The choice of content management system (CMS) has much greater importance today than it has in the past. Requirements are being driven less and less by the need to publish to a static website and more often are connected to the need to get content out quickly and to diverse end points, including mobile devices, smart watches and more. Those end points and the need for flexibility and speed are pushing organizations to headless CMS.
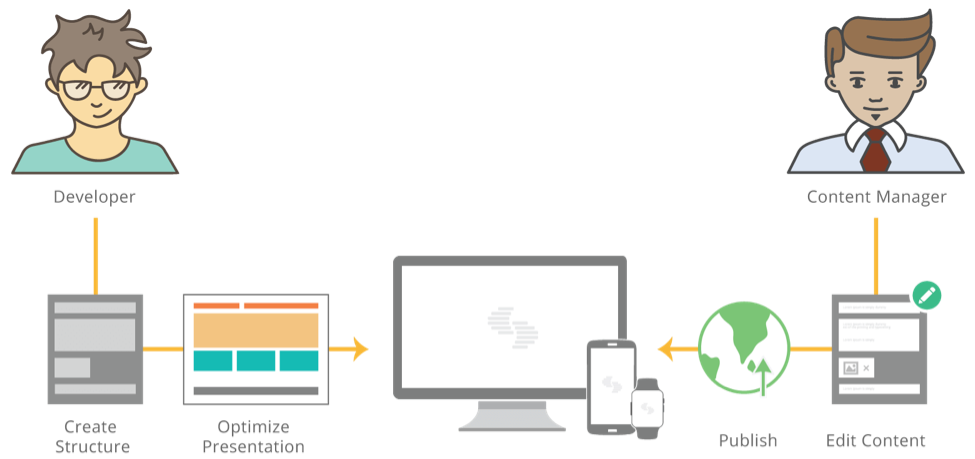
A headless CMS allows the organization to focus technologists on the look and feel of the content while allowing marketers to focus on the content itself. That split of skills is best managed on the creative side by the use of stacks and forms to make content creation very fast and very, very easy.
The Stack
A stack is a site or workspace within a headless CMS. Commonly, there is one stack for a single website or microsite, which performs the function of containing all of the content, assets and collaboration amongst the marketing team members.

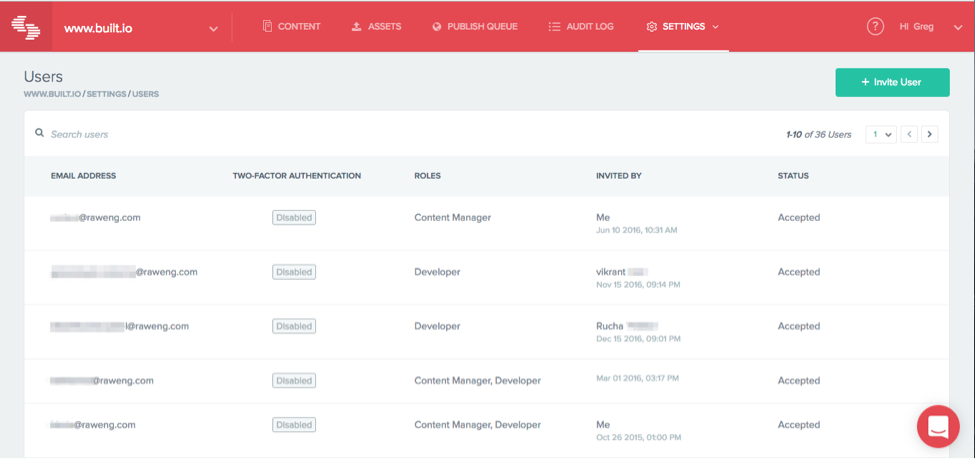
Collaborators, whether content developers or content editors, are invited to the stack where developers have created content types that match the requirements of each particular stack.

This setup allows for separation of the presentation layer code, created by the developer, and the organization’s content that has been created by the business expert. Because a headless CMS is API-driven, a single stack can publish to multiple environments if that’s the best way, or separate stacks can publish to different environments. Whichever makes for better management, the point is that a single update of key data (like a date) can be published out to whatever home that data has.
A stack can also have a master language that allows a stack to manage localization of a Web page, content blog or mobile site. This further aligns the purpose of the content with those who create and consume it.
Power of Forms
Anyone can use a form, which is a really simple, non-threatening way to move content quickly and without barriers. A headless CMS, already more flexible than a traditional CMS, becomes even more powerful with the addition of forms, which harden the content and make the system hard to break. As an example, field limits and text validations that insulate users from mistakes are easily applied to forms. Simply put, a form is one of the most basic ways to pull data from an individual and to get that data, formatted correctly, into a system. We’ve been using forms all of our lives, and having forms within a CMS allows the front end to looks as good as a developer’s talent and the content to look as good as the marketer allows. It is a perfect separation tool that allows the system to be managed well; if it is built right, content presents well and if it is written right, content is compelling.
Stacks and forms are the tools that make a headless CMS a great choice for content management.
