A study by GE Capital Retail Bank found that 81 percent of consumers conduct online research before making a purchase—with 60 percent going directly to a search engine before visiting a specific website. Another study of almost 50 thousand shoppers found that 73 percent of respondents make their everyday purchases in a variety of physical and digital channels.
What does that mean for consumers? The demand for content is strong and the methods they use to search and make purchases are varied. And what does that mean for you? You’re going to need a carefully-structured content strategy if you want to deliver consistent, high-quality content when and where your audience wants it.
And that structure is exactly what content modeling provides. That’s why, in this article, we’re going to make sure you have all the information and content management tools you need to create different content models that bring together various disciplines to help your content (and your business!) rise to the top no matter which channel or device a consumer is using.
What is Content Modeling?
Content modeling is a method for documenting all the types of content you’ll need—now and in the future—to ensure your content management system (CMS) is effectively configured for multiple channels.
Content models work best when design, development, and content creation folks collaborate to make sure the CMS can serve readers the content they’re looking for when they’re looking for it—as well as user-friendly for internal stakeholders who will be using it to create and maintain content on a regular basis.
With an effective content model in place, organizations can rest assured that their content strategy is sustainable and scalable no matter what the future of business content holds.
How is a Content Model Different from a Wireframe?
Content modeling future-proofs your content by planning and executing it separately from the structure of your website.
Instead of content being permanently affixed to a specific spot on a specific page, content modeling encourages the development of CMS content modules that can be customized, reused, and displayed in different formats outside of your website. While it may live on your website, it’s structured and stored in a way that allows it to meet your target audience wherever they are.
Today, consumers are seeking out content on a variety of channels. If your content is chained to a website’s structure, it won’t be able to surface in places like mobile websites, apps, voice-activated IoT devices (Hi, Alexa!), and more.
“To meet the demands of content ... it's imperative that we think in terms of content types and not web pages. Sure, web pages still exist, but we have to think of them as a display of a specific set of information, not the structure of the information itself.” - Carrie Hane, founder of content strategy firm Tanzen
What Does a Real-Life Content Model Look Like?
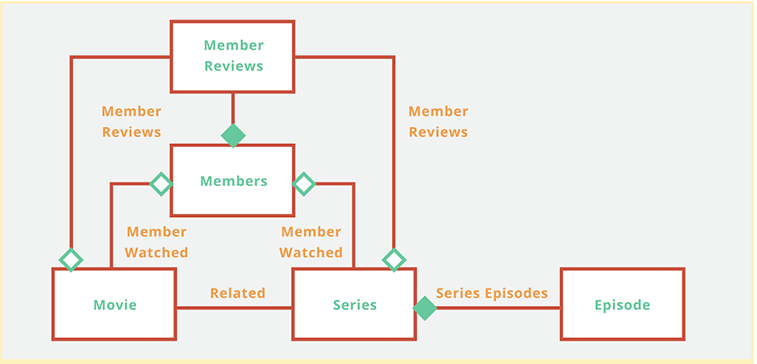
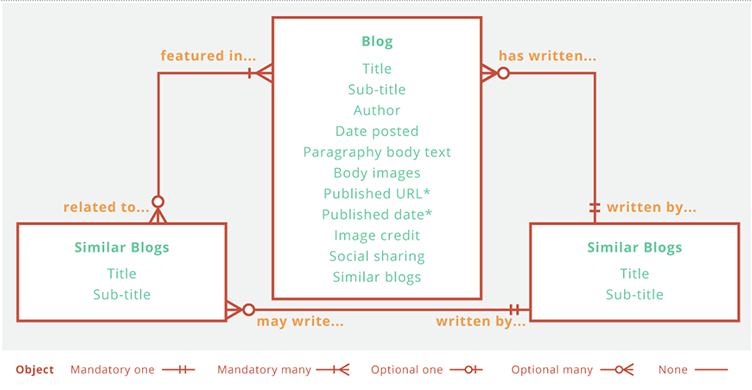
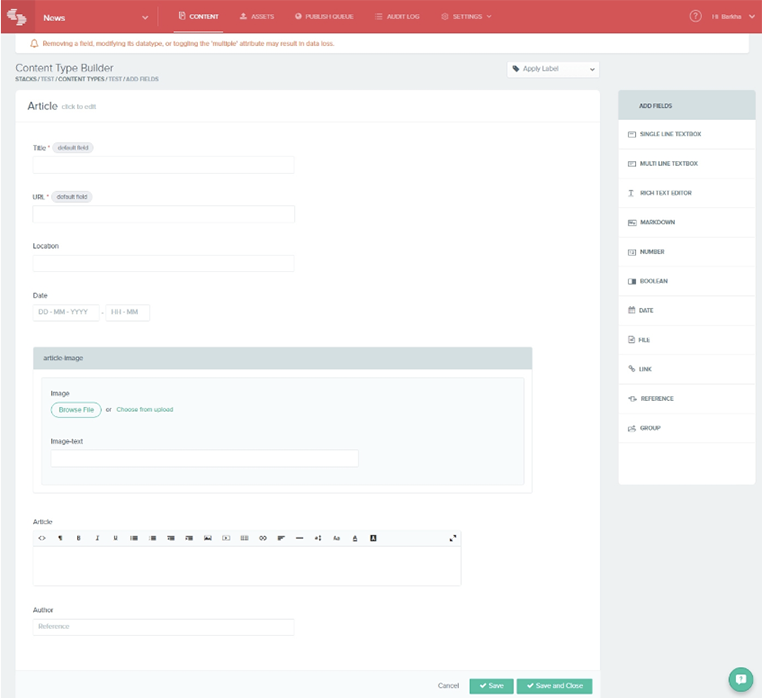
A content model should contain detailed definitions of each type of content (blog, web page, draft, etc.), the components needed for each of these content types (fields like H1, meta description, body text, etc.), and the relationship (hierarchy, internal linking, etc.) between all the different content types.

