To understand and, more importantly, value the differences between traditional, decoupled and headless CMS platforms, you first have to let go of the idea that content management systems (CMS) are purely a marketing-focused tool. Managing the production, design and distribution of content has become a major function of most marketing departments. The marketing team has grown used to doing it all and being enabled to design and deploy a web page within their team. This is the case for a traditional CMS deployment and within large organizations the lack of governance in this model can prove troublesome.

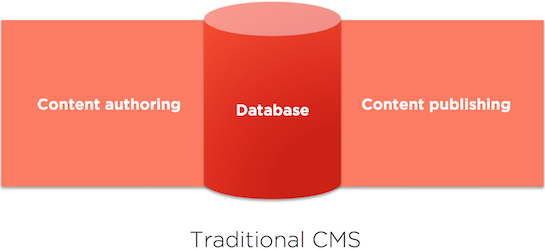
Traditional or "Coupled" CMS
There are clearly pros to doing it alone, but that ability has come with some rather serious drawbacks. For starters, pages need to conform to the database structure they sit atop. By extension, content needs to conform as well. Before you know it, content is being forced into structures that aren’t friendly, intuitive and may not perform to expectations. For all of the benefits of the WYSIWYG editor of the traditional CMS, it can only take an organization so far.
Keep in mind that the traditional model was established for websites and was able to modify with responsive themes to adequately manage mobile, but there’s a world of change coming that won’t be satisfied with these systems. Also, traditional systems require components beyond the database, creating challenges for management and scale.
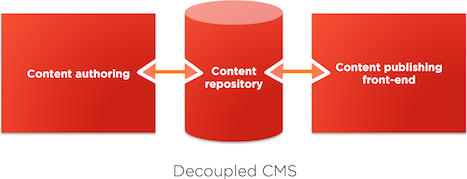
Decoupled CMS

Demands for greater flexibility and scale have led to the concept of a decoupled CMS. In this world, marketers focus on creating content, and developers focus on the presentation of the content in the front-end. With this approach, the style and presentation of the content is not stored within the content, giving greater flexibility. Marketers do what they’re good at (content), and developers do what they know and love (coding).
The downside to a decoupled approach is that the moment a front-end is chosen, the limitations of that choice are then baked into the solution. So while you’ve solved some of the limitations of the traditional approach, you haven’t solved all of them. You’re still in a world that’s tightly coupled to the past.
This decoupled model, like the traditional model, hits its limitations when content needs to move quickly to cross-platform use cases.
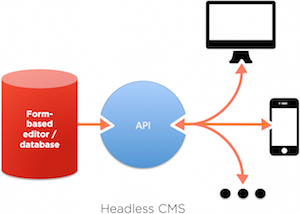
Headless CMS or API-First CMS

The need to have systems with even greater flexibility both now and into the future has given rise to another option headless CMS. There is some overlap with decoupled CMS in the sense that it allows for healthy separation between marketing and development needs. However, a truly headless model allows for the limits imposed by any coupled front-end to be thrown out . You end up with centralized model for content but a flexible and better-performing model for where content can go.
This is because the Application Program Interface (API) approach of a headless CMS allows content creation to forever remain separate and distinct. Born in tandem with the explosion of API growth and the focus on microservice architecture, anything can call content from a headless CMS. Content becomes just another (but very important) service that can be called by a website, a mobile device, a software platform, an automobile, VR headset, Jumbotron or whatever tomorrow’s technology looks like.
