Predicting the future is difficult. But given the pace at which customer demands and expectations are evolving, we can be certain that today’s solutions cannot cater to the requirements of tomorrow.
This is especially true for the ecommerce space. Consumers expect more convenience (e.g., order from anywhere, anytime, through smart speakers). Businesses are demanding more flexible commerce solutions and reduced time to market. Moreover, with the increase in adoption of IoT devices, businesses are looking at solutions that can support connected experiences.
This calls for a solution that can keep up with this pace of ever-changing demands. The answer is a re-imagined, modern and headless commerce architecture. Such an architecture combines a headless CMS that can deliver content, as well as a headless ecommerce platform that provides core e-shopping functionalities, such as pricing details, cart, payment gateway – all through REST APIs.
Using Contentstack as your CMS and Commercetools as your ecommerce platform allows you to develop a robust, scalable, and secure ecommerce site that’s ready for the future.
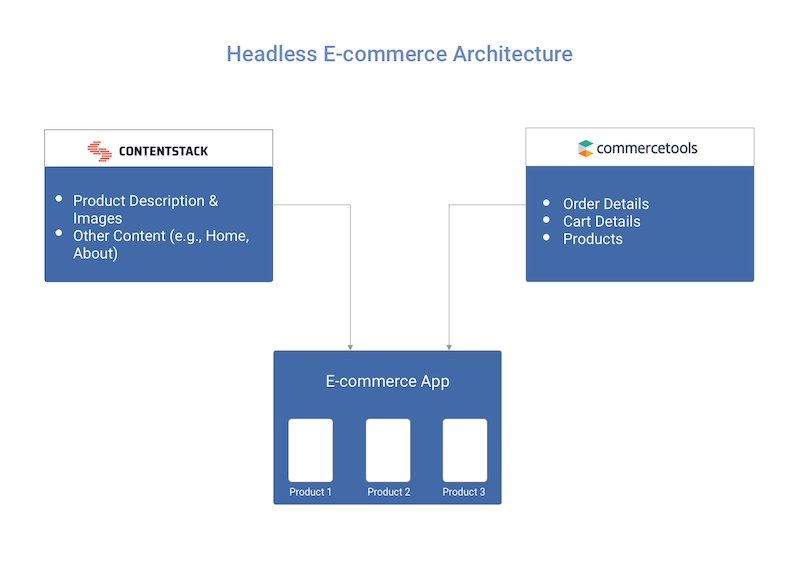
Content in Contentstack: Shopping Details in commercetools
Since a headless CMS ensures that content can be published across any channel with ease, it makes more sense than ever to manage all product-related content within the CMS. This includes articles, images, and any other marketing content. Conversely, key components such as pricing, orders, cart, and checkout, can all be managed in commercetools. Such an implementation ensures that key concerns are separated, and of course, managed by two best-in-class solutions.

Syncing Contentstack and commercetools for Seamless Integration
Since both Contentstack and commercetools are API-based solutions and offer webhooks, keeping them in sync is easy. For example, whenever an order is placed, commercetools can trigger a webhook to update product inventory in Contentstack. Or, if any product details (such as pricing or offers) are updated in commercetools, it can send notifications so that site content editors can make corresponding site updates using Contentstack. It is easy to keep both systems in sync for any other event using webhooks.
Ecommerce Demo: See Contentstack and commercetools in Action
We have created a sample ecommerce web app using Contentstack and commercetools. You can check out the demo, view the code, or go through the steps to set up your own site. While the site is intended to be just a simple, straightforward demo, it will help you gain a quick understanding of how to set up an ecommerce site – and with Contentstack you can always add additional integrations and capabilities if you wish you enrich the experience.
commercetools Extension for Contentstack-powered Sites
The demo web app provided above uses both Contentstack and commercetools within your site code. There’s another way of integrating these two services: Create an ecommerce website using Contentstack, and use the commercetools field extension to fetch product details in your content type’s fields. Or you can use this extension within the demo app given above. Learn more about this extension to understand how you can use it in your apps.
