Content types are the backbone of our headless CMS solution. We’re constantly improving this experience by adding new features and capabilities to them. This week, we launched a new field type called "Select" and added more capabilities to the "File" field.
What Does the "Select" Field Do?
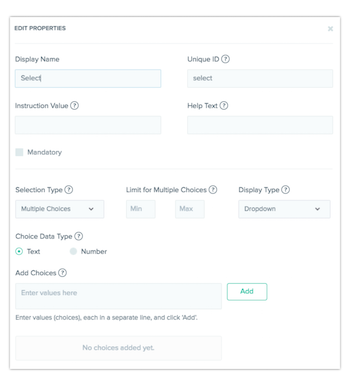
The new Select field improves the experience of creating multiple choice values. This field is great for creating ecommerce product pages (choosing sizes, colors, etc.), survey forms (choosing gender, age groups), tests (multiple-choice questions), and so on. You can choose if users can select one or more options, set up minimum and maximum selections and pick from drop-down options, check boxes, or radio buttons.
Read our documentation for more about the Select field .
A Better Way to Manage Images in Your CMS
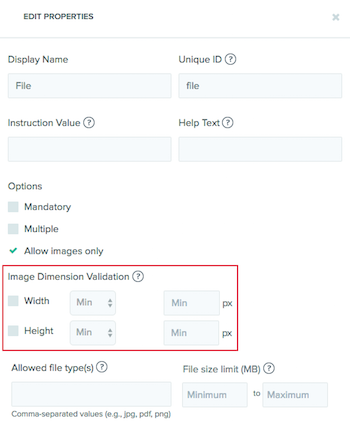
As a developer, you already had the option to decide if the "File" field would accept any file or only images. If File field is set to "Allow images only," you can now add a minimum or maximum to the height and/or width of images. This is a great way to ensure your banners and other graphics are consistent and always look crisp on any screen.
Read more about this in our developer documentation.