The above example shows content types and the relationships between each for a media information and review website. A high-level model like this may be used to help communicate website goals to an engineering team or gain stakeholder approval.

The more detailed model above includes the components that make up each content type. This deeper level of detail can help inform the design of the page, aid in eventually configuring the CMS, and empower content creators to understand the breadth of their responsibilities.
The level of detail on your content model will ultimately depend on the job you need it to do.
How Content Modeling Brings Together Designers, Developers, and Content Creators

Providing a comprehensive experience can feel like a huge, nebulous task in today’s ever-changing digital landscape. But content modeling unifies the experience by bringing together several disciplines to create something that doesn’t just look good but that also provides value for businesses and consumers alike.
An effective content model encourages collaboration among designers, developers, and content producers while definitively conveying project requirements and goals.
Information Architects and Designers
In the context of a website, a content model tells information architects and designers what kinds of content and how much of it each section needs to display. With it, they may also be able to establish module “templates” to ensure a consistent user experience throughout the site.
For design purposes, the content model doesn’t have to be detailed down to every single content attribute. However, you should be careful to include any specific functionality that will need to have design layered over it.
CMS Developers
It’s important for your development team to have a content model that carefully details your content needs and goals. If they know the desired result, they’ll have a better idea of what CMS to use and how to configure it to get you to your endpoint efficiently.
If you don’t provide your developers with enough details in the content model, they’ll probably have to come up with them on their own. The risk here is that they likely don’t have the full view of all the design and content production requirements.
Content Producers
A detailed content model is a helpful outline for the authors and producers who will eventually create and upload content into the CMS.
While a content creator won’t be as involved as a content strategist in constructing the content model, it’s helpful to remember that they probably will end up being the people who use it the most. The way the content model is designed and developed will have a big impact on how efficient and enjoyable their workflow is.
3 Steps to Creating Your Own Content Model
It’s important to create content models that are as accurate and detailed as possible, as they will serve as the foundation from which your CMS is configured and your multi-channel content strategy is deployed.
1. Take Stock of What You Have (Or Need)
If you’re going to redefine the infrastructure of your content, first you have to know what content you have. After gathering all your content in one place, review it to decide what to keep and what to eliminate. Next, develop a taxonomy that will inform the content model and help you port existing content into the final CMS.
