The phrases “mobile CMS” and “CMS mobile apps” are often used by marketing and IT decision-makers that need a platform for keeping content consistent across various devices (like smartphones and kiosks), platforms (like iOS and Android), or channels (like websites and social media).
It’s a term that makes a lot of sense for those accustomed to working with traditional, monolithic content management system (CMS) platforms, which connect content creation to how the system delivers the content to a device or channel. That’s because traditional CMS is an outdated solution in today’s omnichannel, mobile-first world.
The following explains why it’s now or never when it comes to choosing a modern CMS and how enterprise marketers and IT leaders can choose a mobile CMS ready to deliver on current demands.
Today’s Demands Mean It’s Time to Switch to Mobile CMS
If you’re using a CMS that isn’t built to work with mobile applications and other modern technology, you better find an alternative that is — that is, if you want to keep up with the competition.
Mobile apps are projected to generate more than 900 billion dollars globally by 2023. And, mobile purchases are expected to account for close to 54% of all ecommerce sales in 2021 alone.
Already, over 90% of all websites report seeing more unique visitors come from mobile devices than from desktop. And we’re inclined to listen when the search master — Google — tells us, “Mobile-friendly sites show up higher in search results.”
Many organizations still think it’s enough to take shortcuts when it comes to mobile-focused content delivery — such as simply shrinking their desktop-optimized marketing websites to mobile size and hoping that consumers are willing to navigate tiny navigation and deal with slow load times.
Unfortunately, today, that isn’t enough. When your website is not optimized for mobile consumers, they are five times more likely to leave your website.
All of the above is why mobile CMS isn’t just the way of the omnichannel future — it’s the way of today.
If you’re shopping for a truly mobile CMS, it’s time to ditch traditional and go headless.
What Makes a Mobile CMS?
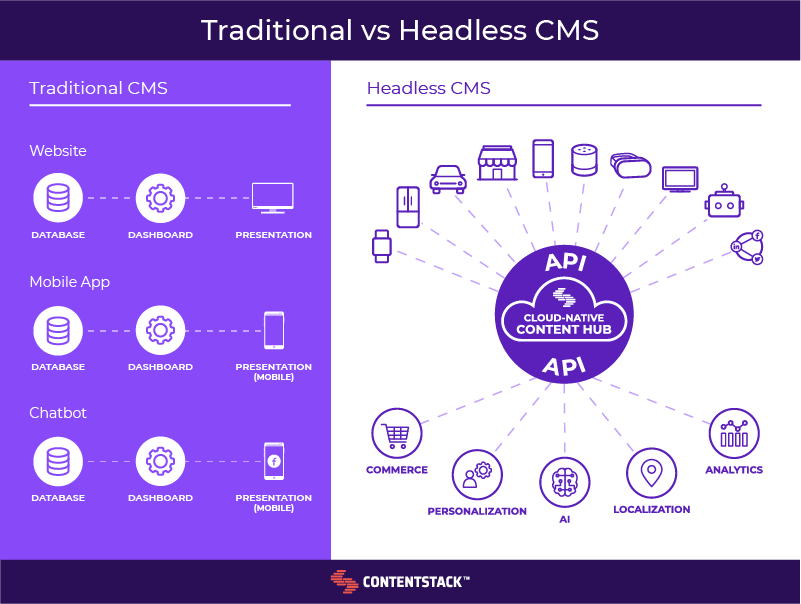
Let’s start from the top because, ultimately, exploring what mobile CMS is more about what it isn’t. With a traditional CMS, the content is the “body,” and the front-end display (made up of things your audience can see like formatting, navigation, and layout) is the “head.” A traditional CMS is monolithic, meaning the body and the head are interconnected, so that content is formatted in the system for the devices on which it is to be published. This system worked fine when marketing was as simple as publishing static content to a single, static, web-based site.
Increased demand for content across more channels and devices — especially mobile ones — calls for removing those front-end handcuffs to create a headless CMS. A headless CMS is by its very nature mobile-friendly (and smartwatch friendly, and social media platform friendly, and so on) because no built-in front-end system determines how to display content to your audience.

