When it comes to websites or apps, images are one of the most powerful ways of representing ideas and attracting visitors. Unfortunately, images often comprise the major portion of the data downloaded when loading a webpage or app. Hence, it is critical to optimize your images and their delivery to suit the respective channel (e.g. mobile, web, IoT) and destination device (browser, smartwatch, mobile app) to offer the best performance and user experience.
We’re excited to introduce you to the "Image Delivery API": your magic tool to modify images on the fly.
Today we’re introducing a new set of APIs that let you manipulate and optimize images while delivering them as content to your site or app.
By adding parameters to the delivered Image URL, you can enhance the quality of the image, create thumbnails, trim, resize, crop, change format, and do a lot more. When you do this, the transformations happens on the fly, and the manipulated images are cached in the CDN for future use.

By using the images API, you can deliver several different versions of the same image to your website or app without replacing the original image saved in your CMS database.
So what can you modify with the Image Delivery API?
Quite a bit. Here’s the full list:
- Resize (set height and width)
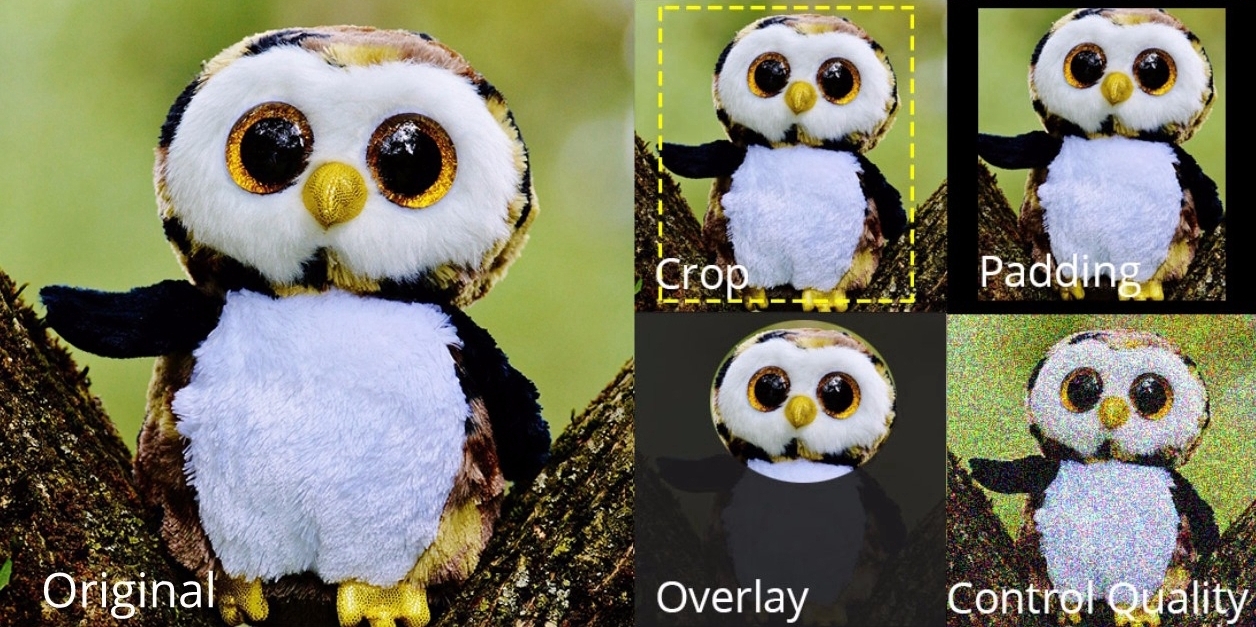
- Crop
- Trim
- Reorient
- Convert format
- Control quality
- Automate optimization
- Overlay image
- Add padding and canvas
- Apply background color
- Change device pixel ratio
You can also combine parameters to perform multiple actions at once.
Give It a Try
To best understand how to use the new image delivery API, we recommend you visit our documentation site, where you can learn about and try each parameter. Once you get the hang of it, you can use these functions in your app by adding the parameters to your image URLs.
