What do consumers want from the digital experiences they interact with every day? Speed and ease.
What do businesses want from the technology upon which they rely to deliver these experiences day after day? Scalability, flexibility, maintainability, security, and affordability.
Now, what if we told you there’s a duo of tools out there that empowers organizations to deliver the experience consumers crave without sacrificing any of these business-boosting benefits?
If your interest is piqued, keep reading to learn about the trifecta of speed, experience, and scalability that the right static site generator + headless CMS combo can provide.
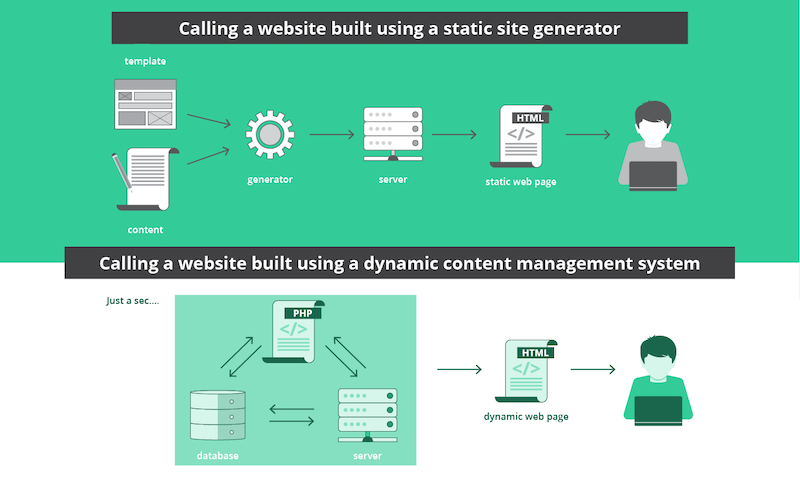
What is a Static Site Generator (And How is it Different from My CMS)?
When a website user lands on a page whose assets are stored in a traditional content management system (CMS)—such as WordPress or Joomla—the site has to assemble data from its database dynamically, process the content through a template engine, and finally display the page to the visitor.
A static site generator grabs the content, applies it to the right templates, creates static HTML, and quickly delivers the formatted content to the user. There is no dealing with databases or any other external data sources—avoiding opportunities for security breaches and time-consuming server-side processing.

A CMS makes an excellent solution for businesses where marketing users need a styled interface to input and edit content, where loading time isn’t a priority, and where there are no plans to distribute content across various channels and platforms.
Meanwhile, a static site generator is a perfect fit in an environment where lightning-fast content delivery is critical, where several departments need to work on the same campaigns autonomously and simultaneously, and where a content delivery mechanism is necessary for supplementing a headless CMS that prioritizes omnichannel distribution.
Should I Make the Switch to a Static Site Generator?
Static sites themselves predate most of today’s popular CMS platforms. However, static site generators modernized the concept and brought it back into the spotlight as a lightweight alternative to traditional, database-driven, dynamic websites—but that doesn’t mean it’s just some fad.
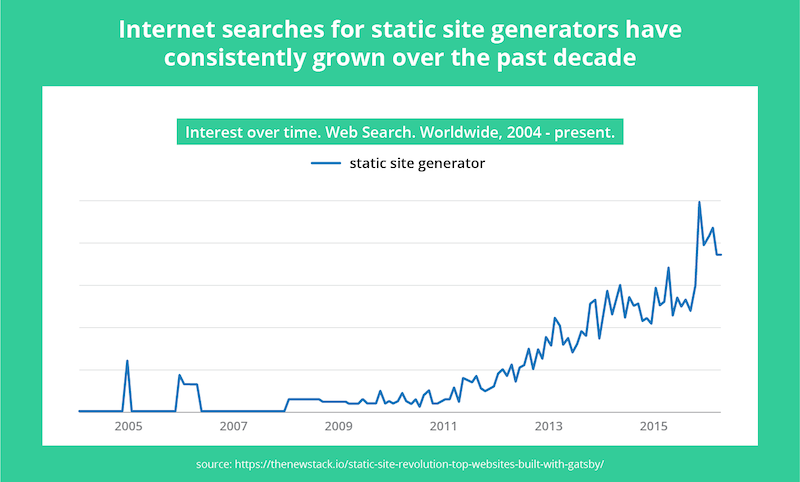
Data shows that interest in static site generators has increased pretty steadily since around 2010.