With a headless CMS, content creators have all the tools and flexibility they need at their fingertips to create content, publish it to various sources, and even reoptimize and reuse content to create a new experience on every new platform that hits the market.
And at the same time, your front-end development and design pros have the freedom to create whatever display is best for a specific piece of content. All they have to do is use application programming interface (API) technology to pull in that freshly-created content, and your organization will have a cutting-edge content experience up and running in no time.
If you’re in the market for a headless mobile CMS, here are several traits we urge you to look for to ensure the growth of your enterprise.
Choosing a Headless Mobile CMS: Key Traits Enterprise Marketers and IT Teams Must Consider
With mobile usage exploding, you’re wise to start seeking out a mobile CMS that meets IT’s requirements while delivering the quick and creative marketing that will set your enterprise apart. Use this shopping list to make sure you don’t overlook any vital considerations when choosing a mobile-friendly headless CMS for your enterprise.
Built with Enterprise IT in Mind
It’s imperative to select a mobile CMS built to handle enterprise-level IT needs. While you should develop your parameters, we believe the most basic requirements should include the following:
- Guaranteed performance measures that ensure you’ll have steady uptime even when traffic spikes
- Security that includes various encryption methods, two-factor authentication, secure APIs, authenticated Webhooks, and more
- Rich developer tools like SDKs, migration scripts, web frameworks, static site generators, and APIs
- The flexibility to code in your preferred language, framework, and IDE so you can keep up with the latest technology
Another primary measure of whether or not a mobile CMS is enterprise-ready is how it scales. A typical solution is to add multiple time-consuming and expensive servers to run the CMS when traffic increases with a traditional CMS. A more enterprise-friendly solution would be a headless CMS platform. Since most headless platforms are cloud-hosted, the cloud infrastructure can automatically adjust to keep up with demand and avoid database bottlenecks when traffic grows.

Comes Equipped with a Mobile SDK and Optimized Delivery Features
Mobile apps have unique development needs and follow vastly different conventions than websites. If you’re shopping for a CMS that’s optimized to work with mobile apps, make sure to look for one that comes with a mobile-specific software development kit (SDK) that equips developers to build dynamic, custom mobile apps.
A headless CMS with a mobile SDK is beneficial. It allows developers to pull content into the app via API, enabling IT and content teams to work in tandem to get the app queued up for approval and launched that much faster.
If you’re curious what it looks like when a headless CMS and a mobile SDK come together to create a mobile app or mobile-friendly website, Contentstack has plenty of examples and documentation to help.
Additionally, your mobile CMS should be optimized to meet the nuances that accompany mobile content delivery. This optimization could include accounting for slow or impaired network connectivity and data transfer rates, minimizing media assets for faster load times, and more.
Caters to All Channels, Not Just Mobile
Implementing a CMS that only caters to mobile websites and apps misses the whole point of going omnichannel in the first place — to deliver content wherever it’s needed. Going headless with your mobile CMS is the only way to separate content and presentation so that whatever you publish will feel both consistent yet still natural no matter the device, platform, or operating system.
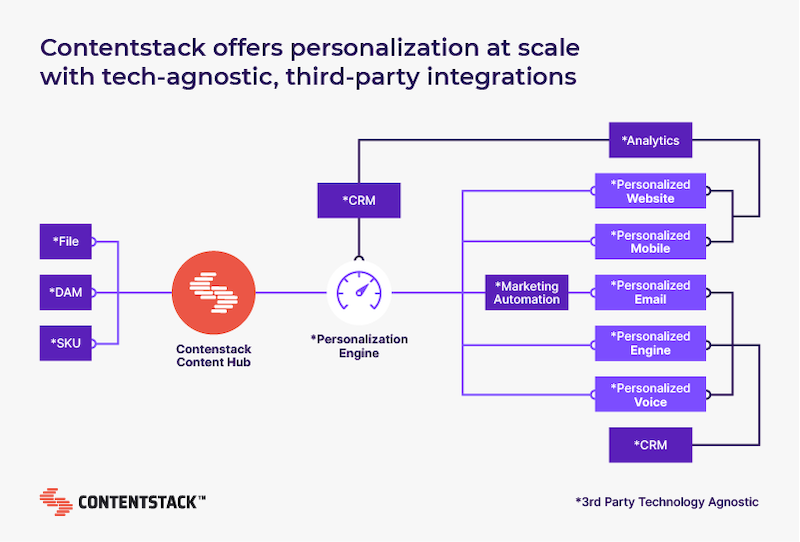
To take omnichannel a step further and tap into the powerful personalization that modern consumers crave, partner with a tech-agnostic mobile CMS provider. By plugging in their third-party customer insight applications, marketers and content managers can quickly personalize content without ever leaving the editing screen.

