Once our headless CMS customers have made the decision to move to a flexible, API-driven approach to content management, there are obvious questions about how to begin. Like any change, knowing what to expect and best practices for implementation will make this powerful change happen smoothly. The best way to advise on a great implementation is to break down expectations by the organizational roles that are involved.
Marketing Rollout
For the CMO and those in Marketing, the change presents itself as a Web UI with a series of templates to manage the input and movement of content. In a big break from traditional CMS, the marketer no longer requires programming skills and won’t need to understand logic frameworks when entering content. This prevents training from being a hurdle and fosters adoption by marketing users.
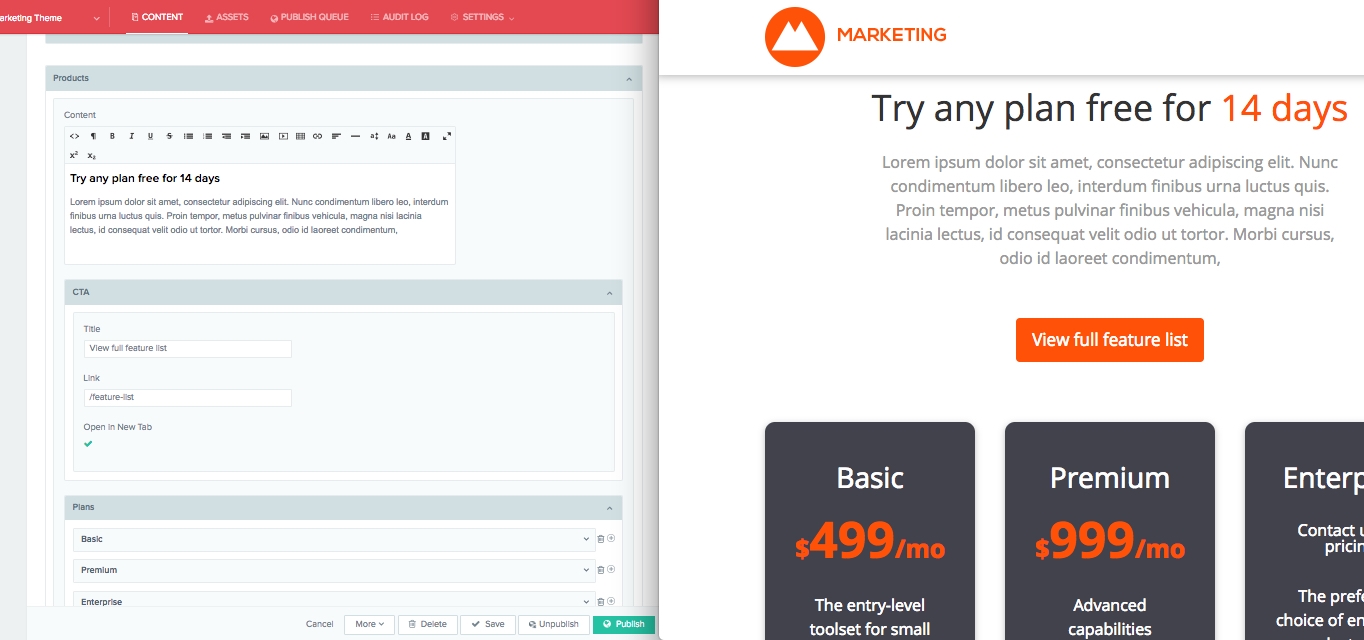
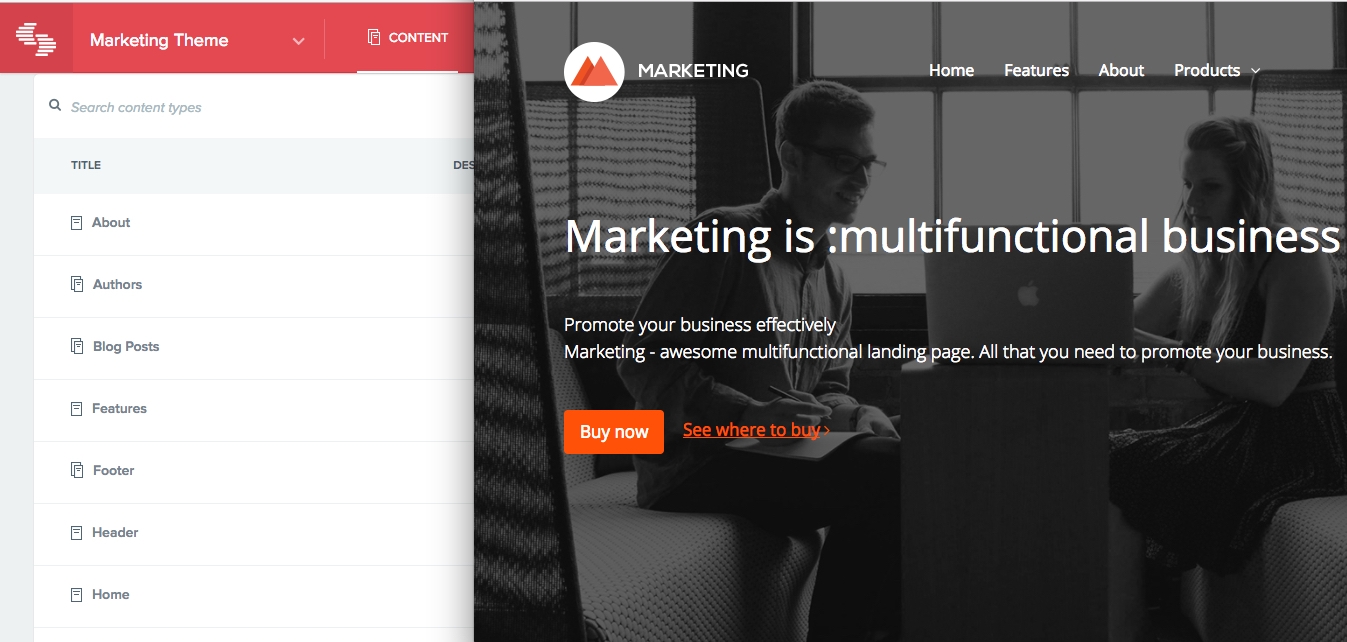
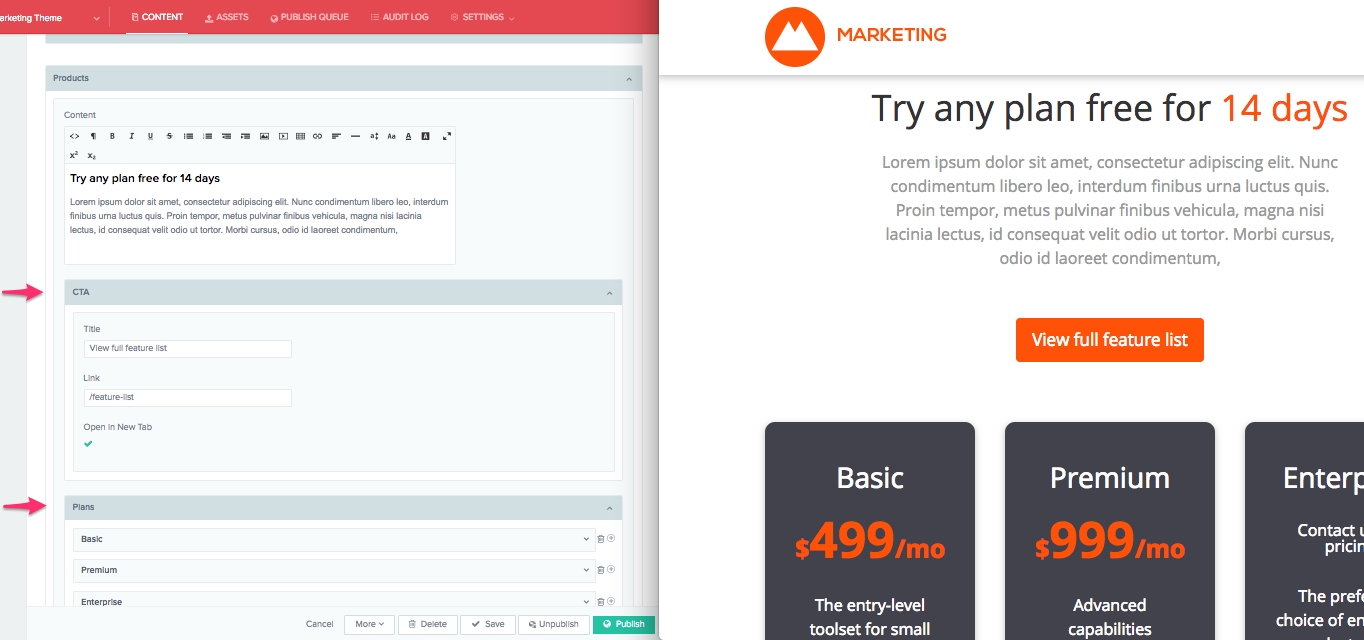
The setup of the CMS structure has a potential impact on the marketing end user and this is an area to put some thought. The best practice is to match the navigation and site structure so that navigating the CMS is as easy as navigating the site. This image is a good example of how the two should align:
We also recommend using third party tools to maintain pricing models and other functionality. This is a more powerful way than traditional CMS plugins that require integration and also helps to keep the focus on the content rather than complexity that isn’t in marketing’s wheelhouse. This “putting the focus on content” theme is one of the largest benefits of a headless CMS and should be a focus for implementation.