If you’re starting from scratch, during this first phase of content modeling you’ll want to create a master outline, complete with taxonomy, for content to be created in the future.
2. Determine Your Content Types and Components
With your outline in place, it’s time to determine what kinds of content you’ll eventually need.
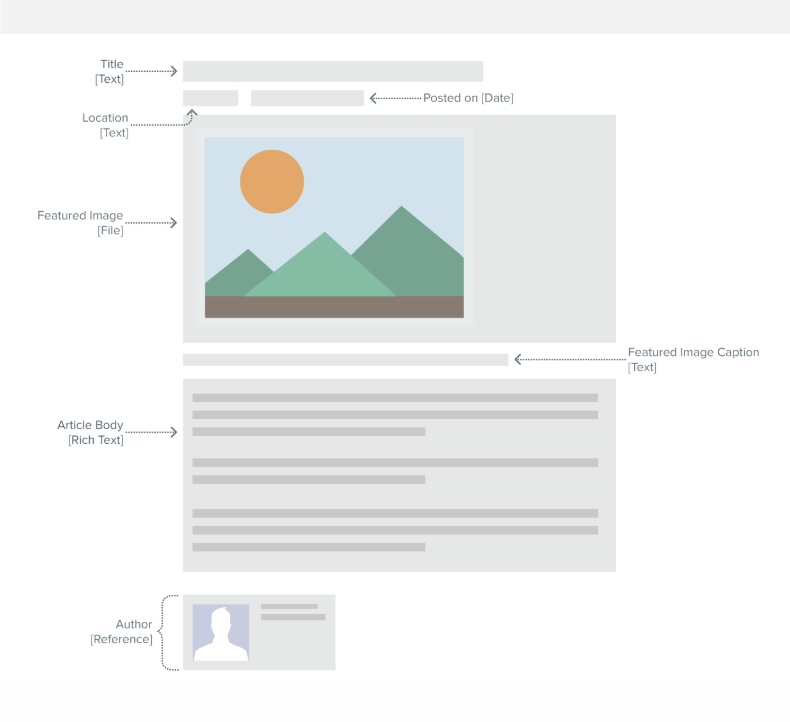
Types of content could include an author bio, a blog post, a call to action, an image gallery, a testimonial showcase, a navigational menu, and so on. Within each of these types are the components (which may also be called “fields,” “elements,” etc.) which a content creator or manager will eventually fill in with live content. These component fields are usually labeled with things like “title,” “date,” “body,” etc. Don’t forget invisible components like metadata and tags that consumers may not see but that play a vital role in your content’s scalability and search engine ranking.

The point of this step is to create a blueprint for the reusable, customizable content modules that designers and developers will bring to life in the CMS. Here, you may design a rough sketch or wireframe so content managers can get an idea of how the content will be organized, developers can clarify questions about functionality, and you can gather feedback on how the content plan will be implemented.
3. Define Relationships to Bring the Whole Thing Together
You know what content you want and how you want to display it. Now, it’s time to flesh out the final content model by defining how all of these elements function in relation to each other.
This is when you’ll finally draw out a content model to help designers create consistent templates and developers ensure they’re building out connections and functionality correctly. The relationships you define in the content model will determine the workflow of the final CMS.

Content as We Know It is Changing
The future of business is being able to deliver a flawless, personalized digital content experience across every device and channel; including websites, mobile devices, email, chatbots, AR, VR, voice-activated assistants, in-store displays, and even jumbotrons.
At Contentstack, we create those comprehensive content experiences with headless CMS.
Headless CMS is a new wave of API-first content management that allows modern organizations to display rich content in an entirely presentation-independent way. Contentstack’s industry-leading headless CMS empowers organizations to collaborate on robust content modeling, create optimized content, and consistently publish to every channel their audience is using.
Contentstack also addresses the needs of business users and developers to improve content management in both legacy and modern channels; integrate all kinds of marketing, eCommerce, and analytics tools; and do it all with the availability, security, and scalability that your IT stack requires.
It’s time to finally get your content where your audience is—which is everywhere—while cutting down on content deployment and management overhead. Don’t keep wasting time and resources, take Contentstack for a free test drive today.