Allows for Content Updates Without Breaking or Resubmitting Your Apps|
A mobile CMS has a lot to offer when it comes to increasing agility in the marketplace. With a headless mobile CMS, marketing and content teams can start creating and publishing content even while your app sits waiting for app store approval. And once it is live, there’s no need to repeat the build/release/approval cycle every time you need to update the content. Because the app’s content and functionality are separate, you can tweak the content at any time.
This agility empowers organizations to keep up with fluid marketing goals and distribution channels without completely maxing out IT’s resources (and sanity).
Has Powerful Content Management and Collaboration Tools
Any mobile CMS you choose shouldn’t focus so hard on mobile-specific features that it loses sight of the people who use it to manage and publish content day after day. We recommend choosing a mobile CMS with a built-in editor with intuitive yet powerful features for creating, publishing, and managing content across the entire organization. That feature list might look a little something like this:
- In-line content previews that allow you to view content in a safe staging area before committing to the changes — complete with versioning and rollback if something does go wrong

- Powerful custom fields that let you do almost anything from adding a video to implementing SEO recommendations to pulling data from one of your third-party marketing applications
- Access controls and approval workflows so you can define content processes that align with business processes; all while enabling safe publishing and preventing unauthorized changes
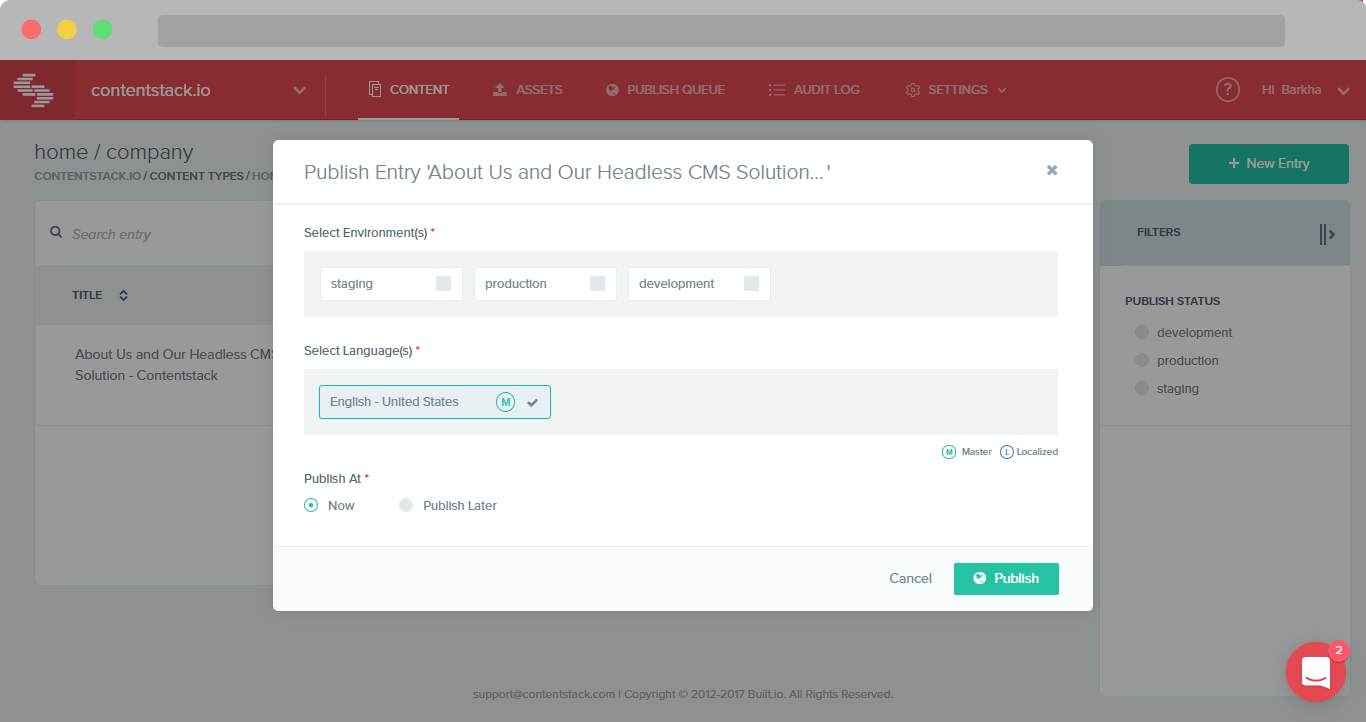
- Internationalization and localization features that allow for easy deployment across multiple languages and locales
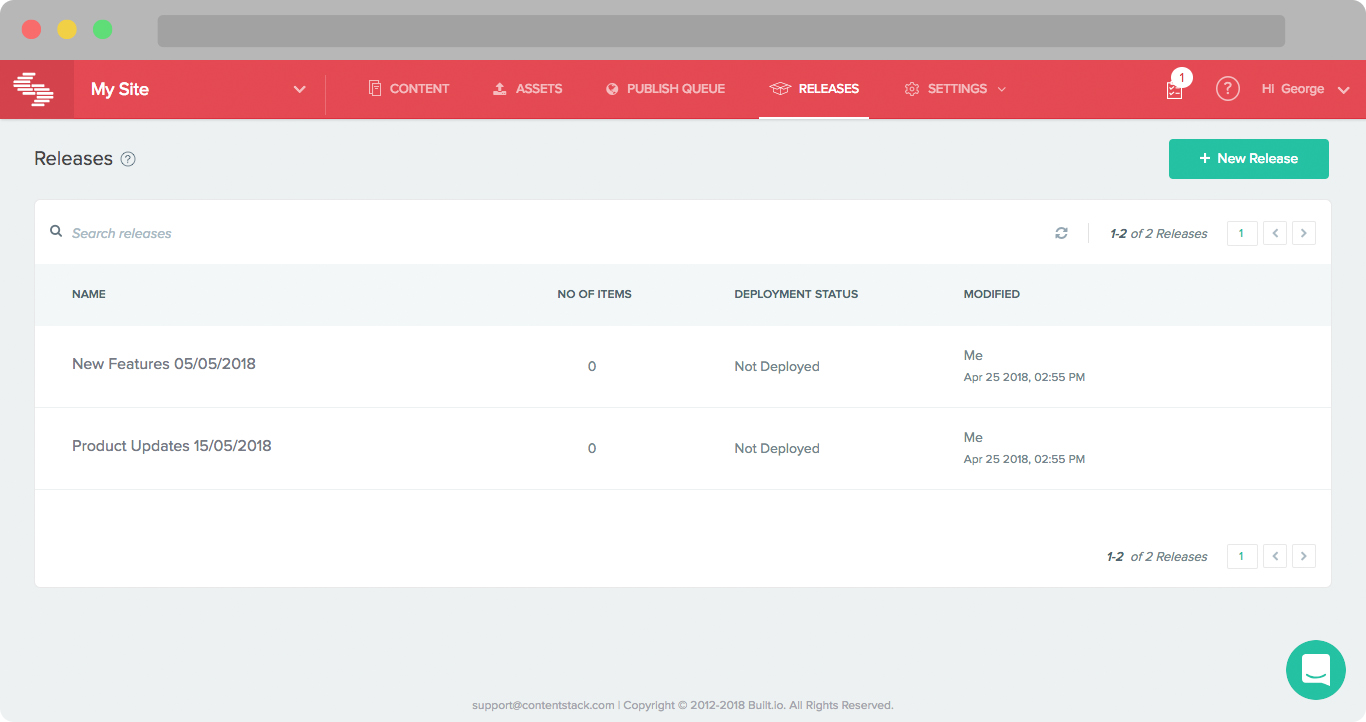
- Grouped content releases that simplify publishing the content around a specific project, event, or campaign

- Automated publishing that allows you to schedule time-sensitive content pushes ahead of time for hands-free updates
- The ability to create unlimited development, testing, staging, and other content environments
- Drag-and-drop features that allow non-technical users to build and edit dynamic pages without a developer’s help

Contains All the API Capabilities You Need
A headless mobile CMS allows you to leverage content creation and management features without sacrificing eye-catching design features or powerful functionality.