Most organizations have a need to put content in groups to benefit the marketing user. These groups help with organizing content that that will be published together in sections or tiles at the content destination. Working with groups makes layout considerations more simple, and this may seem like a broken record, but also puts the focus on the content. Yes, there’s a consistent theme here.
Marketers focused on content will still want to preview the look and feel of publishing. Publishing to a staging front end solves that need and serves as a failsafe prior to putting content out in the public. Beyond the clear previewing benefit, using a staging front end ensures that IT isn’t required to move content to production. This is a clear benefit to any organization used to having wait times and handoffs for getting content out to its destinations.
IT Rollout
For the CIO and the technologists in the organization, the SaaS model for headless CMS delivery makes life fairly easy. It allows existing code to be reused and only requires the integration of prior systems with new headless CMS APIs. APIs and Microservices are a clear trend in technology today and technical resources are noticeably enthusiastic about this aspect of headless CMS systems.
Like any new and different technical approach, developers will need to be trained in using APIs to call content from the headless CMS. They’ll need to feel comfortable with the concept of calls that request all that data that is then mapped to the presentation layer. Unlike Marketing, where training isn’t required, the new patterns for work should be clearly laid out.
Modifying and Optimizing
Once up and running, modifying and optimizing a headless CMS is fairly straightforward. Customers use rich text editors and have found value and flexibility in adding CSS to their entry as a way to structure content on the fly without IT. An example would be using CSS to right justify or center justify content so that when it hits the destination, formatting unique to the content shows up.
The process required to maintain a headless CMS is not different from any other Web development. There is a need to determine templates, content, and the CMS structure to match templates. Default template structures are chosen within the CMS so that marketing people can add new campaign pages quickly and easily.
The last but perhaps the most fundamental advice for rolling out a headless CMS is how to add new destinations for content. For the Marketing team, new destinations like mobile devices, watches or the Jumbotron aren’t an issue. Only the front end code is changed to optimize for the new destination, and technology-focused resources can create multiple stacks to address this or contain all the requirements in a single stack. Most importantly with a headless CMS, all of the data, the content, resides in just one place.