It’s safe to say that static site generators are here to stay—but we don’t expect you to adopt new technology based on popularity alone. So, here are some of the awesome benefits you’ll be able to take advantage of when you make the switch.
Benefits of Static Site Generators
Don’t think you can afford to scale quickly? How about increasing your site speed 10x while still cutting down on technology costs?
These benefits and more are well within reach when you make the switch to a static site generator.
Scaling is Quick and Affordable
One of your articles just got shared in a massively-popular email roundup. Congrats, you’ve gone viral!
Now, are you going to be able to make the most of this spike in traffic or are you going to spend your time in the limelight apologizing for a slow or unresponsive website?
Unless you somehow saw this one coming or have been overpaying in hopes of scaling, chances are it’s the latter.
Even when you finally do get your servers firing on all cylinders, scaling is going to cost you. Because with dynamic content, at every page load you’re paying for servers to process complex code.
However, with static site generators, scalability is nearly effortless. Sure, increased traffic still means increased pages served—but it doesn’t take any extra time or effort to serve the same pages multiple times because they don’t have to be reassembled with every delivery.
Static Sites Load 10x Faster Than Dynamic
When an internet user pulls up a web page in their browser, the server sends the browser HTML, CSS, and JavaScript which it renders in a way that’s pleasant and readable for visitors. Moreover, it does this whether the website is static or dynamic.
So what makes many a static site as much as 10 times faster than its dynamic, CMS-based counterpart? Dynamic sites go back to the server to render each page every single time someone visits it while static site generators store a “pre-built” version that can be delivered nearly instantly.
When load time has been shown to impact bounce rate and consumer loyalty directly, static site generators are great for boosting user experience and happiness.

Customizations Delight Developers
Traditional content management systems are limited. What we mean by that is that each one has a particular pool of plugins and add-ons from which you can pull to “customize” their look or functionality.
Truthfully, that makes them an excellent solution for organizations with minimal technical chops. However, any business that’s looking to scale will probably have access to a development team—and it’ll probably find itself quickly handcuffed by the limitations of a CMS.
Few Moving Parts to Maintain
CMS platforms require a surprising amount of interconnected software and hardware to keep them up and running.
For example, a self-hosted WordPress install may require you to keep up with all of the following:
- a machine that runs Linux
- a web server that runs Nginx or Apache
- PHP (with associated extensions and web server configurations)
- MySQL
- WordPress
- Various plugins and add-ons
- The theme and template code
If you choose not to host your own CMS so that you don’t have to keep up with the updates, fixes, and security vulnerabilities that all these moving parts entail—you’ll need to pay extra for a trustworthy hosting solution that will.
On the other hand, you can host a static site generator on pretty much any server that returns HTML files. With less moving parts to keep updated and secure, you can pretty much set it and forget it for a while.
