a given image. To specify the saturation for an image, use a whole number (integer) between -100 and 100. You can also define saturation using any decimal number between -100.00 and 100.00.
To increase the value of the saturation parameter of an image, pass a positive value:
Try
To decrease the value of the saturation parameter of an image, pass a negative value:
Try
saturation parameter is 0. This renders an unchanged image.-100 will render a grayscale image.The contrast parameter allows you to increase or decrease the difference between the darkest and lightest tones in a given image. To specify contrast for an image, use a whole number (integer) between -100 and 100. You can also define contrast using any decimal number between -100.00 and 100.00.
To increase the value of the contrast parameter of an image, pass a positive value:
Try
To decrease the value of the contrast parameter of an image, pass a negative value:
Try
contrast parameter is 0. This renders an unchanged image.-100 will render a neutral gray image.The brightness parameter allows you to increase or decrease the intensity with which an image reflects or radiates perceived light. To specify brightness for an image, use a whole number (integer) between -100 and 100. You can also define brightness using any decimal number between -100.00 and 100.00.
To increase the value of the brightness parameter of an image, pass a positive value:
Try
To decrease the value of the brightness parameter of an image, pass a negative value:
Try
brightness parameter is 0. This renders the image unchanged.100 will render an entirely white image.-100 will render an entirely black image.The resize-filter parameter allows you to use the resizing filter to increase or decrease the number of pixels in a given image. This parameter resizes the given image without adding or removing any data from it.
The following values are acceptable for the resize-filter parameter:
nearest: Utilizes the values of the neighboring translated pixels to provide smoother and quick resizing of a given image.bilinear: Utilizes a 2x2 environment of pixels on an average. This filter blends new interpolated pixels with the original image pixels to generate a larger image with more detail.bicubic: Utilizes a 4x4 environment of pixels on average. This filter maintains the innermost pixels and discards all the extra details from a given image.lanczos2: Enhances the ability to identify linear features and object edges of a given image. This filter uses the sinc resampling function to reconstruct the pixelation of an image and improve its quality.lanczos3: Utilizes a better approximation of the sinc resampling function to generate an image with better reconstruction.You can use the ?resize-filter={resize_filter_value} query to resize an image through the resizing filter. Let us look at some examples to understand how we can use the resize-filter parameter.
Warning: If you only specify the resize-filter parameter, the API request will simply return the original image. You need to also specify either the width or height parameter in the API request to ensure that the resize-filter parameter is not ignored.
Use the ?resize-filter=nearest query to generate an image using the nearest resizing filter.
Try
Try the following query to see how the bilinear resizing filter works.
Try
Try the following query to see what happens to the given image when we use the bicubic resizing filter.
Try
Let us also try out the lanczos resizing filter to check how it upscales a given image.
Try
bicubic filter when you need to generate a smaller image with a natural sharpening effect.bilinear filter when you need to generate a larger image with a natural smoothing effect.nearest filter to provide a natural pixelation effect while resizing the number of pixels in the given image.lanczos filter when you need to generate a new image with the best quality. The default value for this filter is lanczos3.The canvas parameter allows you to increase the size of the canvas that surrounds an image. You can specify the height and width of the canvas area in pixels or percentage or define the height and width of the aspect ratio of the canvas. You can also define the starting point for the canvas area or offset the canvas on its X and Y axis.
You can use the query ?canvas={width_value},{height_value} to set the height and width of the canvas area of the image from the center. The values can be in pixels (for example, ?canvas=700,800) or in percentage (for example, ?canvas=0.70,0.80) or a combination of both (for example, ?canvas=700,0.80).
Tip: You can also define the width and height of the canvas area in aspect ratio (for example, ?canvas=2:3).
Try
To define the X-axis and Y-axis position of the top left corner of the canvas area, use the query ?canvas={width_value},{height_value},x{value},y{value}. This allows you to define the starting point of the canvas region. The x-axis value and y-axis value can be specified in pixels or percentage. An example of this would be ?canvas=700,800,x150,y75 or ?canvas=700,800,x0.60,y0.50.
Try
You can set the horizontal and vertical offset of the canvas area by using the query ?canvas={width_value},{height_value},offset-x{value},offset-y{value}. This allows you to define the center point of the canvas area. The x-axis offset value and y-axis offset value can be defined only in percentage. An example of this would be ?canvas=700,800,offset-x0.65,offset-y0.80.
Try
canvas parameter creates a canvas with white background for the output image. For image formats that support transparency, the canvas will display a transparent background.canvas parameter should always be greater than or equal to the image dimensions of the specified image.width and height parameters are not provided while specifying an aspect ratio for the canvas, the API request will return the largest area of the the requested aspect ratio as per the dimensions specified for the source image.x and y, or offset-x and offset-y parameters are optional.x and y, or offset-x and offset-y parameters can be specified in any order. However, these parameters should follow the width and height parameters in the API request.x and y or offset-x and offset-y parameters are not specified, the image will be positioned in the center of the canvas.x parameter can be used without y (and vice versa), and the offset-x parameter can be used without offset-y (and vice versa).canvas parameter takes precedence over the pad parameter if both are used in the same request.Was this article helpful?
Thanks for your feedback