Imagine you’re a content manager for a Contentstack-powered website. While browsing through your website, you see a typo. Of course, you want to fix it immediately. So, you log in to your Contentstack account, go to the corresponding stack, search for the entry, open the entry, and then make changes to it.
Although these are quick steps, the process of navigating from the web page to the corresponding entry may take anywhere between 10 seconds to a couple of minutes, depending on the number of entries you have in your stack. Making updates could get frustrating if you have to perform these steps several times a day.
The process for making changes is now easier for content managers with the new Contentstack Google Chrome extension.
Introducing Contentstack Google Chrome Extension
The new Contentstack Google Chrome extension helps you jump from a live web page to its corresponding entry in Contentstack in a single click.
The following explains how to set up and use this extension.
Setting up the Extension
Before an editor of your website can set up the Contentstack extension in Chrome, your site developer needs to add a few attributes to the body tag to the website’s page templates, as a one-time activity.
Here’s a step by step guide on how to set up your stack to enable adding the Contentstack extension.
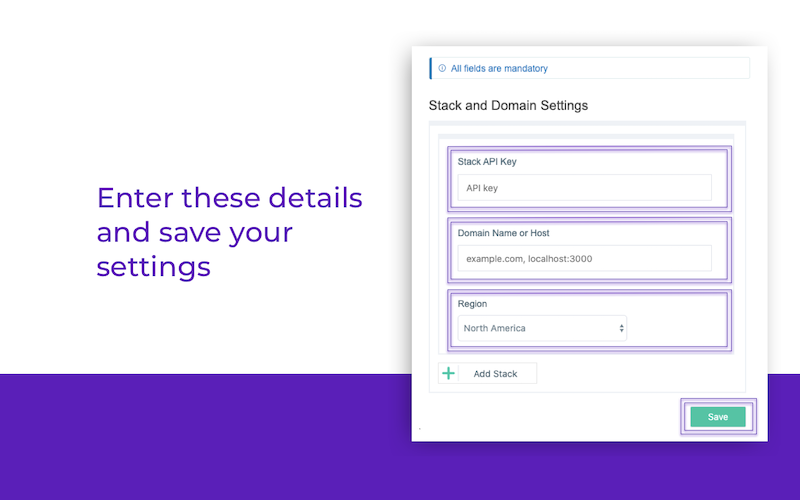
Once the developer has added the code in Contentstack, visit our Chrome extension page and click the “Add to Chrome” link to add the extension to your Google Chrome browser. Once added, a prompt appears asking for the following details:
- Stack API Key: This is the unique ID of your stack. You can get it from a developer, administrator, or the owner of the stack.
- Domain: The base URL of your website, for example, example.com.
- Region: Select the Contenstack region where your app is hosted. You can get this from the organization owner.
- Button preferences: You can choose the color for your edit button. You can also decide where to place this edit button on the page, for example, right bottom corner and so on.

As an editor, these are the only settings you need to configure for this extension.
Using the Extension
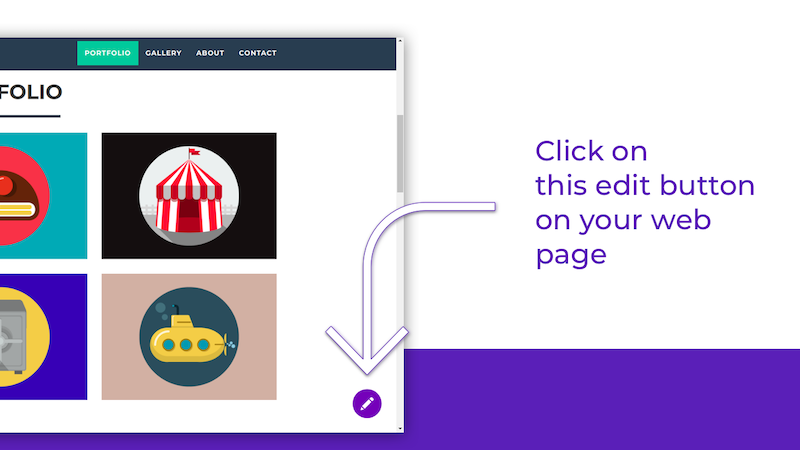
After you have set up the Contentstack extension, you will see an “Edit” icon on all the web pages powered by Contentstack that you have edit access.

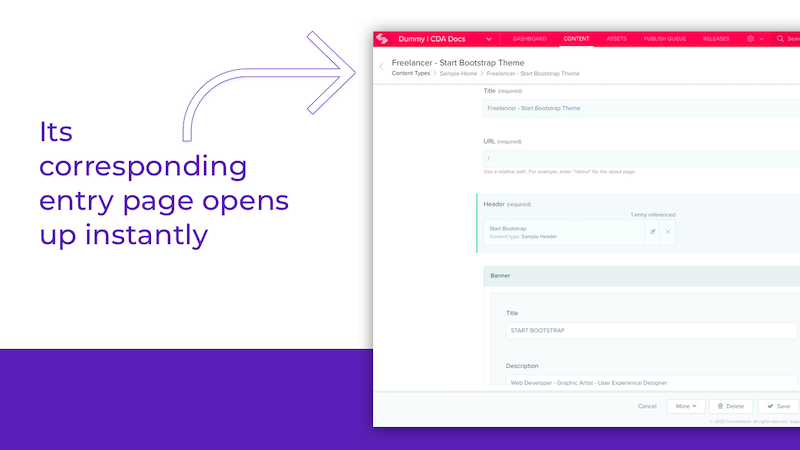
Clicking this button will take you to the corresponding entry in Contenstack, where you can make your edits.

This extension eliminates the need to search for the corresponding entries in Contenstack and makes the process of editing quicker and easier.
For information on the Contentstack Google Chrome extension, see the detailed guide on how to set up the Contentstack extension.