If you do end up looking at a headless mobile CMS, we recommend one that’s “API-first” — like other modern MACH technologies in its class. Many traditional CMSs tack on API features. Be sure to look for well-documented APIs that meet your querying complexity and flexibility requirements.
Integrates Into Your Existing Marketing and IT Systems
It often takes a good amount of trial and error before marketing, IT, and content teams can find a workflow that fits their unique needs for creating, publishing, and managing essential content assets. The right mobile CMS will complement that workflow instead of upending it and sending you back to square one.
Again, we have to recommend a headless mobile CMS platform for smoothly integrating into existing systems. A headless CMS is built to empower content-focused and tech-focused users to work together without stepping on each other’s toes.
You want to choose a headless CMS with a comprehensive API library that allows technology teams to build out the best front-end display. Additionally, you want a user-friendly editing tool where content editors can create entire pages without requiring developer support and opportunities for marketers to integrate the applications they rely on to launch effective campaigns.
While we can’t speak for every headless CMS provider, at Contentstack, we take integration seriously. That’s why we built out Experience Extensions that allow the content editing experience to be customized and extended and empower developers to create richer content experiences.
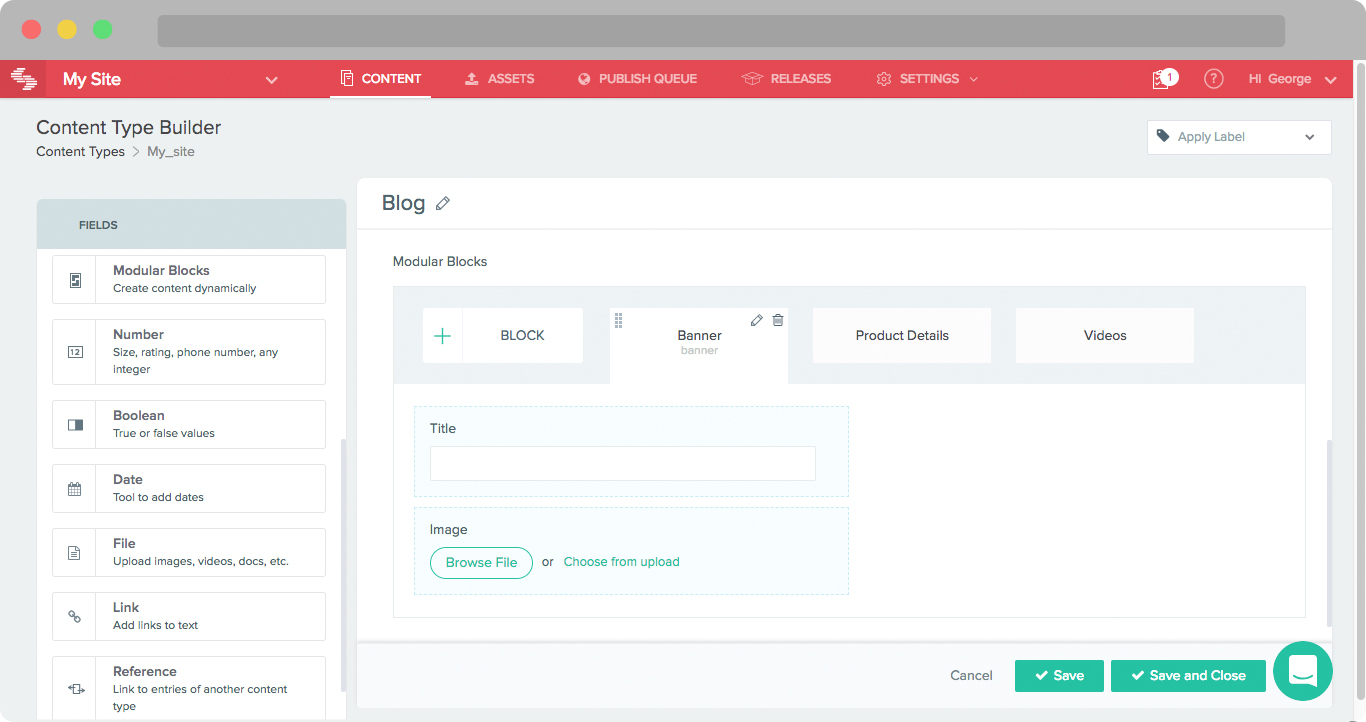
What you can create with Contentstack’s customizable fields and extensions is nearly limitless, but here are some common ways enterprise businesses are taking advantage of this exciting feature:
Video selector: Browse and select videos
This field displays the visual interface of a video platform like Brightcove or Ooyala to the user. The user can browse videos and select the required one from the available videos directly from Contentstack’s editor.
Conditional fields: Auto-populate a list of languages based on a selected country
When you select an option in the Country field (e.g., U.S.), the Languages field automatically populates that country’s languages (e.g., English, Spanish, French, and Chinese). The user can then choose from the options provided.
Code editor: Input and edit any code in the code editor
