In the age of complex website infrastructure, cross-channel integrations, and a nearly infinite number of services, plugins, and scripts, websites are not the simple pages and links that they used to be.
Whatever happened to when a website was just good ol’ HTML?
All of the tech jargon alone can make a marketer’s eyes go crossed.
But, content delivery networks (CDNs) are one piece of technology that’s worth marketers’ time and attention. While they play a background role as part of your technical infrastructure, it’s worth noting that CDNs that serve content to users are a pretty important element of the marketing tech stack.
Marketers have more and more reason to be thinking about how content is being delivered to website visitors—and how quickly it’s being served.
That’s because consumer expectations are shifting.
Increasingly, website visitors demand near-instant loading, quick page rendering, and interactivity.
Before we get into what CDNs are and how they work, let’s start with a bit of data on why marketers—and not just the technical team—should care about site speed.
Speed Matters: Why Marketers Should Care About Load Time
The average consumer has a dwindling attention span.

Maybe nowhere is that more apparent than in the lack of patience by visitors waiting for websites to load. According to data collected by Google, over 50% of mobile users leave a website if it takes longer than 3 seconds to load.
That’s right; they won’t give you 30 seconds—not even 10 seconds. Users only give your website to the count of 3 to make its appearance.
Other studies have found that for each additional second that it takes your website to load, the website saw a decrease in conversions by a whopping 7%.
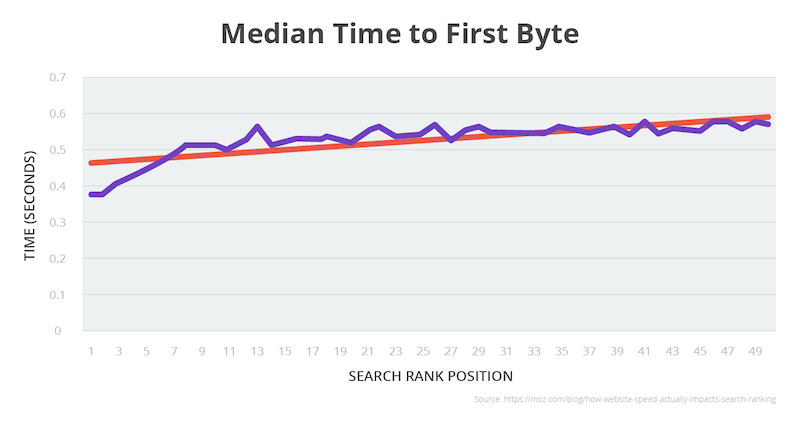
In addition to that, Google’s search algorithm actually favors websites that load more quickly. Ipso facto, if your site is loading at a turtle’s pace, it can impact your organic search rankings and make it more difficult for customers to find your site at all.
So, here’s what that means for marketers.
First of all, site speed could literally make or break your entire business.
If your site loads too slowly, it could show up on page 2, 3, or even 10 of the Google search results rather than on page 1. That’s no-man’s land in the world of SEO. It’s like your business practically doesn’t even exist.
Site speed isn’t a nice-to-have feature that makes you feel good or marginally improves your user experience. It’s a critical component to your business success, and you only have a few seconds to get it right or possibly lose a huge swath of your customers.
That also means that marketers can no longer sit on the sidelines when it comes to site speed. It’s not a “technical thing” only for the engineers. It’s as essential as nearly every other element of the customer experience.
As a marketer, if you care about customer experience, you should care about website speed.
How CDNs Can Improve Your Site’s Speed
Luckily, there is a not-too-technical way for firms to invest in improving their site speed.
It’s the Content Delivery Network or CDN.
This piece of technology allows your website to load more quickly for users around the world and improves the load time of sizable assets that can bog down a page, like videos and images.
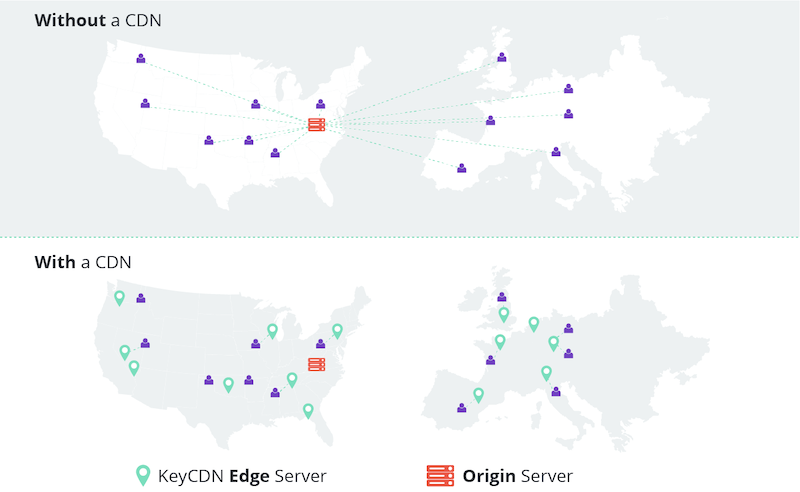
In a nutshell, a CDN is a third-party service that caches (stores) and delivers files to your visitors faster than they would typically load.