Improved Security Over Traditional CMS
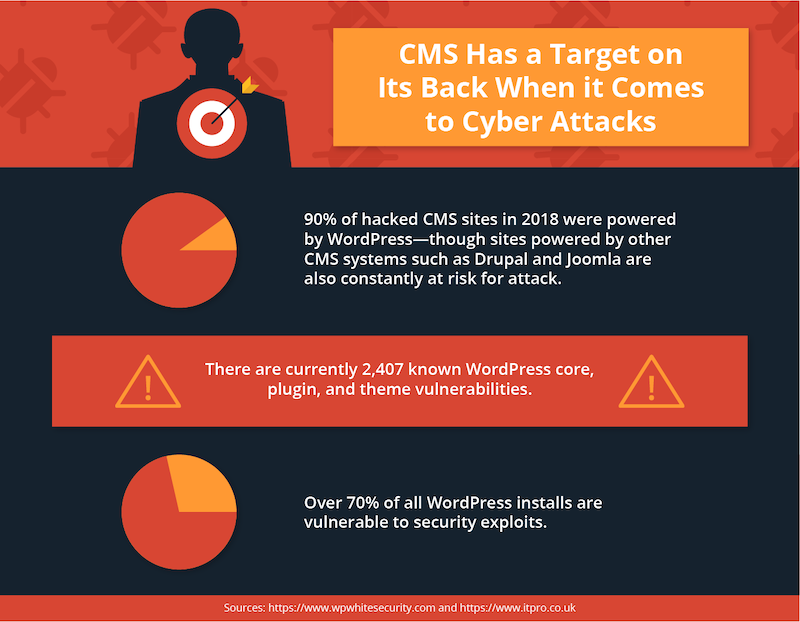
Speaking of security vulnerabilities, they’re one of the biggest threats of using a dynamic CMS to host your content.
The risk comes from their need for extensive server-side infrastructure—infrastructure that attracts and leaves pathways for intrusions.
On the flip side, static site generators turn code into secure HTML files. These are what the server displays each time a user loads a page. Because the server doesn’t have to build the page completely from various assets, there’s no opportunity for hackers to inject malicious code or exploit your database.
Highly Affordable Website Solution
Ease of scalability, lack of a complex database, no need for constant maintenance and security checks, super lightweight hosting needs—running a static site is almost always less expensive than running a dynamic one.
This allows a business to pass the savings on to consumers and enables workers to spend valuable time and resources building and managing content and features that matter.
One Static Site Generator + Headless CMS Duo to Rule Them All: Gatsby and Contentstack
For businesses that need to deliver omnichannel content at lightning speed without sacrificing backend usability for neither marketing nor development, there’s just one worthwhile solution—a headless CMS with a static site generator for content delivery.
And to achieve the magic trifecta of speed, experience, and scalability; go straight to the best duo on the market—Gatsby and Contentstack.

Gatsby is a modern website framework that can be used to generate static sites by using its unique front-end web building experience.
Using React, Gatsby turns static data sources into dynamic websites that function as single-page apps. The static site generator enables asset optimization, smart image loading, code splitting, and server-side rendering that result in hyper-fast load times.
In fact, because Gatsby is built on React, it can go well beyond generating static sites to do just about anything a traditional web application can do—including authentication, fetching changing data, and delivering dynamic interactions. To learn more about using Gatsby to create progressive, dynamic apps; check out their article on Building Dynamic Apps with Gatsby.
Gatsby has a rich and growing ecosystem; a delightful developer experience; and is highly secure, scalable, and effective for the businesses that use it.
Contentstack is an API-first, headless CMS that empowers marketing users to create and optimize omnichannel content experiences while development users simultaneously build out cutting-edge front-end systems to distribute these experiences across web, mobile, IoT devices, and more.
Together, Gatsby’s powerful UI tools and framework work seamlessly with Contentstack’s content management and delivery features to enable marketers and developers to create powerful websites, apps, and e-commerce portals that are secure, scalable, and flexible.
It’s easy to create a powerful website using Contentstack and Gatsby:
Step 1: Create an account with Contentstack.
Step 2: Create a stack, add content, and hit publish!
Step 3: Add and configure the Contentstack plugin for Gatsby.
Step 4: Access your content using Contentstack’s Content Delivery APIs.
To learn more about the greatest static site generator + headless CMS combo in the game, read this guide to getting started with Contentstack and Gatsby and check out an example website built with Contentstack and Gatsby. Also, check out our free PDF detailing how Contentstack and Gatsby can enable your business to create websites marketers and developers will love.