This field provides a code-editor interface to users for entering code. It helps the user format the code and enter relevant syntaxes, methods, etc.
Product catalog: Search external product databases
A product catalog search displays products from your ecommerce website to the editor in Contentstack. The editor can choose any product as the value of that field.
Add Marketo, Salesforce, or another cookie: Track user interaction across the web, Marketo, Salesforce, etc.
This field lets you track users’ details on your website, in your Marketo account, or on your Salesforce instance using a simple JavaScript code snippet.
Integrate field storage system: Fetch files saved in your DAM
This field fetches and displays files you have saved in a DAM platform like Egnyte. The user can then browse these files and select the required one from the available options.

Which Mobile CMS Will You Choose?
The key to choosing a mobile CMS is making sure it’s easy to integrate into your enterprise IT stack. Additionally, the more user-friendly the CMS is, the more likely it is that content editors will use the CMS. Having an easy-to-use CMS is critical for fast-paced marketing teams who need to serve consistent content everywhere from websites to apps, kiosks, chatbots, smartwatches, voice assistants, and other home and IoT devices.
To be sure that your mobile CMS checks every single box on your requirements list, make sure that you get to try it before you buy it. It would help if you also looked into finding out what your ROI is going to be. In many cases, companies are finding that they can save thousands to hundreds of thousands of dollars when switching from a traditional CMS platform to a headless, mobile-ready CMS like Contentstack.
You can sign up for a free, no-obligation demo today with Contentstack or use our ROI calculator to estimate your savings.
Some other things to consider are reliability, scalability, and support. Choosing an enterprise-ready, mobile-first CMS that includes the features mentioned in this article ensures that you can speed up your time to market and guarantees that you can handle omnichannel delivery.
Contentstack’s ease of use, reliability, and return on investment are things we can guarantee so that you can handle omnichannel delivery today and tomorrow in our constantly-changing world.
Recommended for you:
5/26 hands-on workshop, "How to Use Behavior Tracking to Personalize Content With a Headless CMS."