In an example laid out by Cloudflare, this could reduce load time by up to 66%.
The primary way that a CDN works is by simply storing and delivering the files and assets from a server that is physically closer to the user. So, if your website is hosted in Seattle and a visitor is in Miami, their browser can fetch some parts of the site from the main server and some of the larger files (like images and video) from a CDN location that’s closer—say, in Atlanta.
The net-net of this exchange is that the user’s device receives the content more quickly.
And that means that your website loads more quickly, which means that you reduce the chances that you bore visitors, and they click away.
CDNs are built for speed, but they also offer some other benefits, too.
Four More Key Benefits of Using a CDN
Faster site speed is the most often cited reason for implementing a CDN. But it’s not just about snappy response time on your web pages. It’s also about the follow-on effects that come with improved load speeds.
Many benefits that come from deploying a CDN beyond just fewer second spent twiddling thumbs.
1. Better SEO
Faster load speed doesn’t just affect the ability of users to navigate your website. It can also impact their ability to find your company and content in the first place.
In recent years, Google has made it known that page load speed is a ranking factor used in their search algorithm.

What this means is that websites that load faster will, on average, rank higher in search results than those that load more slowly.
For all of the reasons we’ve already covered, Google knows that faster-loading pages deliver a better experience to their users. And, as such, they now favor speedy websites over slower ones.
In other words, you could rank lower and lose traffic without a CDN. The improvement in website load speed could have a direct impact on revenue.
2. Improved User Experience
At the most basic level, the reason why CDNs exist—and the main benefit that they provide—is improved user experience. As mentioned previously, users demand sites and apps that load faster than ever. As such, the experience as a whole is largely marked by your company’s ability to deliver on that expectation.
3. Heightened Website Security
One of the often-overlooked benefits of using a CDN is that they also improve the security of your website.
While the core functionality of the CDN is not necessarily security-related, many CDN providers and overlay networks offer security-enhanced features that can detect malicious bot attacks, distributed denial of service (DDoS) attempts, and other types of nefarious activity.
4. Improved Website Reliability
Depending on your website hosting infrastructure, serving resource-heavy assets like videos and images can put a drain on your server’s resources. In some cases, it can slow down the entire site, lead to your site’s load speed being throttled, or even lead to the server crashing or your website becoming entirely unresponsive and unavailable.
Especially if your website has the potential to review a significant spike in traffic, the extra stress can take your whole website offline.
CDNs help reduce the resources needed to keep your website up and running by offloading the largest files and stabilizing the demand on the server during peak requests.
How to Know if Your Site Needs a CDN
First and foremost, you should check to see if your website is already using a CDN. Depending on your technology stack, you may have a CDN configured and not even realize it.
Do a simple test: Check your website’s speed.
This free tool from Pingdom gives you an analysis of how quickly your page loads along with some specific suggestions for how to improve your site’s speed overall. It also tells you if your website is not using a CDN and recommend that you implement* one.
If your website is not performing at peak speeds and you’re not already using a CDN, then you should likely look into implementing one. It’s a reasonably simple way to dramatically improve your website’s performance (compared to other changes) and shouldn’t be an enormous technical lift for your engineering team.
This is a significant first step, but even if your website isn’t sluggish right now, a CDN could also help you prepare for future growth or better manage surges of traffic that might threaten your business.
CDNs are especially crucial for websites that fit certain criteria:
- Heavy use of images, scripts, or videos
- Website prone to spikes in traffic
- Traffic from around the world
- Rapid (expected or actual) growth
If any of these cases describe your website, then a CDN is likely a smart and worthwhile investment to improve your site’s performance and customer experience.
So, how do you get one of these things hooked up?
Implementing a CDN
The first thing you should know is that, as a marketer, implementing a CDN should not impact your day-to-day work in any way.
You should be able to upload files, add them to pages, and make content changes as needed.
All of the heavy lifting of a CDN occurs behind the scenes and only impacts how files are stored and retrieved across the net. Once they’re set up and working, you shouldn’t need to do anything different or alter your workflow to reap the benefits of a faster and more reliable website.
CDNs are technical and they intertwine with many components of your website’s infrastructure, including your CMS.
This means that the implementation likely needs to be handled by the team that manages your website’s hosting and configuration.
If you use a Content as a Service (CaaS) platform like Contentstack, taking advantage of the CDN comes standard. No setup or administration that needs to happen.
If you’re using another hosted CMS or on-premise solution to manage your website, then your site admins need to follow a few steps to get one up and running:
- Find and select and CDN vendor (Contentstack uses Fastly)
- Create a subdomain for your CDN (e.g., cdn.contentstack.com)
- Create a CNAME record that directs your subdomain to your CDN domain
- Setup push and pull zones for the files
- Update your website to reference the cached resources
It might sound complicated, but it’s not a difficult process. Your tech team could be up and running with a CDN with a few hours of work.
While it’s not an instant fix, the CDN investment is well worth it for companies that want to scale effortlessly, improve their website’s speed, and make strides in their overall customer experience.
Remember, speed matters—especially to your bottom line. Contentstack seamlessly connects your content with a CDN. Contact us to set up a free test drive and see how easy it is to reap the speed benefits of a CDN with Contentstack.
